内容简介:发布时间:2020年9月25日 下载地址:https://verge3d.funjoy.tech/get-verge3d 作为面向艺术家与设计师的WebGL开发套件,Verge3D一直在可用性和易用性角度做出改进与升级。 Verge3D 3.4 版可通过使用页面滚动、多...
发布时间:2020年9月25日
下载地址:https://verge3d.funjoy.tech/get-verge3d
作为面向艺术家与设计师的WebGL开发套件,Verge3D一直在可用性和易用性角度做出改进与升级。
Verge3D 3.4 版可通过使用页面滚动、多行文本和脚本拼图,来创建有趣的3D场景转换,改进了对OSL着色器的支持,增加了低延迟音频,实现了无需编码即可引入雾和射线投射。另外,此版本支持AR模式,并新增了许多其他特性和性能改进,请从下文中了解。
多行拼图和脚本执行
现在,“Text(文本)”类别中提供用于输入多行文本的拼图,它可与任何接受文本作为输入对象的拼图一起使用。
使用该拼图,您可以在应用中插入大量文本,无论是产品描述,亦或是某些自定义HTML / CSS标记。
底层的多行拼图基于可嵌入的Ace编辑器,特别用于Amazon的Cloud9代码编辑器。它提供的功能包括语法突出显示、行编号、自动缩进,代码折叠和实时语法检查器。
另外,还新增执行JavaScript的拼图,位于“Advanced(高级)”类别中。结合上述多行拼图,它使您可以直接在拼图编辑器中使用代码,而无需手动编辑任何脚本。
在此拼图中键入的JavaScript代码可以与其余场景交互。 因此,您可以访问变量拼图,也可以从其内部触发程序拼图。
在JavaScript和拼图之间实现互操作性的原始并更倾向于代码的方法继续有效。有关更多信息和用法详情,请参阅该文档。
骨骼
3ds Max中的对象有个称为“Skeletal Root(根骨骼)”的复选框。如果为对象或骨骼启用了该功能,则所有子骨骼都将被视为单个动画骨骼。从而,您只能为根对象或骨骼播放动画,而无需触发所有骨骼的动画。
为了使用此功能,我们还对“增强现实”演示进行了调整。
滚动过渡效果
现在,您现在可以跟踪用户页面的滚动量,从而可以根据滚动条的位置在3D场景中实现各种变换。这种非常有趣的效果可用于创建精美的网站、登录页面或产品演示。
参见此官方案例,其中滚动量会影响动画、相机位置和颜色变化。
这依赖于event(项目)拼图,它新增了一个新选项——scroll(滚动),且get event property(获取项目属性)拼图新增scrollX(水平滚动)和scrollY(垂直滚动)属性。
OSL 着色器
本版本依旧支持OSL着色器。此次新增OSL节点:HDRi Environment环境(仅3ds Max 2021版)。该节点允许创建具有自定义背景和地面的环境照明。Uber Bitmap(位图)是此次新增的另一个OSL节点。
您可以创建自定义实时着色器。着色器本身可以使用OSL代码编写,也可以从某些着色器库中借用。
另外,现在在导出器中使用了新的OSL-to-GLSL转换器。它运行更加强劲并可生成更紧凑的代码。
如果您对手动转换和调试OSL着色器感兴趣,则可以使用脚本osl2glsl.py运行转换器。 该转换器已根据MIT许可开源,可在Github上获得。
其他3ds Max 专属功能
支持Arnold节点“Map to Material(映射到材质)”。该节点允许您使用贴图创建自定义着色器。
除物理材质外,Standard(标准)材质也可以支持环境贴图。
提升了导出速度。
修复了插件代码,3ds Max 2021中不再显示MaxScript Listener的弃用警告。此外,MaxScript Listener的消息也更加一致。
“导出设置”中名为“Export within playback range(在播放范围内导出)”的选项可以使用了。
修复了场景中存在无顶点的网格(同时应用了UVW贴图修改器)时偶尔发生的导出器崩溃的问题。
修复了Windows 7特有的导出崩溃问题。
音频改进
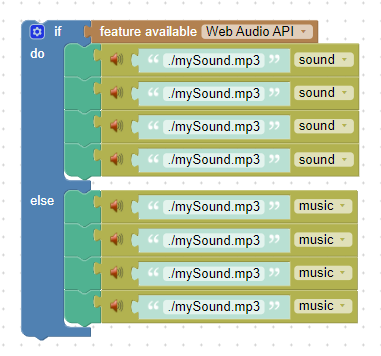
load sound(加载声音)拼图新增切换sound(声音)和music(音乐)。其中,切换到声音表示启用Web Audio后端,切换到音乐表示启用HTML5音频后端。
Web Audio后端可播放低延迟和无间隙循环的音频。我们已经优化了发型包中所有案例的音频部分。
因为Web Audio需要消耗更多的内存和更高的处理性能,我们建议您仅将其用于短的音频片段。对于较长的音频片段,例如背景音乐,最好使用HTML5音频方式。
此外,feature available(可用功能)拼图新增Web Audio API选项,您可以在此检查浏览器是否支持此Web标准。 您也可以使用JavaScript API的方式Detector.checkWebAudio() 进行检查。
拼图编辑器的“Sound/Video(声音/视频)”类别已重命名为“Audio/Video(音频/视频)”。
