内容简介:Swagger-Bootstrap-Ui 1.8.7 发布了。Swagger-Bootstrap-Ui是 Swagger 的增强UI 实现,目的是替换 Swagger 默认的 UI 实现 Swagger-UI,使文档更友好一点儿 从1.0到更新至今,Swagger-Bootstrap-Ui也新增了很多小特...
Swagger-Bootstrap-Ui 1.8.7 发布了。Swagger-Bootstrap-Ui是 Swagger 的增强UI 实现,目的是替换 Swagger 默认的 UI 实现 Swagger-UI,使文档更友好一点儿
从1.0到更新至今,Swagger-Bootstrap-Ui也新增了很多小特性,为使更多人了解她,我重写了一份关于Swagger-Bootstrap-Ui的文档说明.希望越来越多使用她的用户都能体验到她带来的便利.详情可关注README.MD
Swagger-Bootstrap-Ui 1.8.7 主要更新如下:
特性&优化
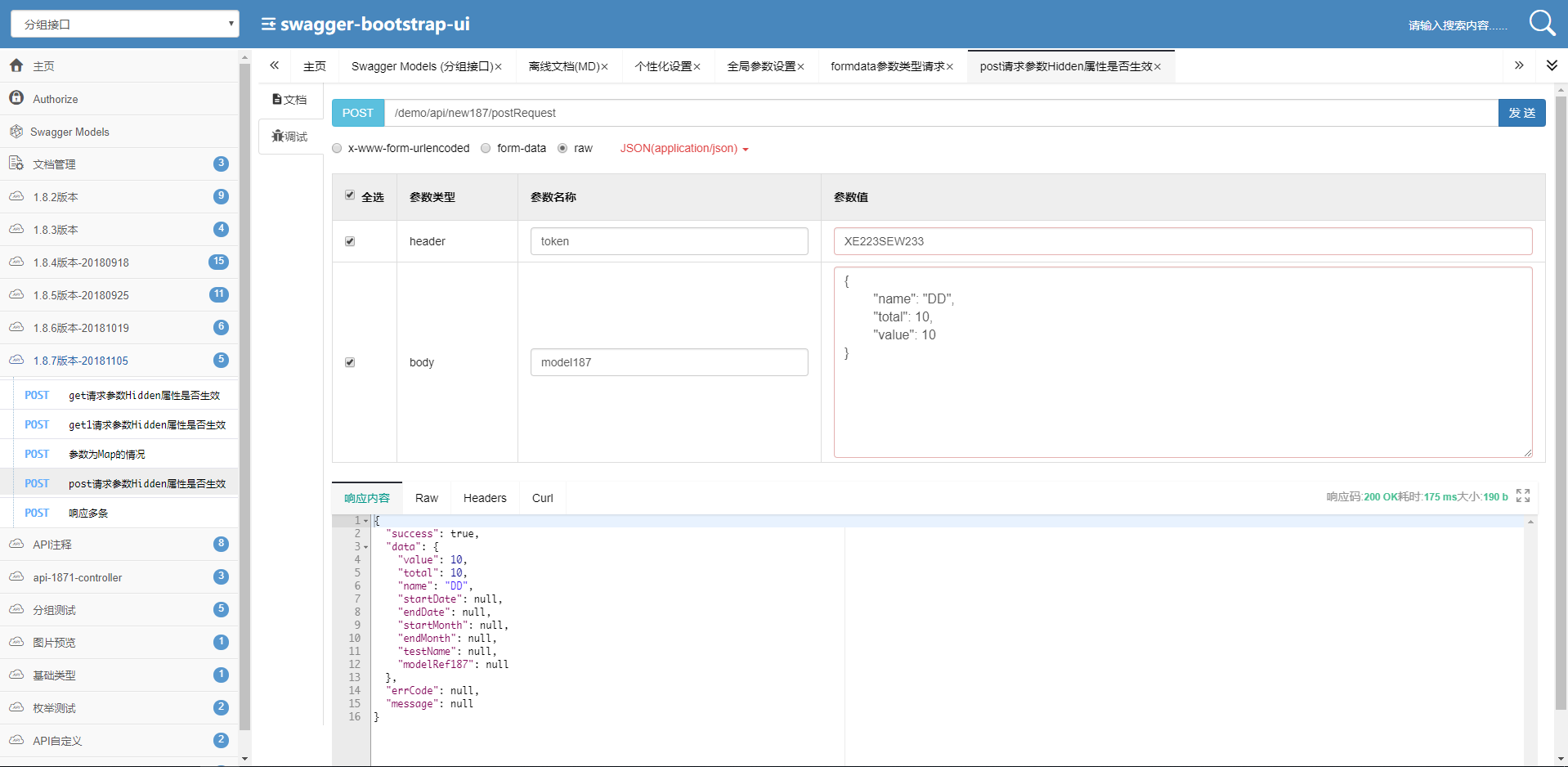
1、优化调试框响应内容高度,根据响应内容自动设置响应高度,不再设固定高度.
