内容简介:F2,源于 Fast & Flexible 两个单词首字母,是 AntV 家族中专为移动端定制、开箱即用的可视化解决方案。 过往 或许大家对我比较陌生,但是从 AntV 上线的那一天起我就已经出道了,那时候我有另外一个名字『G2-mo...
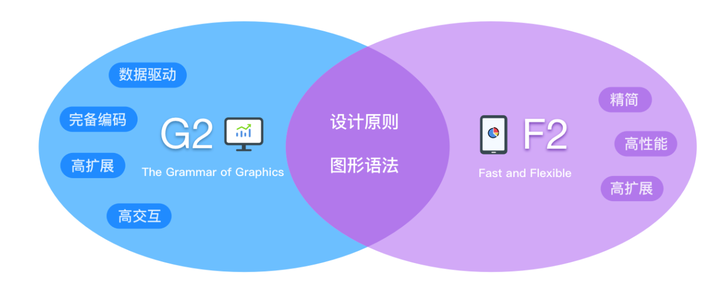
F2,源于 Fast & Flexible 两个单词首字母,是 AntV 家族中专为移动端定制、开箱即用的可视化解决方案。
过往
或许大家对我比较陌生,但是从 AntV 上线的那一天起我就已经出道了,那时候我有另外一个名字『G2-mobile』,我和 G2 师承一脉,尽得『图形语法』真传,主要用于满足对代码体积以及渲染性能要求严苛的移动端图表需求。