现在可以在拼图编辑器的“Init(初始化)”选项卡中使用声音拼图,从而预先加载声音。
雾和射线投射
新增add fog(添加雾)拼图,无需编码即可添加雾效。
您也可以指定雾的颜色和密度,将RGB或密度设置为零从而将其删除。
新增ray cast(射线投射)拼图,您可以在参考页面找到相关描述和使用示例。
AR 改进
目前,enter AR mode(进入AR模式)拼图支持类似于VR对应对象的各种定位模式:looking around(环顾),sitting or standing(坐/立),room(室内),walking(步行)和viewer locked(观察者锁定)。
为与旧场景兼容,AR的最佳模式是sitting(坐)或standing(立),room(室内)或walking(步行),其中默认模式设置是looking around(环顾)(即当用户从场景原点观看)。
连接器
Connectors(连接器)拼图是一个新的便捷拼图,可用于组合具有返回值(例如声音)的拼图。

您无需再创建辅助变量,也能将这些拼图组合在一起。
安装程序
我们在Windows版安装程序中已使用扩展验证证书进行签名,因此不再显示“未知发布者”的警告。
其他改进
replace texture(替换纹理)拼图现在支持将视频纹理分配给与gltf兼容的材质。replace texture(替换纹理)和get texture param(获取纹理参数)拼图也可以正确地与视频纹理配合使用。
通过在WebGL纹理中使用RGB格式而非RGBA,减少了JPEG纹理的内存消耗。此外,export to gltf(导出到gltf)拼图现在可以直接导出JPEG纹理,而无需将其预转为PNG。
现在可以通过将JavaScript API属性设置 OrbitControls.screenSpacePanning 为false来启用水平相机平移(用于实现类似Google Maps的悬停控制),例如:
app.controls.screenSpacePanning = false;
set style(设置样式)和set attribute(设置属性)拼图现在可以在IE 11中使用。set style(设置样式)拼图的插槽@media现在也可以在macOS和iOS的Safari浏览器中使用。
我们在用户手册中添加了新的章节,其中概述了创建场景时可能遇到的一些硬件限制。增加了对有关“Too many attributes”的错误的说明。
故障修复
- “活动摄像机”拼图现在可以正确启用/禁用渲染拼图(感谢用户报告问题)。
- 现在可以在VR模式下正确切换基于图像的照明(感谢用户报告问题)。
- 修复了export to gltf(导出至gltf)拼图时导致UV丢失的问题。
- 修复了未完成回调时相机补间的错误(感谢用户报告问题)。
- 修复了形状键和分配材质的错误(感谢用户报告问题)。
- 在event(项目)拼图中删除了重复的point事件选项。
- JavaScript方法
Material.toJSON()不再因基于节点的材质而出错。
立即升级
一如既往,在Verge3D最新发行版下载一文中获取最新预览版的百度盘分享链接吧!欢迎通过论坛、微信公众号、QQ群、电子邮件提出建议与意见!
以上所述就是小编给大家介绍的《Verge3D 3.4 for 3ds Max 发行日志》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Verge3D 3.4 for Maya 发行日志
- 一次发布有多个发行版,为什么Python发行包会这么难?
- Hadoop发行版本之间的区别
- 原 荐 JavaFX 11发行说明
- Korora 26 发布,Linux 发行版
- CoreOS,一款Linux容器发行版
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
How to Think Like a Computer Scientist: Learning with Python
Allen B. Downey、Jeffrey Elkner、Chris Meyers / Green Tea Press / 2002-1-4 / USD 24.95
""How to Think Like a Computer Scientist"" is an introduction to programming using Python, one of the best languages for beginners. This is a Free Book -- you can download it from thinkpython.com. But......一起来看看 《How to Think Like a Computer Scientist: Learning with Python》 这本书的介绍吧!