2、Authorize功能提供注销功能,清空当前缓存在浏览器的相关Auth信息.
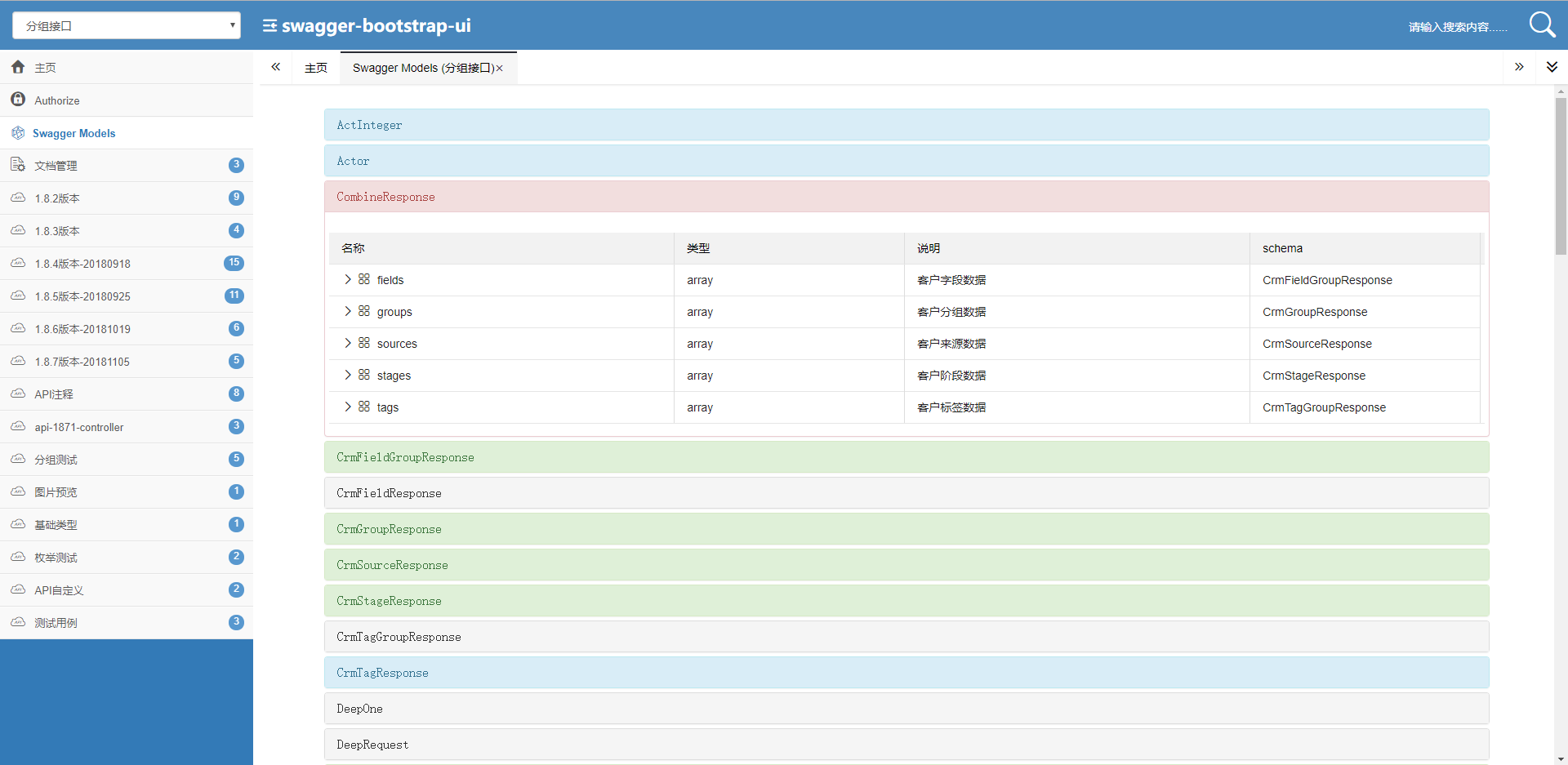