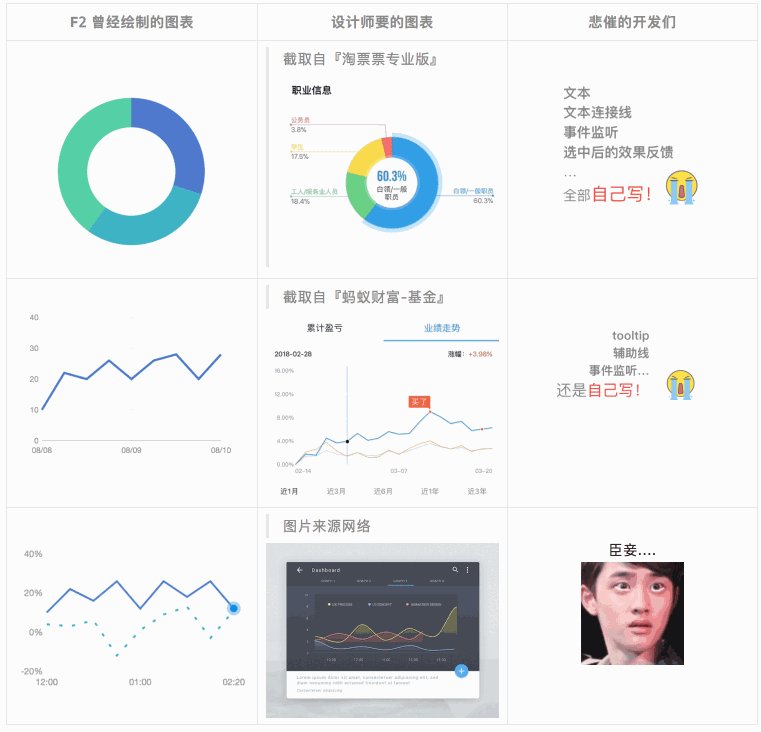
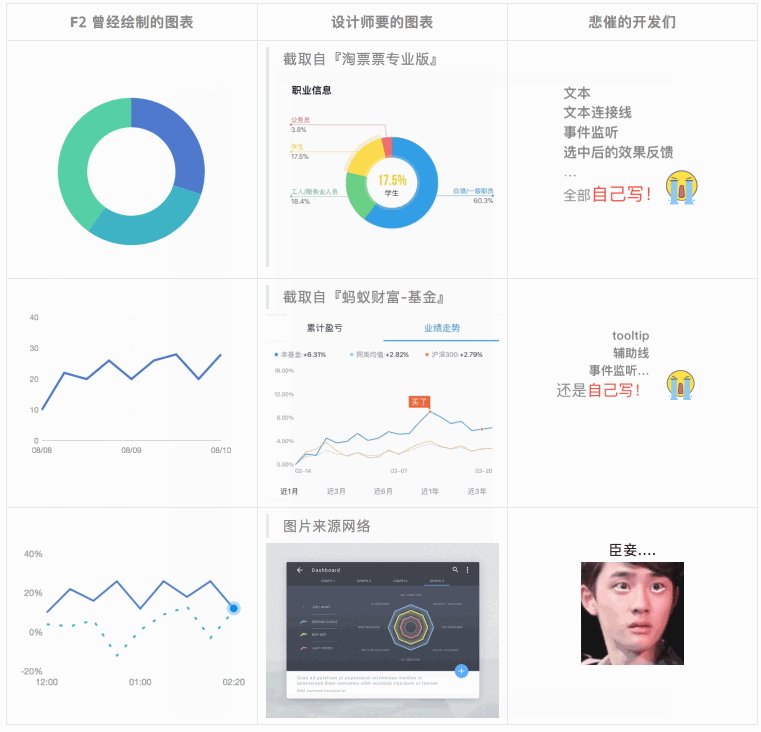
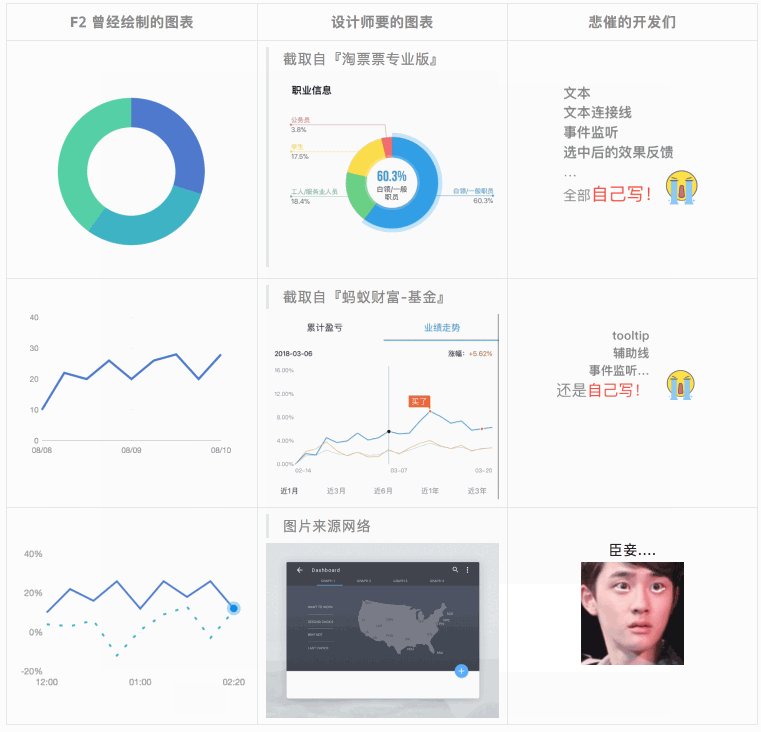
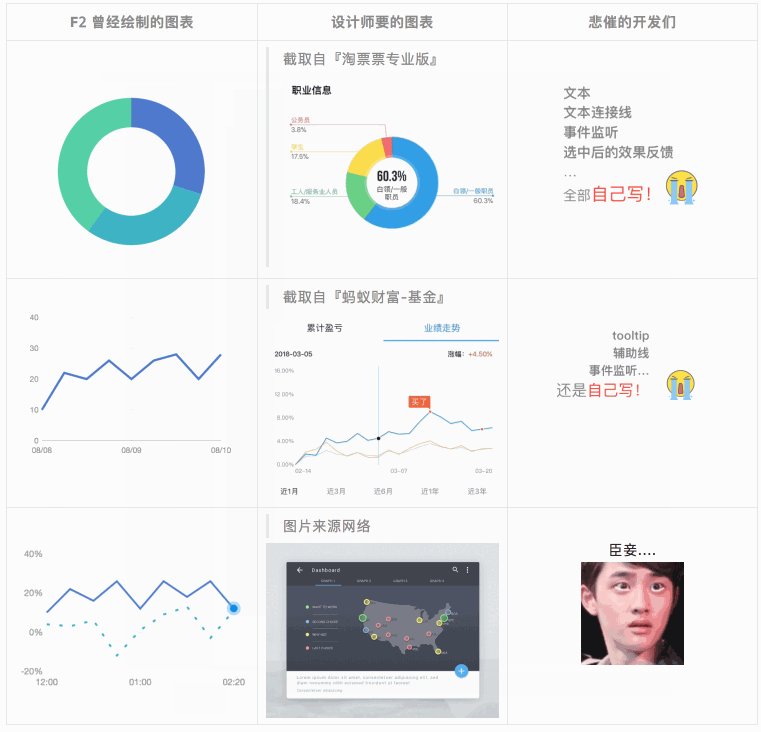
然而本以精简、高性能、高扩展为傲的我,仍然敌不过这个颜值即正义的时代。移动端的可视化图表重于表达,更追求鲜活生动,要满足这个需求,对于我的早期使用者们可以说是『开局一把刀,装备全靠自己造』......由于缺少完整的移动端设计体系和功能支持,多数设计师的创意都只能被阉割,我也只能默默的背上重重的大锅。

