内容简介:更新说明 2018-08-26 完善小程序首页商品列表,新增今日折扣,人气销量,新品首发商品展示页面,新增商品分类商品列表页面 jfinal-cms-shop 项目介绍 基于jfinal+element ui+vue的开源商城管理系统 演示地址:htt...
更新说明
2018-08-26
完善小程序首页商品列表,新增今日折扣,人气销量,新品首发商品展示页面,新增商品分类商品列表页面


jfinal-cms-shop
项目介绍
基于jfinal+element ui+vue的开源商城管理系统 演示地址:http://gongzhen.site
软件架构
软件架构说明 后台采用 java 语言,jfinal开源框架 数据库 采用 mysql 5.7
安装教程
导入数据库脚本到mysql
更改项目数据库连接 用户名和密码
运行项目后台,直接用IntelliJ IDEA打开jfinal-cms.iml,或者用eclipse打开,启动项目。eclipse打开教程https://blog.csdn.net/leimenghongchen1/article/details/80830344
用vue构建 工具 启动vue-admin-web
使用说明
数据库及图片存储路径设置文件:alittleconfig.txt
有些路径要配置
cms-model模块,配置主机地址Constant.java HOST_PATH = "http://192.168.199.175";//主机地址可以为域名
图片加载路径Constant.java ,FILEPATH=HOSTPATH+"/";//图片文件预览下载地址,'/'表示cms-admin项目根路径,如为admin则此值为HOST_PATH+"/admin/"
修改vue-admin-web\config\index.js的/api和uploadPath路径
打包部署时修改vue-admin-web\main.js 的Vue.prototype.HOST和Vue.prototype.UPLAODPATH