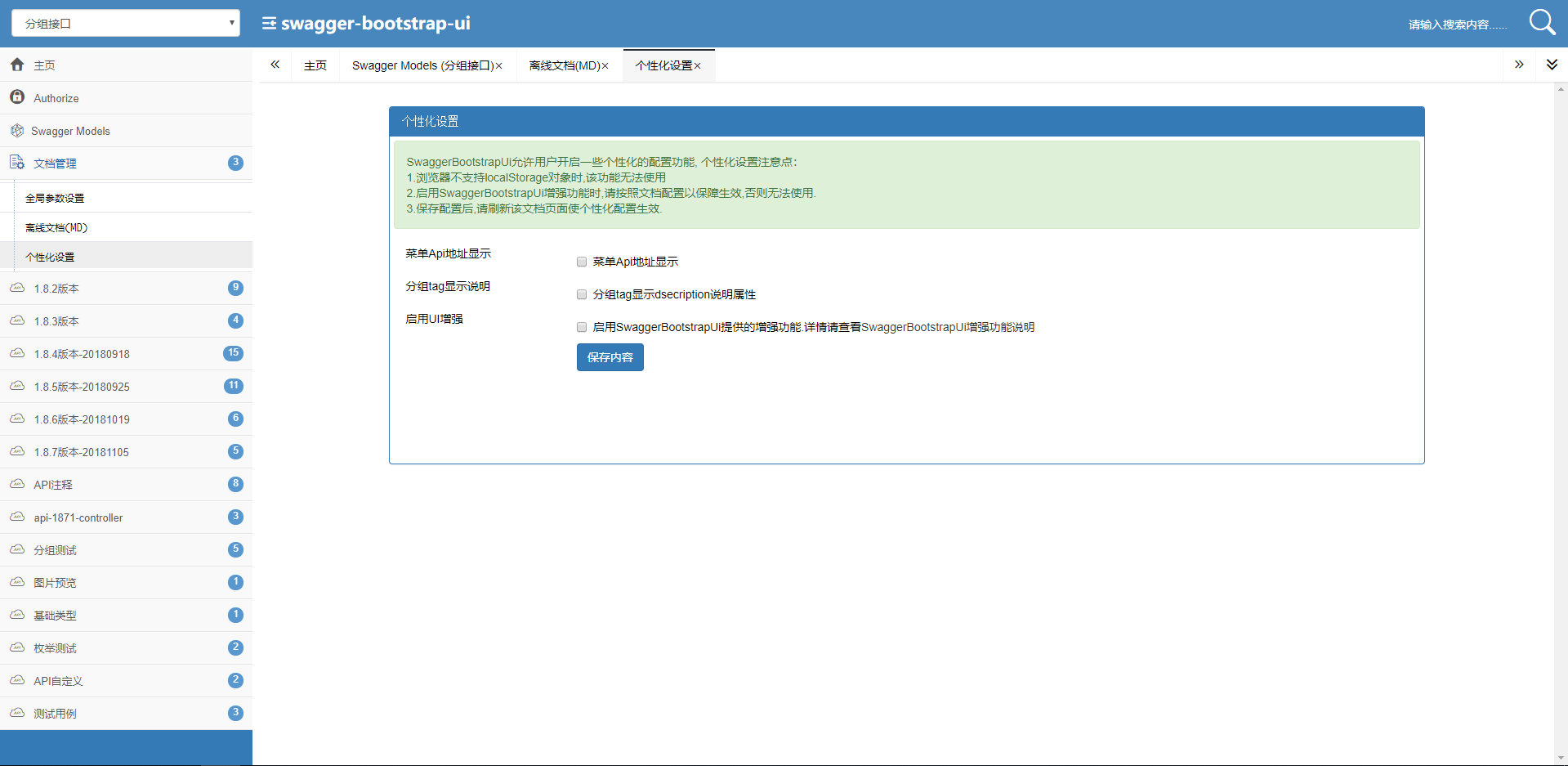
3、新增Swagger Models菜单项功能,以TreeTable的方式展示当前Swagger分组实例文档中所有相关的Models属性说明.