现在回想起来当初可谓是初生牛犊不怕虎,全靠一生硬气支撑移动端各种图表需求...
如今需求江湖变幻莫测,我越来越觉得单凭一己之力很难继续笑傲江湖,于是我访寻各大业务方,协同共创提升可视化体验的同时,沉淀精华,并潜心研究移动端可视化图表的设计心法,期望融会贯通,造福各类帮派移动产品。

F2 3.1,焕然一新
哐~~~ 晴天一声巨响,经过将近九九八十一天潜心修炼,现在我正式以『F2』为名向大家自荐,我将以 Fast & Flexible 为行事准则,力求将自己打造成一套『开箱即用的移动端可视化解决方案』。
全新的 2D 绘图引擎
F2 3.1 版本之前底层直接采用原生 Canvas 绘制,虽然在性能上占据优势,但是过于底层,api 粗糙,加上即时绘制无状态无对象特性,使得它内部的图形不支持动画更不支持任何交互事件。于是在 3.1 版本我们引入了全新的绘图引擎,它具备:
层次化结构
支持容器、各种图形的创建、修改和销毁
动画
矩阵变换
在保证性能的同时也为打开了可交互的大门,开发同学们也可以更容易得创建 shape,有了它,你可以这样,这样,这样!

更多内容详见:G 绘图接口。
插件机制,更好扩展图表功能
如何在增强图表功能的同时,不带来过大的体积变化,同时提供给用户选择和扩展的能力?插件机制!
在 3.1 版本中 F2 引入了插件机制,用于扩展图表的功能,该机制可以帮助用户在图表创建的各个阶段定制或更改图表的默认行为,下面提到的 legend、guide、tooltip 以及动画(群组以及精细动画两个版本)都是基于插件机制实现。
更多内容详见:Plugin 插件。
更灵活的按需引入机制
F2 应用于移动端,对代码的体量大小非常重视,F2 提供按需引入机制,满足用户只加载需要的功能代码,以减少多余的引入。相对于 F2 3.0,3.1 版本的按需引入机制更细粒度,将坐标系类型、坐标轴类型、guide 类型也进行了拆分,同时移除了之前对于引入顺序的依赖,更加灵活。

以下是 F2 同 d3、chart.js、Highcharts、echarts、g2 的体积大小对比图:

更多内容详见:按需引用。
完整的移动端设计体系支撑
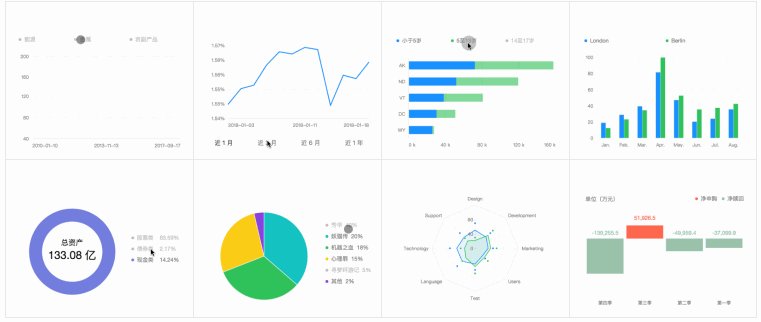
在 G2 开发过程中,我们初步拥有了体系化的 AntV 设计原则,而随着移动端用户需求研究深入、越来越丰富的应用场景积累, 我们为这个体系升级扩充了一套适合移动端的设计方法体系,并以此为指引重构了整个 F2 的可视化组件(详情可见下文关于组件、动画、和样式的介绍)。
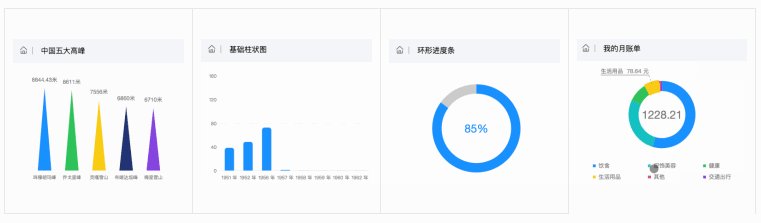
有态度的图表功能组件
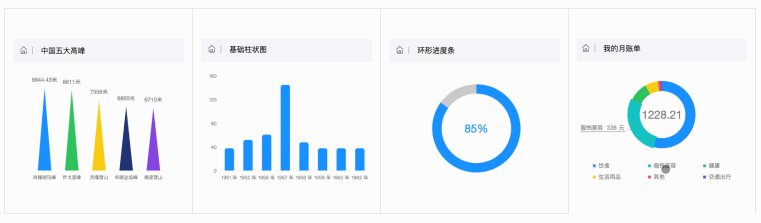
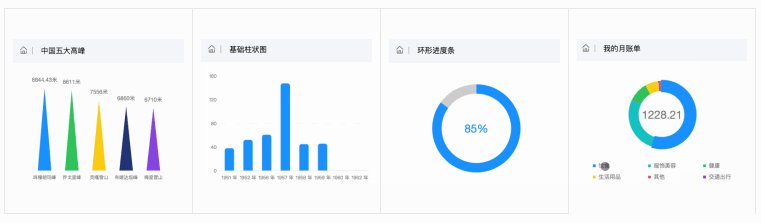
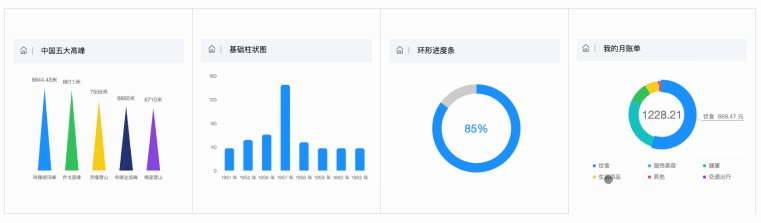
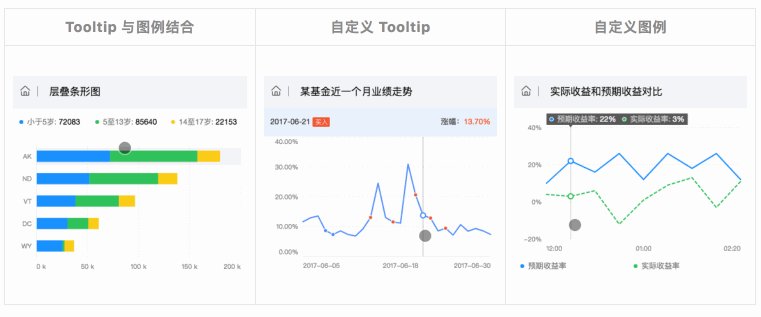
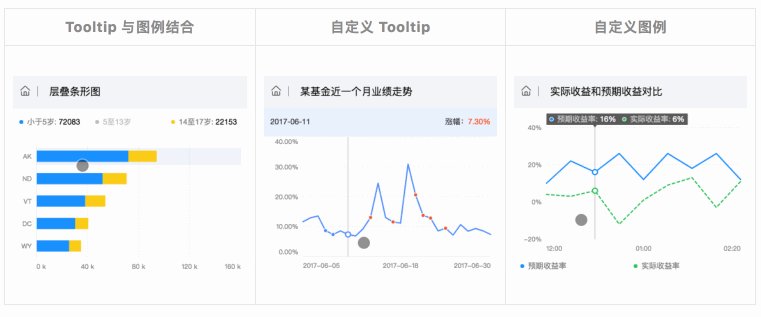
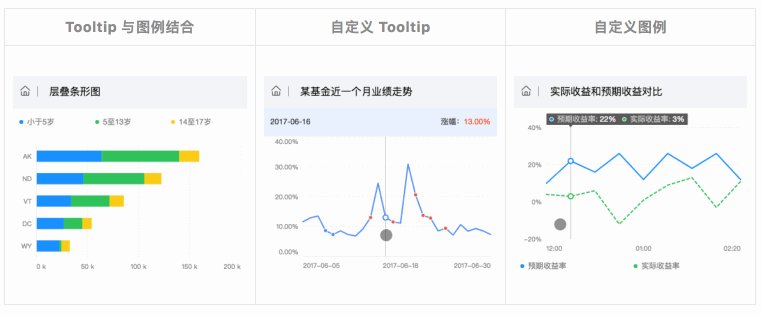
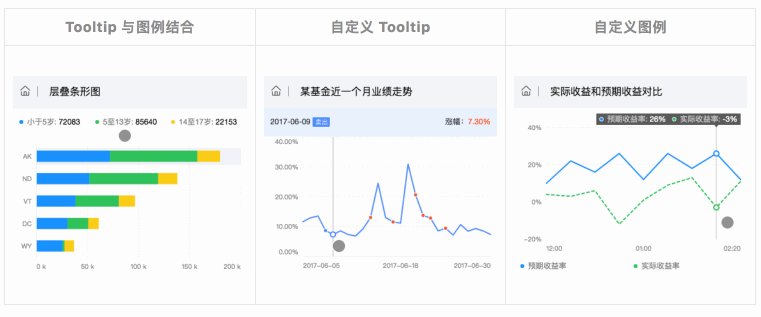
亲爱的们,现在可以把之前为实现 tooltip、legend 辛苦写的代码全部删除了!新版 F2 3.1 为大家带来了全新的基于插件机制的 Tooltip、Legend、Guide 图表功能组件:

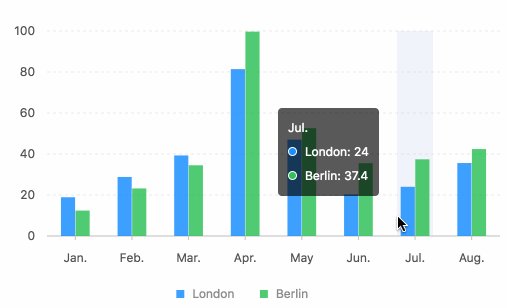
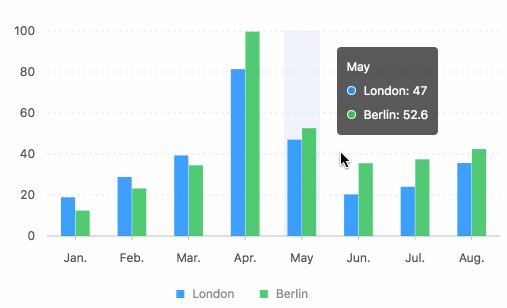
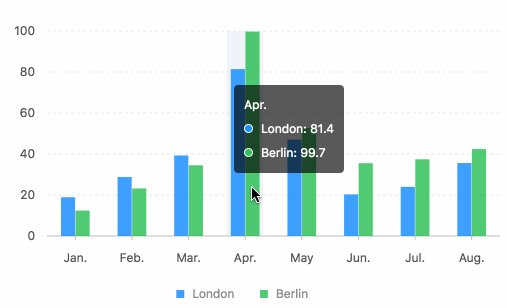
为何称之为有态度?因为我们发现对于移动端界面小,内容组织以及排版多采用纵向布局的特点,传统的 tooltip 交互方式以及图例排布并不适用于移动端,以 tooltip 为例,如果还按照 PC 端的方式就会出现 tooltip 被滑动的拇指遮挡的问题。