Vue.prototype.HOST=process.env.NODE_ENV === 'development'?"/api":"http://192.168.1.150"//部署后的后台服务地址,如项目根路径为admin则为http://192.168.1.150/admin Vue.prototype.UPLAODPATH=process.env.NODE_ENV === 'development'?"/uploadPath":"http://192.168.1.150/file/upload"//部署后的后台文件上传地址,如项目根路径为admin则为http://192.168.1.150/admin/file/upload
参与贡献
Fork 本项目
新建 Feat_xxx 分支
提交代码
新建 Pull Request
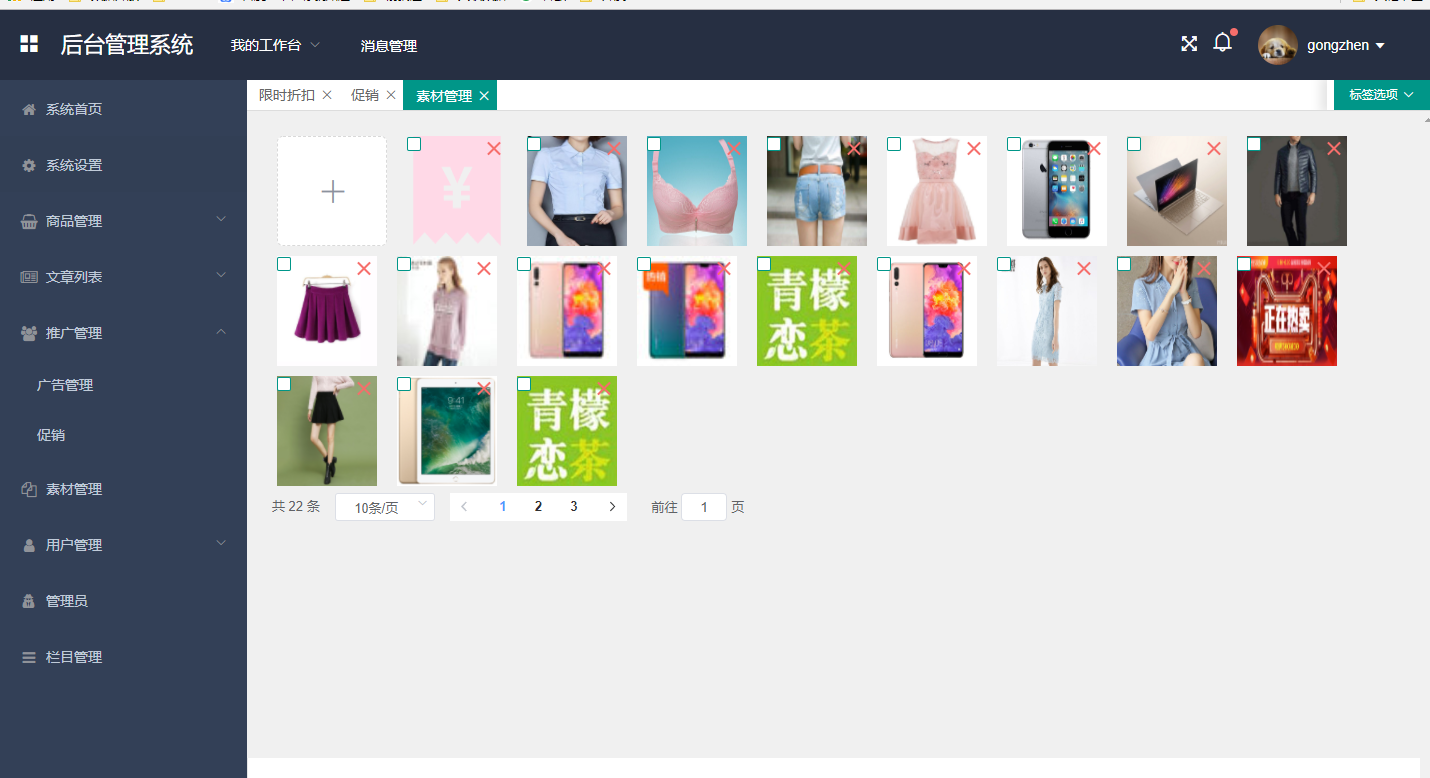
项目介绍
功能列表
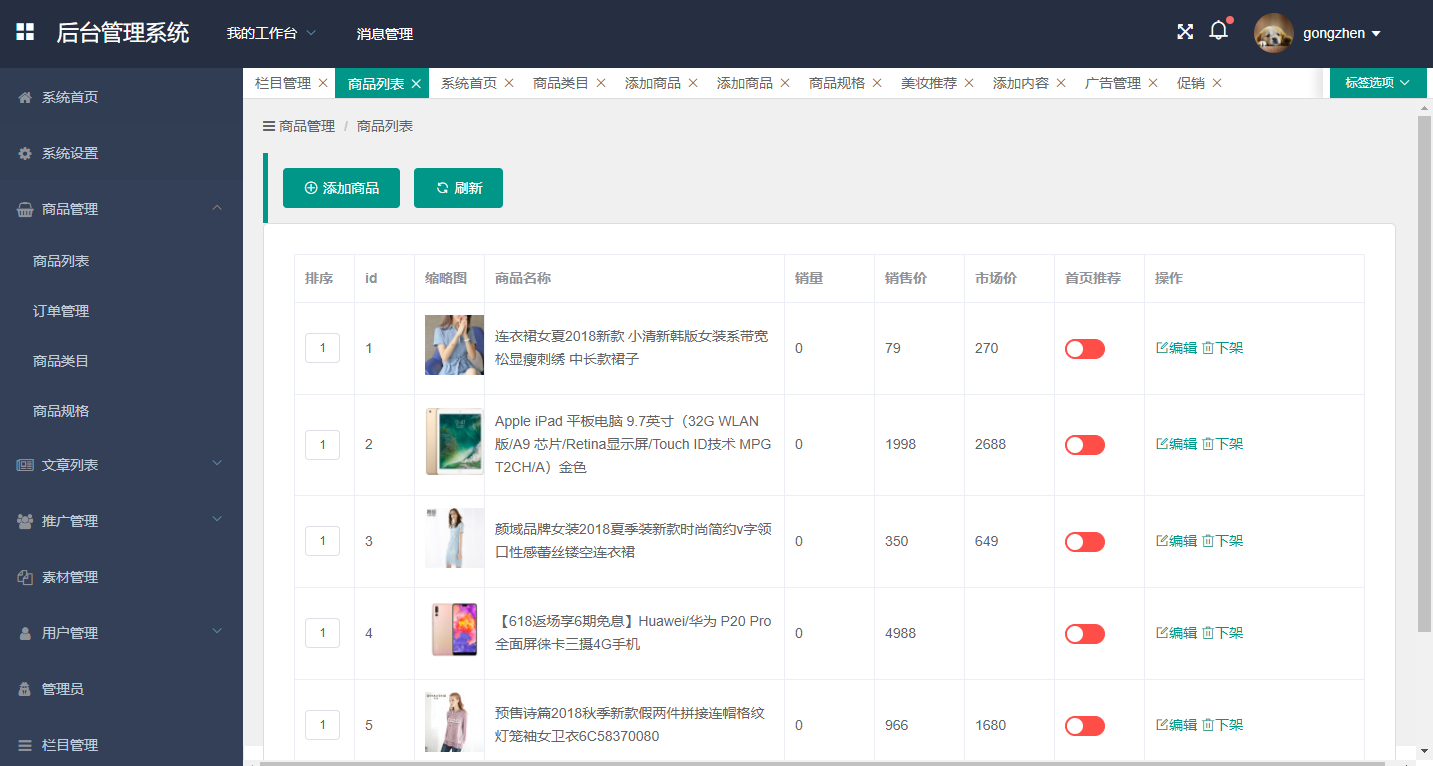