4、个性化配置项新增是否显示tag分组description属性的选择项,勾选后,会和swagger官方文档一样显示description属性,默认为false不显示.
5、引入async.js异步组件库,优化文档解析效率,解析渲染速度提升5倍以上.
6、优化接口的id生成策略,使用MD5针对接口地址和mehtod方式生成接口id,调试参数全局缓存localStorage对象中,方便下次刷新访问调试.
7、响应状态栏增加全屏icon,点击全屏icon可全屏查看响应内容.
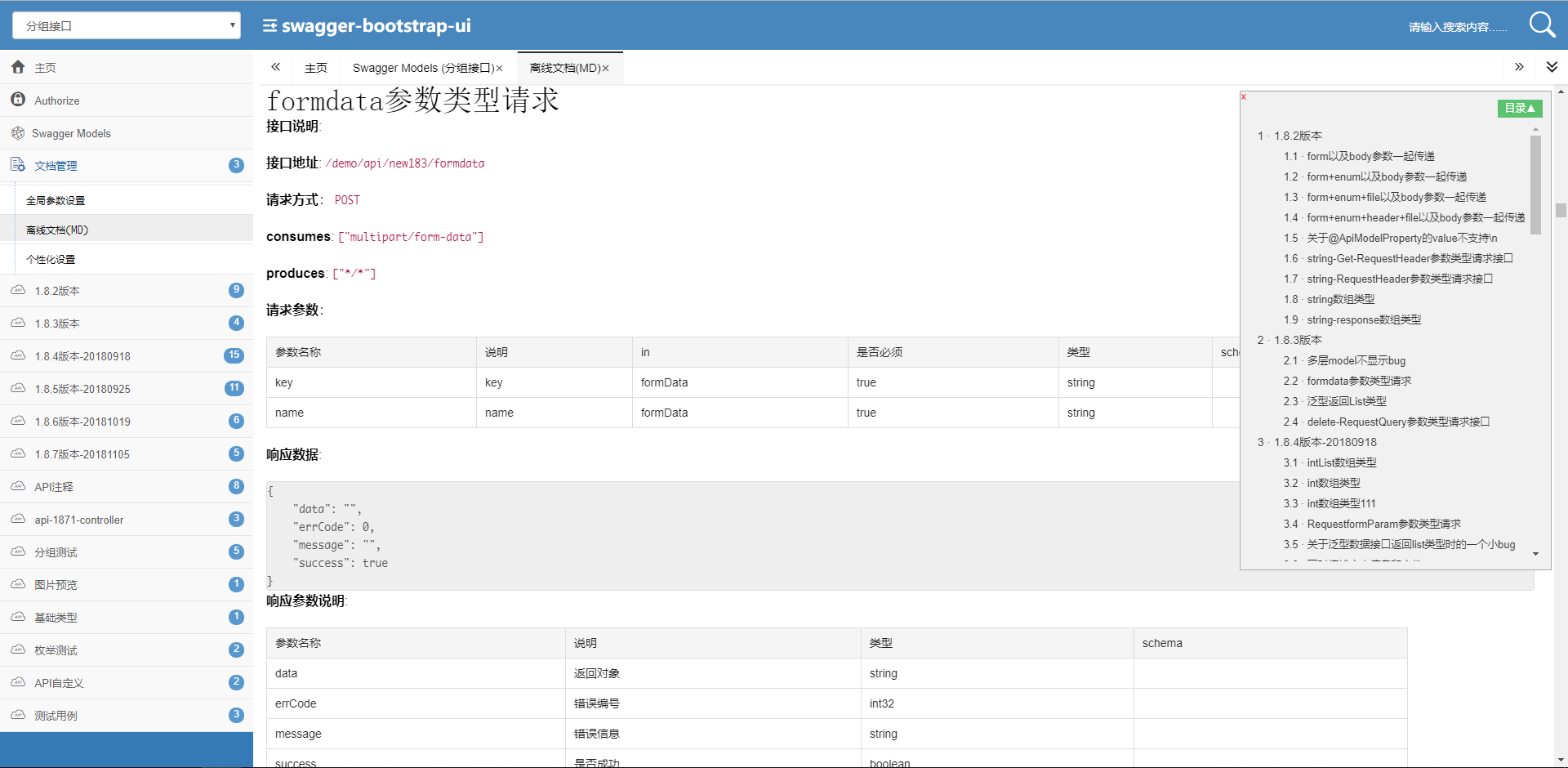
8、解决离线文档再开启UI增强功能后不 排序 的问题
9、调试框根据Swagger接口参数显示当前接口的Content-Type类型,在某些特殊情况下可更改默认定义Content-Type请求头类型,如果使用UI提供的全局参数功能,自定义了Content-Type的请求头,则默认以全局参数中的Content-Type为主.
10、增加对JSR-303 annotations 注解的支持(部分)
Bug修复
1、针对SpringCloud通过网关构建Swagger分组获取不到Documentation对象的情况,根据default再获取一次
2、修复UI增强关于使用@Api注解tags属性不赋值,使用value,增强排序失败的问题.