虽然可以在技术上将这个问题规避,但是为什么不直接从设计和行为交互上进行改进?于是我们总结沉淀出了如下适用于移动端的交互方式,同时技术上还提供了灵活的配置和自定义机制:

更多内容详见:Legend 图例、Tooltip 提示信息、Guide 辅助元素。
生动的动画
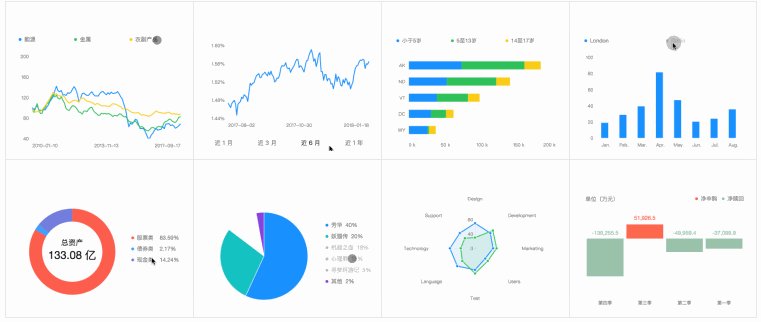
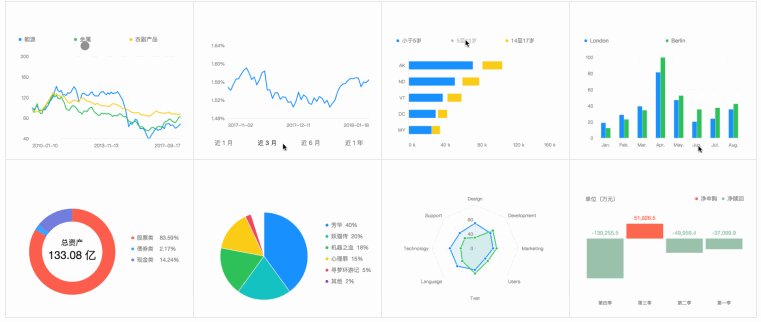
生动、有节奏的动画对于图表而言,可以起到重要的视觉引导作用,和提升趣味性。
全新的 F2 3.1 版本中,提供了两种类型的动画: 1. 整体动画,即图表入场动画,适用于图表仅加载一次,之后不再会发生数据变更的情况。 2. 精细动画,包含入场、更新以及离场动画,同时还提供了自定义动画机制,适用于图表数据会发生更新并且对动画要求更高的场景。
因为动画也基于插件机制实现,所以用户可以根据自身需要决定具体引入哪种类型的动画。

更多内容详见:Animation 动画。
最后
看到这里,想必您肯定对我产生兴趣了,下面为您呈上一些资料:

其他联系方式:
Github: https://github.com/antvis/f2
码云Gitee: https://gitee.com/antvis/f2
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- F2 3.2 发布,专注于移动开箱即用的可视化解决方案
- Elasticsearch 开箱指南
- Elasticsearch 开箱指南
- Java 14 开箱,它真香香香香
- Java 14 开箱,它真香香香香
- 开箱即用的 WebRTC 开发环境
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
人类2.0
皮埃罗∙斯加鲁菲(Piero Scaruffi) / 闫景立、牛金霞 / 中信出版集团股份有限公司 / 2017-2-1 / CNY 68.00
《人类2.0:在硅谷探索科技未来》从在众多新技术中选择了他认为最有潜力塑造科技乃至人类未来的新技术进行详述,其中涉及大数据、物联网、人工智能、纳米科技、虚拟现实、生物技术、社交媒体、区块链、太空探索和3D打印。皮埃罗用一名硅谷工程师的严谨和一名历史文化学者的哲学视角,不仅在书中勾勒出这些新技术的未来演变方向和面貌,还对它们对社会和人性的影响进行了深入思考。 为了补充和佐证其观点,《人类2.0......一起来看看 《人类2.0》 这本书的介绍吧!