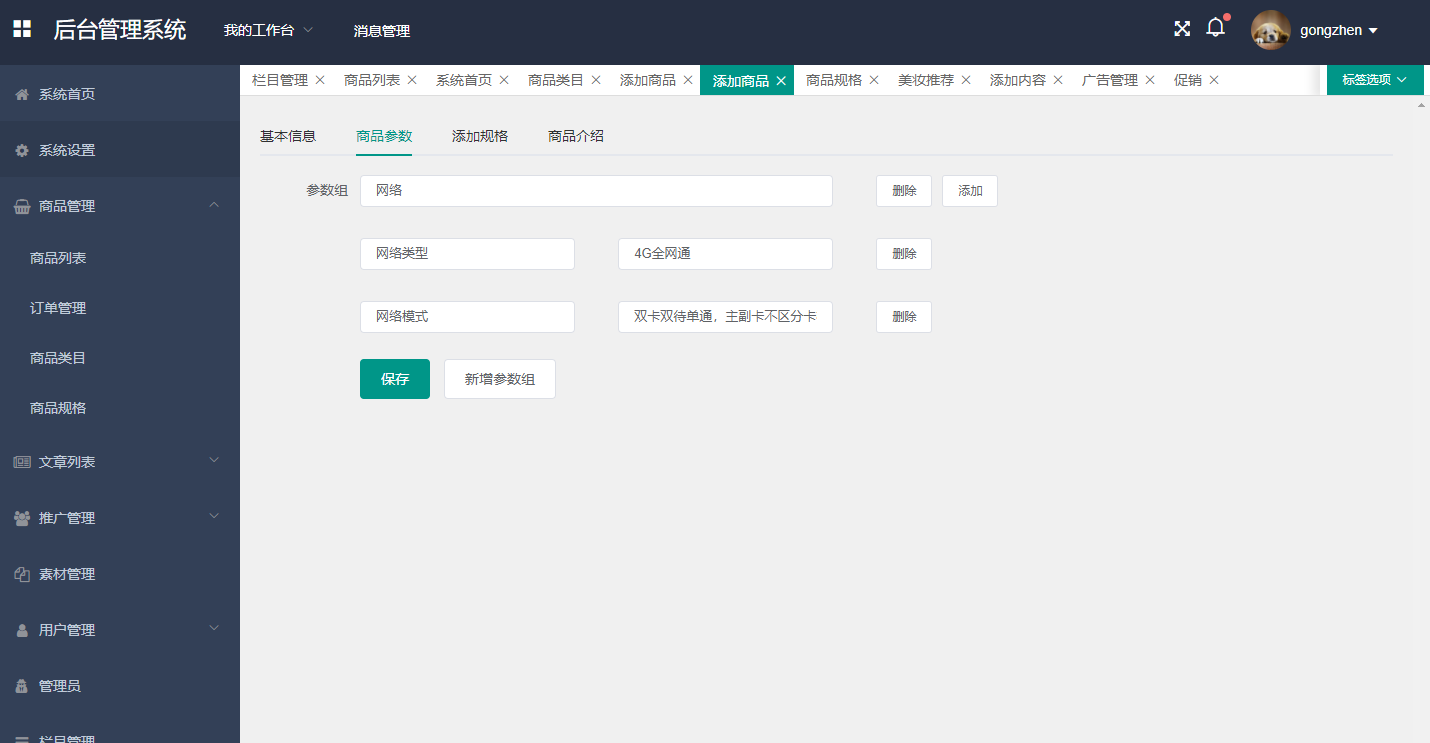
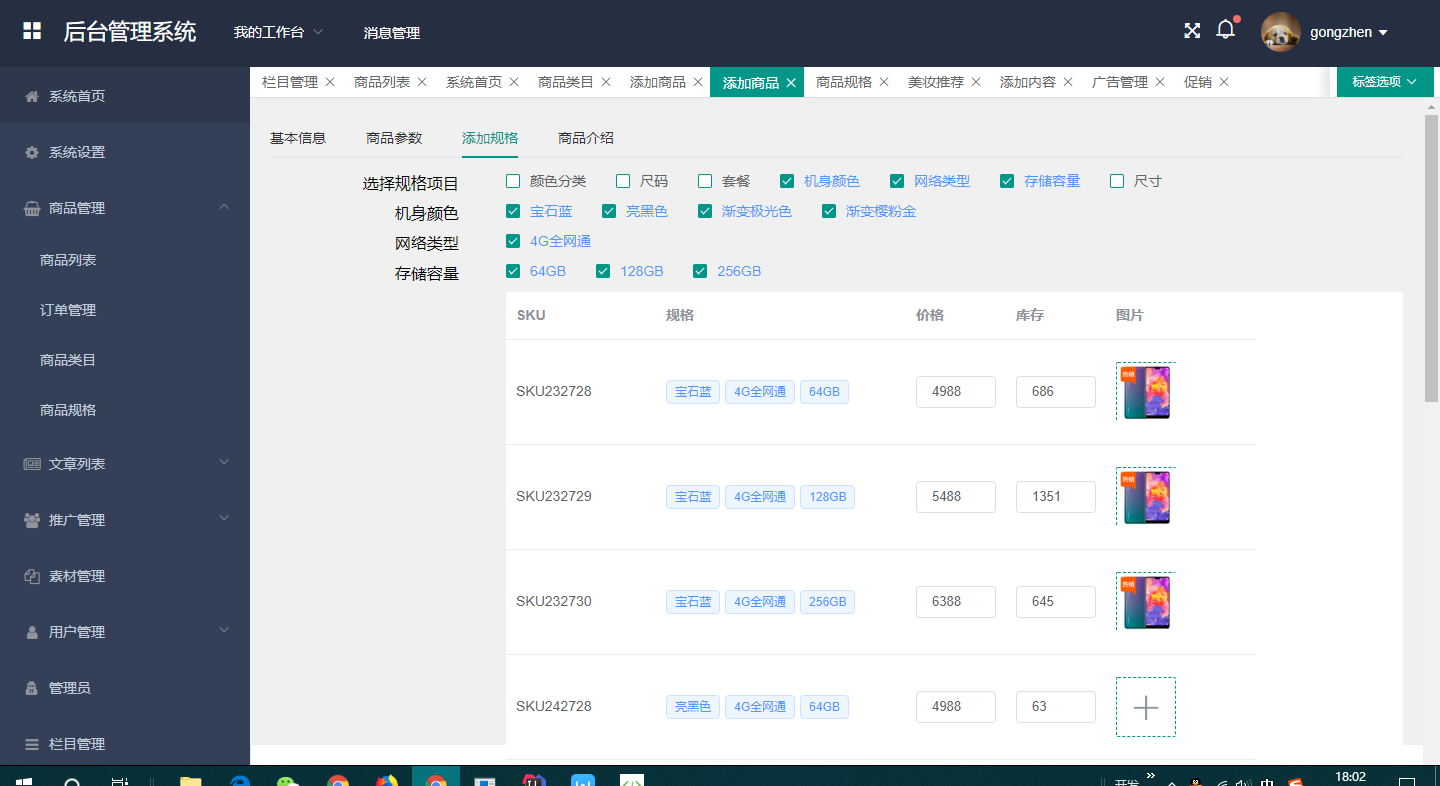
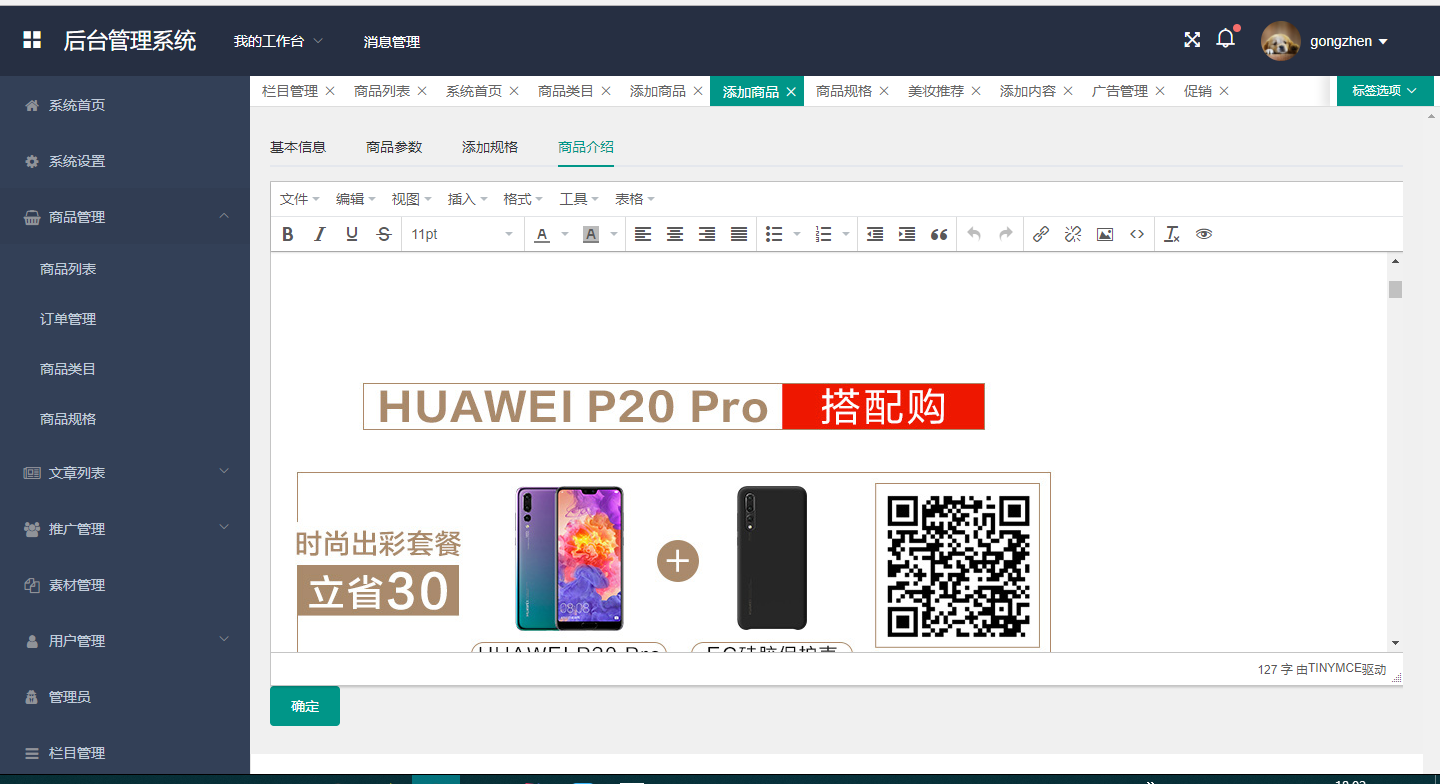
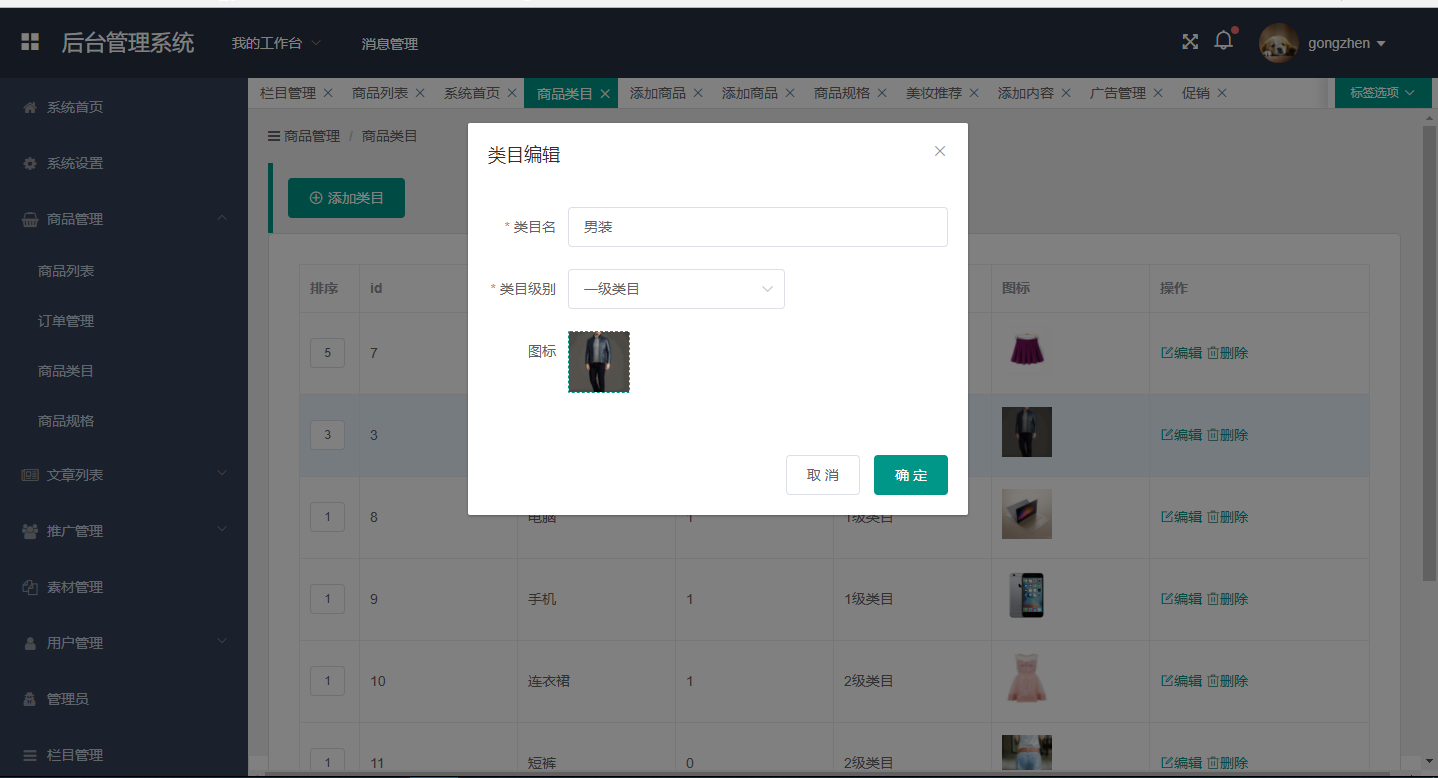
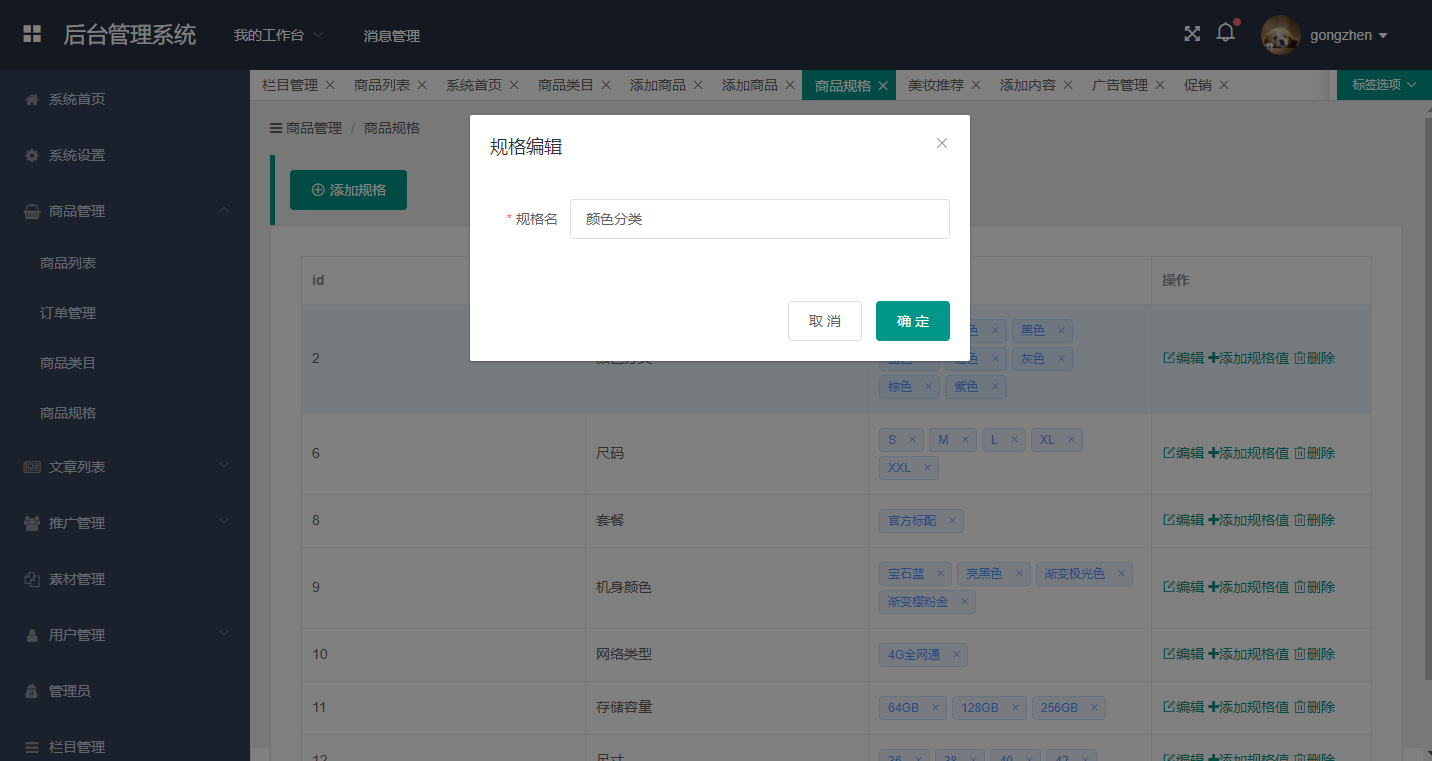
商品管理: 商品列表 订单管理 商品类目 商品规格
