内容简介:fish-ui 1.1.1 版本发布了,主要修改的内容: 手动导入的bug修复 下拉框支持的autocomplete查询 添加optgroup组件 日历下拉选矿的样式修改box-shadow 下拉和输入框高度一直问题 fish-ui 是基于vue2开发的一套ui组...
fish-ui 1.1.1 版本发布了,主要修改的内容:
手动导入的bug修复
下拉框支持的autocomplete查询
添加optgroup组件
日历下拉选矿的样式修改box-shadow
下拉和输入框高度一直问题

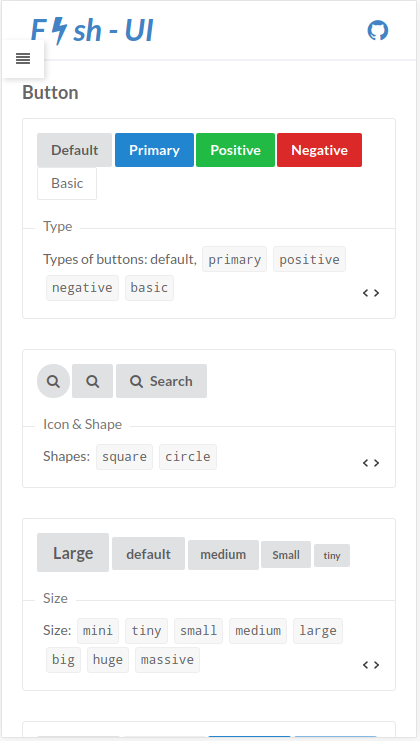
fish-ui 是基于vue2开发的一套ui组件库,其中css部分借鉴了semantic-ui的样式。
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Vue踩坑之旅(三)—— 修改子组件样式
- vue 子组件修改props引用类型参数引发的思考
- Angular中修改第三方组件的样式 - zorro日期选择器右端不对齐的BUG
- 不修改模板的前提下修改VisualState中的某些值
- 修改Git已提交的的Author和EMail(批量修改脚本)
- ViewGroup 默认顺序绘制子 View,如何修改?什么场景需要修改绘制顺序?
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
算法交易与套利交易
赵胜民 / 厦门大学出版社 / 2010-9 / 35.00元
《算法交易与套利交易》主要介绍算法交易和一些套利交易的策略,以便于读者对相关方面的内容进行阅读和学习。在《算法交易与套利交易》的第一部分,我们回顾了投资学一些相关的基本内容。其中,前两章介绍了证券投资的收益和风险等特征,以及马可维茨的最优资产配置模型。第3章则介绍了股票投资分析当中常用的资本资产定价模型(CAPM)、套利定价模型(APT),以及因素模型。然后,第4、5章分别讲到了金融证券估值模型、......一起来看看 《算法交易与套利交易》 这本书的介绍吧!




