内容简介:Material UI 3.2.2 发布了,主要更新如下: @material-ui/core@v3.2.2 [ButtonBase] 修复 process 未定义 (#13252) @eps1lon Core [core] 修复已弃用的变体 (#13254) @oliviertassinari [core] 上一版添加了 JSS ...
Material UI 3.2.2 发布了,主要更新如下:
@material-ui/core@v3.2.2
Core
[core] 修复已弃用的变体 (#13254) @oliviertassinari
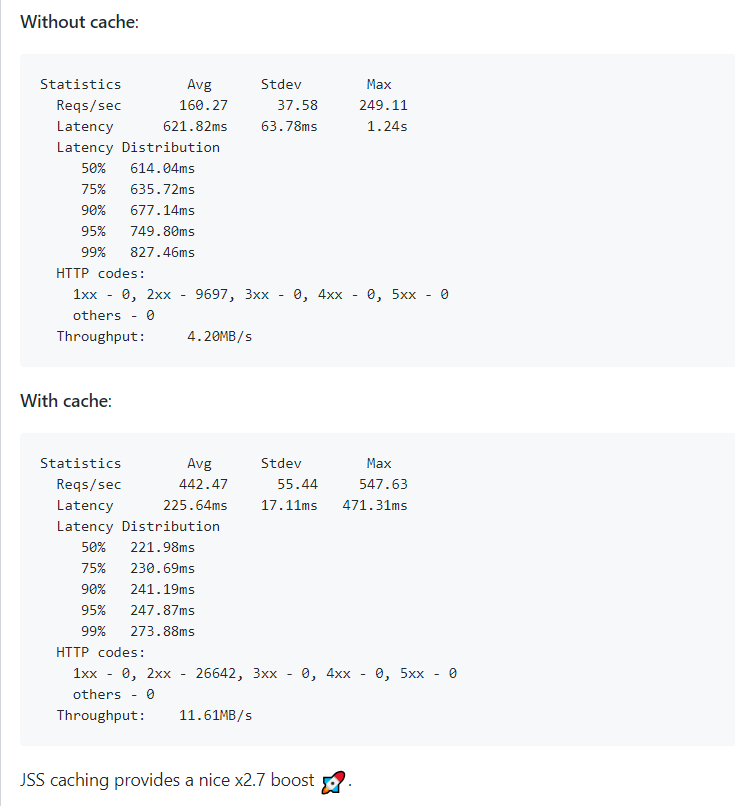
[core] 上一版添加了 JSS 缓存,使整体服务端性能提高了不少,此版本添加了基准测试 (#13244) @oliviertassinari

[core] 仅使用 debounce 客户端 (#13255) @oliviertassinari
JSS 是一种比 CSS 更强大的抽象,它使用 JavaScript 以声明和可维护的方式描述样式。它是一个高性能的 JS to CSS 编译器,可在运行时和服务器端运行。它是低级别并且与框架无关的,大约有 6KB 大小,并且可以通过插件 API 进行扩展。
详情见发布公告。
Material UI 是一组实现 Google Material Design 规范的 React 组件,它是一个前端 JS 框架,主要用在 web 领域。


下载地址:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Material UI 3.2.2 发布,benchmark 测试 JSS 缓存效果
- vue+vuex+axios 仿原生app切换效果和路由缓存实践
- jQuery效果—雪花飘落
- jQuery效果—雪花飘落
- SlidingMenu实现侧滑效果
- 鼠标悬停动画效果
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Beginning XSLT 2.0
Jeni Tennison / Apress / 2005-07-22 / USD 49.99
This is an updated revision of Tennison's "Beginning XSLT", updated for the new revision of the XSLT standard. XSLT is a technology used to transform an XML document with one structure into another ......一起来看看 《Beginning XSLT 2.0》 这本书的介绍吧!