3、修复针对@RequestMapping注解无value属性,UI增强出现数组越界的问题
4、修复针对扩展Spring的RequestMappingHandlerMapping自定义实现方式,获取不到扩展接口url地址信息,导致UI增强排序失败的问题.
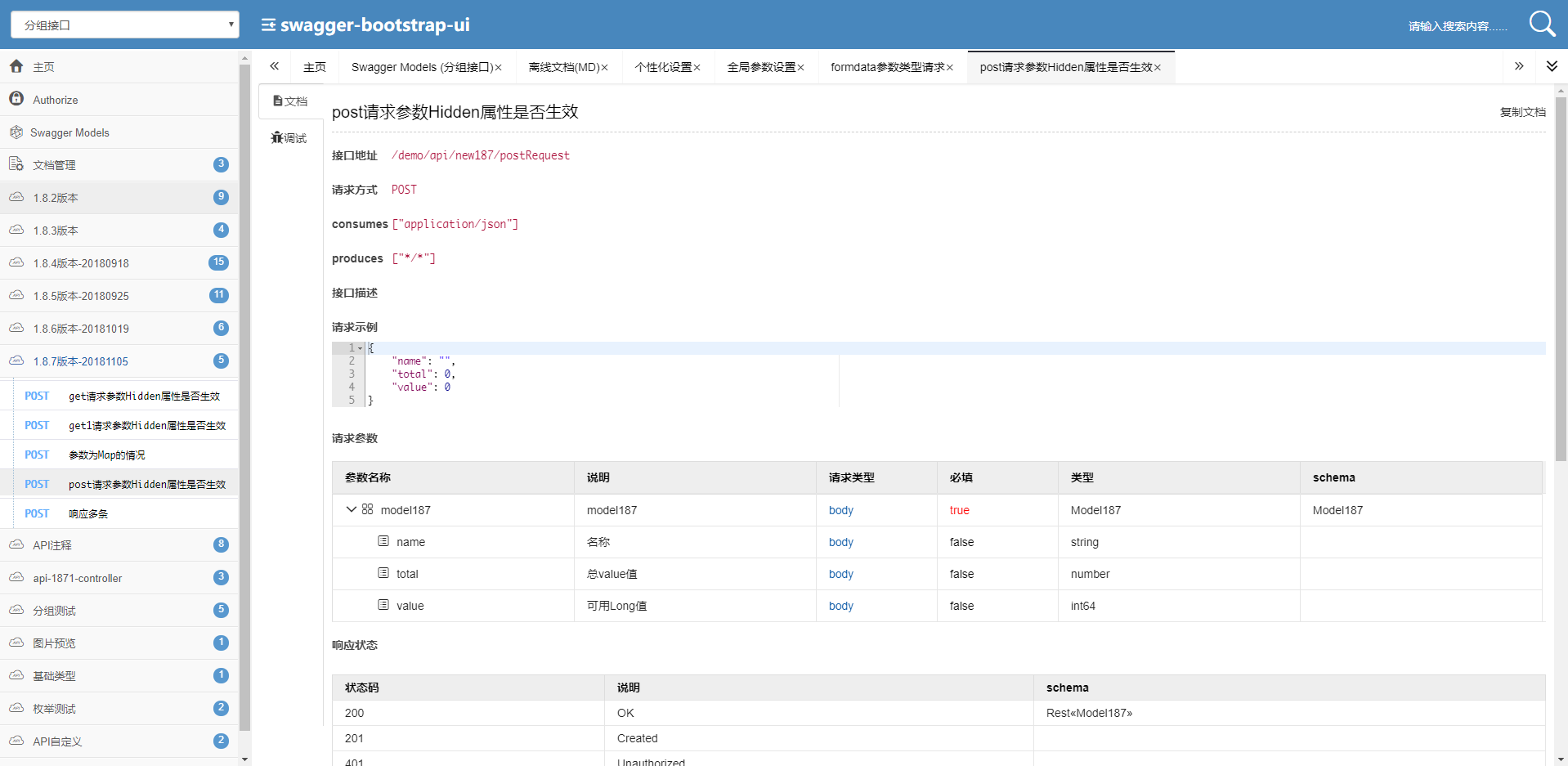
UI效果展示





项目地址
Maven坐标
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.8.7</version> </dependency>
码云:https://gitee.com/xiaoym/swagger-bootstrap-ui
GitHub:https://github.com/xiaoymin/Swagger-Bootstrap-UI
在线体验:http://swagger-bootstrap-ui.xiaominfo.com/doc.html
Star & Issue
或许她不是最漂亮的SwaggerUi,但绝对是目前最实用的SwaggerUi
前往https://gitee.com/xiaoym/swagger-bootstrap-ui点个Star吧~~ :)
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- kafka可插拔增强如何实现?
- 150行JavaScript代码实现增强现实
- Python+OpenCV实现增强现实!OpenCV真的牛逼!学会太受用了!
- swagger-bootstrap-ui 1.8.5 发布,Swagger增强UI实现
- swagger-bootstrap-ui 1.8.5 发布,Swagger增强UI实现
- Swagger-bootstrap-ui 1.8.6 发布,Swagger增强UI 实现
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
深入理解计算机系统
Randal E.Bryant、David O'Hallaron / 龚奕利、雷迎春 / 中国电力出版社 / 2004-5-1 / 85.00元
从程序员的视角,看计算机系统! 本书适用于那些想要写出更快、更可靠程序的程序员。通过掌握程序是如何映射到系统上,以及程序是如何执行的,读者能够更好的理解程序的行为为什么是这样的,以及效率低下是如何造成的。粗略来看,计算机系统包括处理器和存储器硬件、编译器、操作系统和网络互连环境。而通过程序员的视角,读者可以清晰地明白学习计算机系统的内部工作原理会对他们今后作为计算机科学研究者和工程师的工作有......一起来看看 《深入理解计算机系统》 这本书的介绍吧!




