内容简介:Swagger-bootstrap-ui 1.8.6 发布了。Swagger-bootstrap-ui 是 Swagger 的增强UI 实现,目的是替换 Swagger 默认的 UI 实现 Swagger-UI,使文档更友好一点儿 Swagger-bootstrap-ui 1.8.6 主要更新如下: 特性增加...
Swagger-bootstrap-ui 1.8.6 发布了。Swagger-bootstrap-ui 是 Swagger 的增强UI 实现,目的是替换 Swagger 默认的 UI 实现 Swagger-UI,使文档更友好一点儿
Swagger-bootstrap-ui 1.8.6 主要更新如下:
特性增加
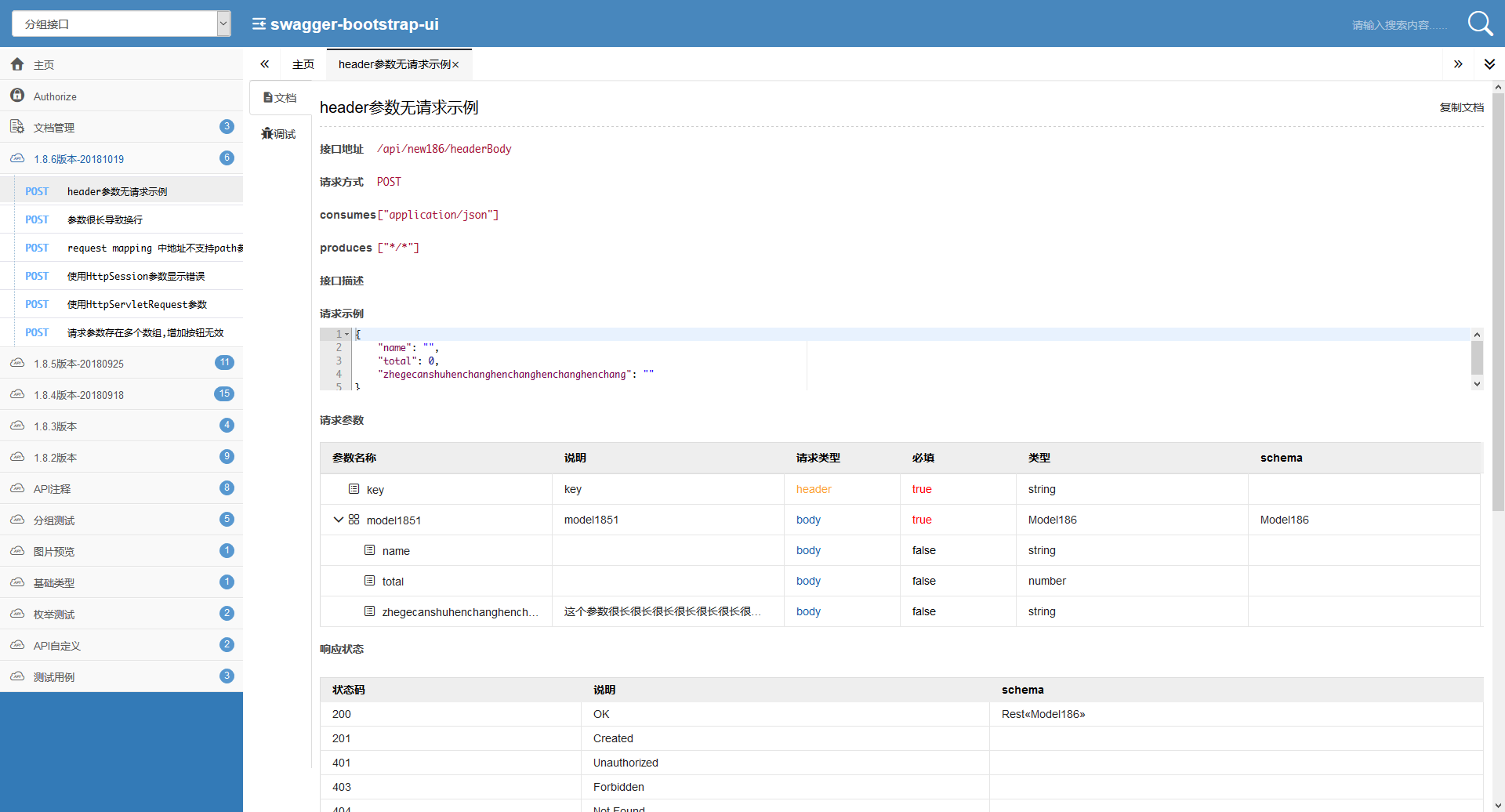
1、请求参数类型(header|body|query)等以不同颜色着色区分
2、调试栏针对必须项(require=true)时,文本框着红色以区分
3、调试页输入框可通过tab键自动切换上下级输入框.
Bug修复
1、修复Spring使用cglib生成的代理类,导致class无法获取Spring的相关注解,导致接口增强 排序 失败
2、针对basePath属性不是根路径“/”,导致接口排序比对失败,无法排序的问题
3、修复针对SpringCloud通过zuul路由组件加载swagger接口存在basePath属性,增强接口缺失basePath属性的bug,导致增强接口请求失败的问题
4、修复Spring的请求地址仅支持value属性,不支持path属性的bug
5、针对请求头Content-Type中多余空格问题,部分接口调用失败的问题
6、修复针对参数、参数说明太长,导致table换行,样式失效问题.
7、修复针对header、path等参数外,传参只包含body类型无请求json示例的问题.
8、修复针对请求参数存在多个数组,增加按钮无效的BUG.
9、优化离线文档相关的显示格式问题.包括JSON显示格式错乱、添加请求JSON示例、文档开始说明等信息
UI效果展示



Maven坐标
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.8.6</version> </dependency>
码云:https://gitee.com/xiaoym/swagger-bootstrap-ui
GITHUB:https://github.com/xiaoymin/Swagger-Bootstrap-UI
在线体验:http://swagger-bootstrap-ui.xiaominfo.com/doc.html
欢迎提BUG、Pull Request给我,共同来完善这个小工具~~~~
还未给swagger-bootstrap-ui点过赞的朋友,前往https://gitee.com/xiaoym/swagger-bootstrap-ui给个Star吧~~ :)
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- kafka可插拔增强如何实现?
- 150行JavaScript代码实现增强现实
- Python+OpenCV实现增强现实!OpenCV真的牛逼!学会太受用了!
- swagger-bootstrap-ui 1.8.5 发布,Swagger增强UI实现
- swagger-bootstrap-ui 1.8.5 发布,Swagger增强UI实现
- Swagger-bootstrap-ui 1.8.6 发布,Swagger增强UI 实现
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
未来世界的幸存者
阮一峰 / 人民邮电出版社 / 2018-6-1 / 39.00 元
本书为阮一峰博客文集,主要收录的是作者对技术变革的影响的一些思考,希望能够藉此书让读者意识到世界正在剧烈变化,洪水就在不远处,从而早早准备出路。本书适合所有乐于思考的读者。一起来看看 《未来世界的幸存者》 这本书的介绍吧!