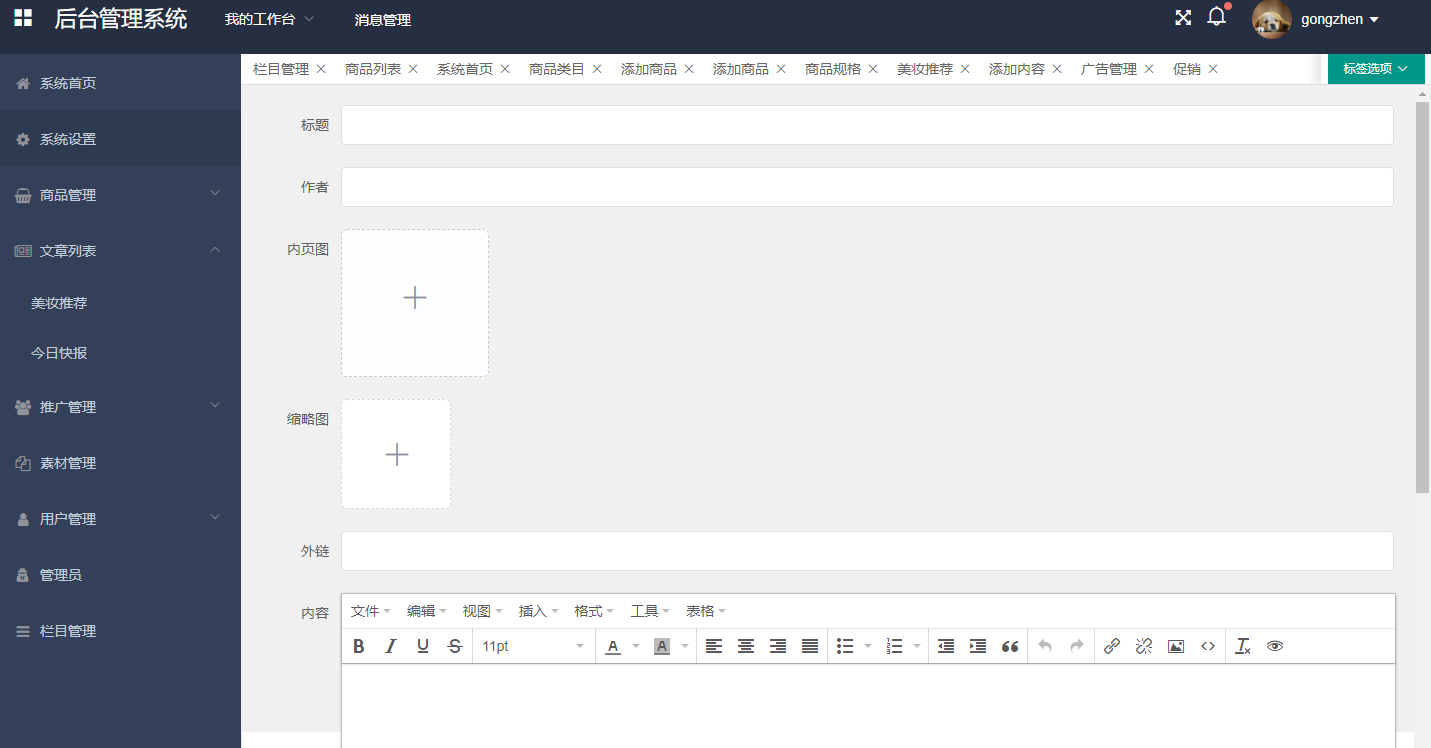
文章管理: 美妆推荐 今日快报
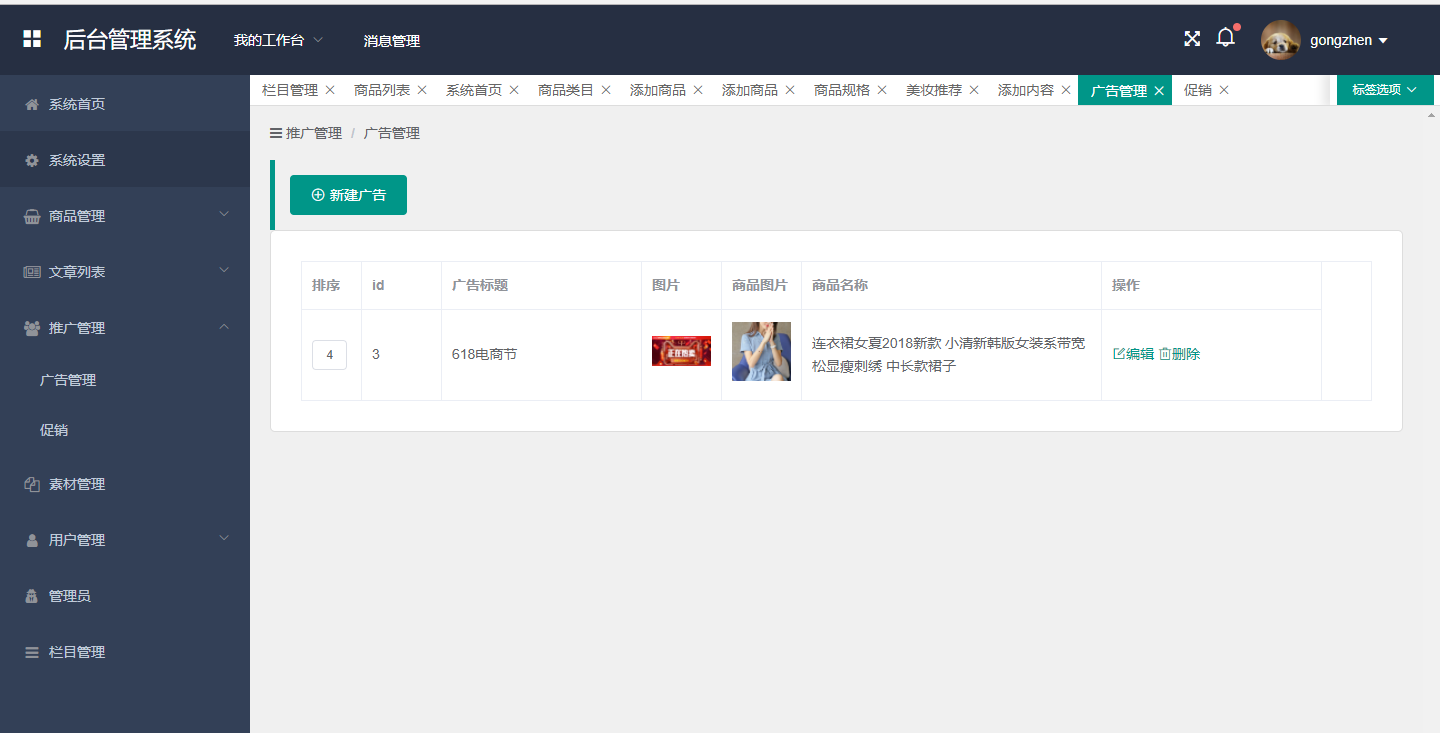
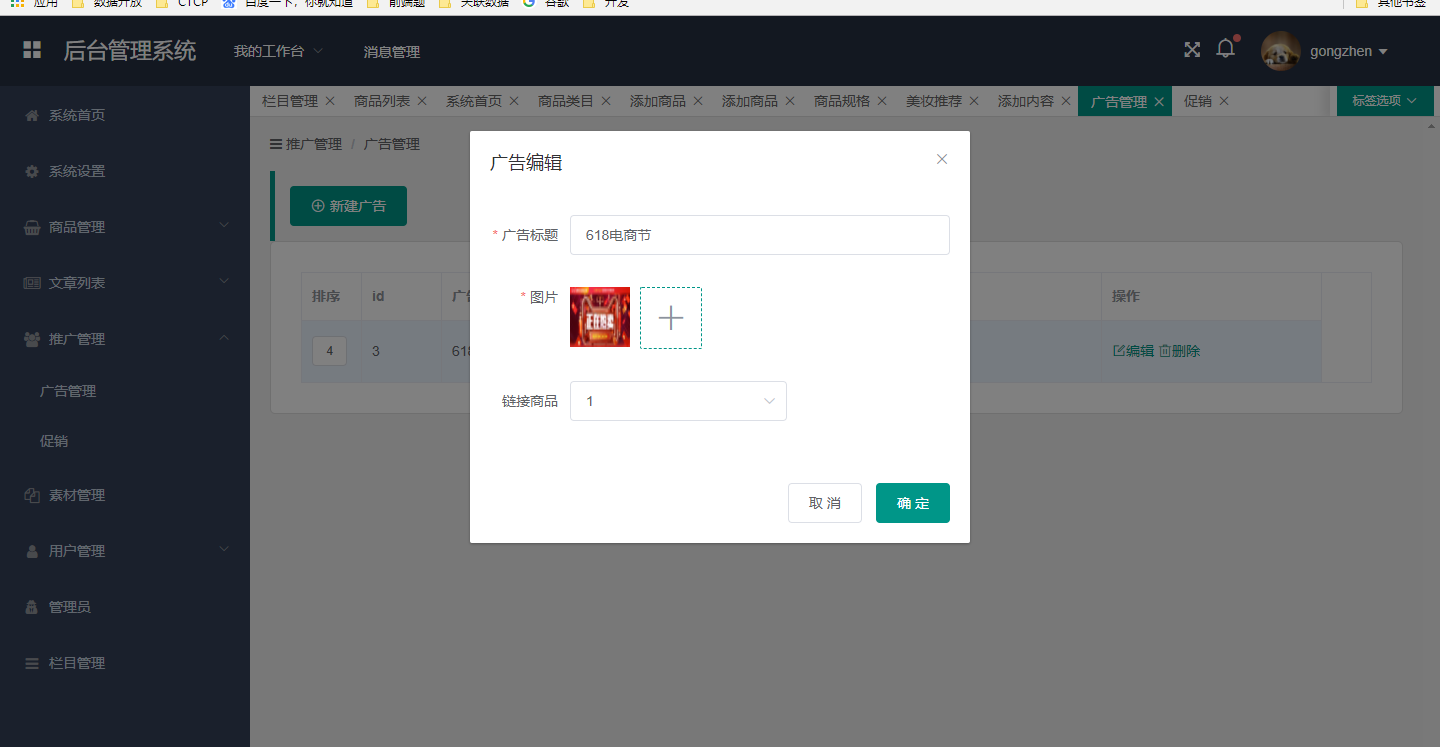
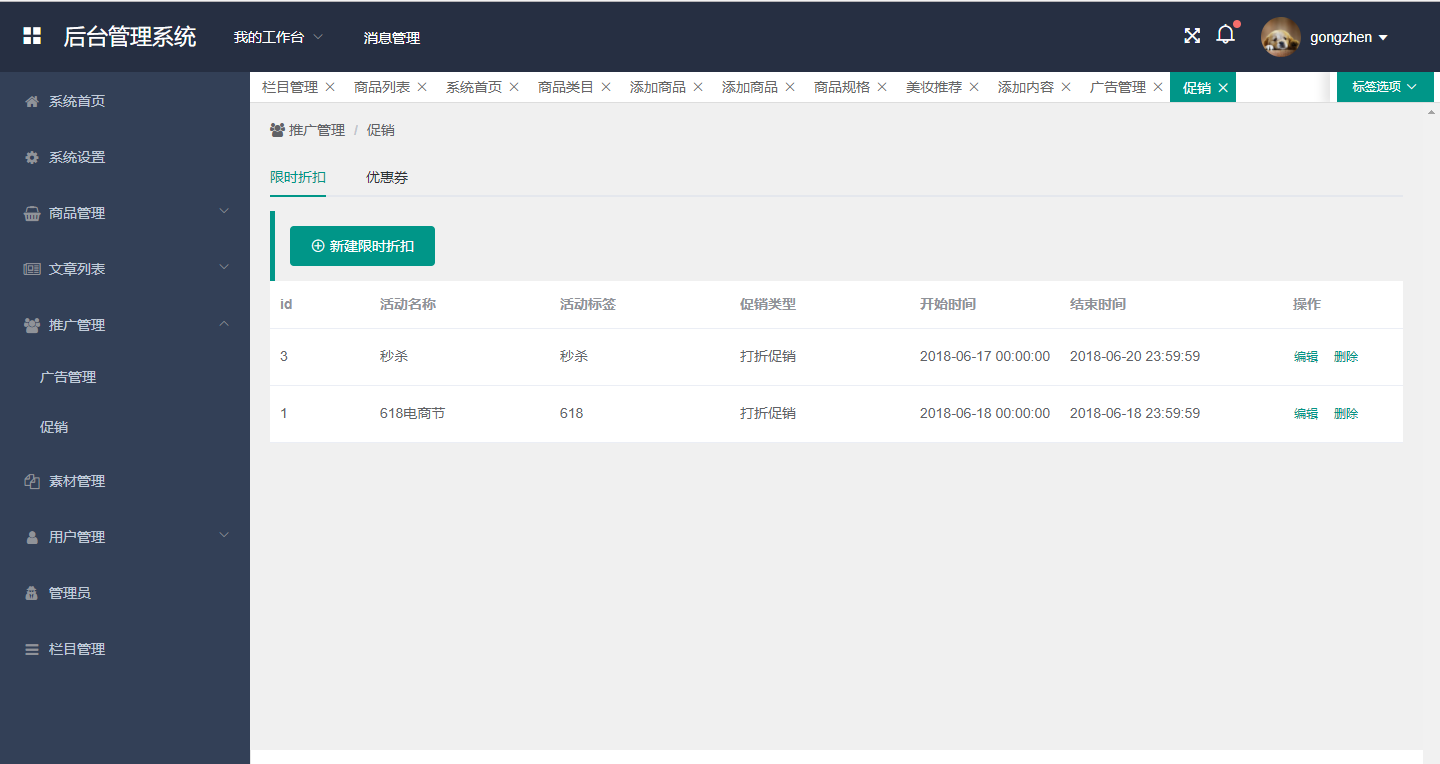
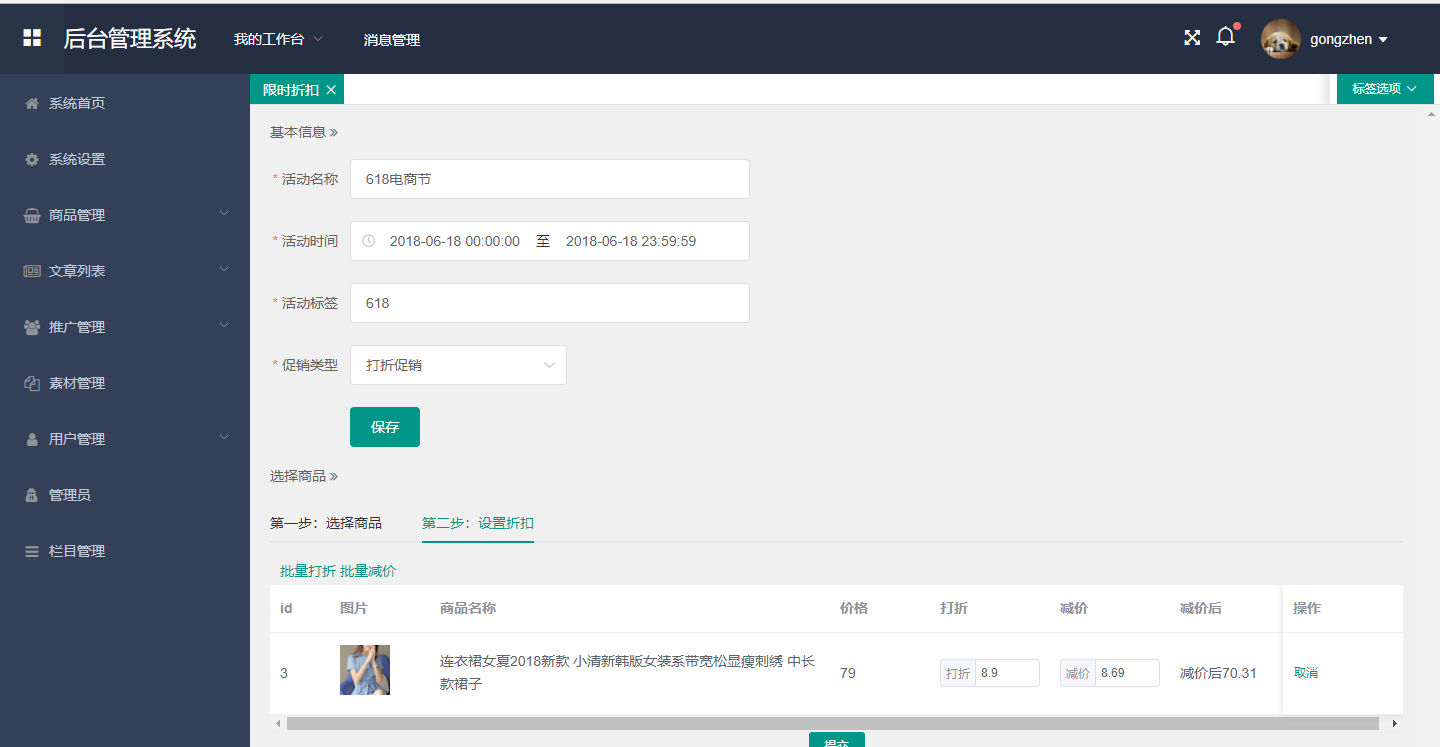
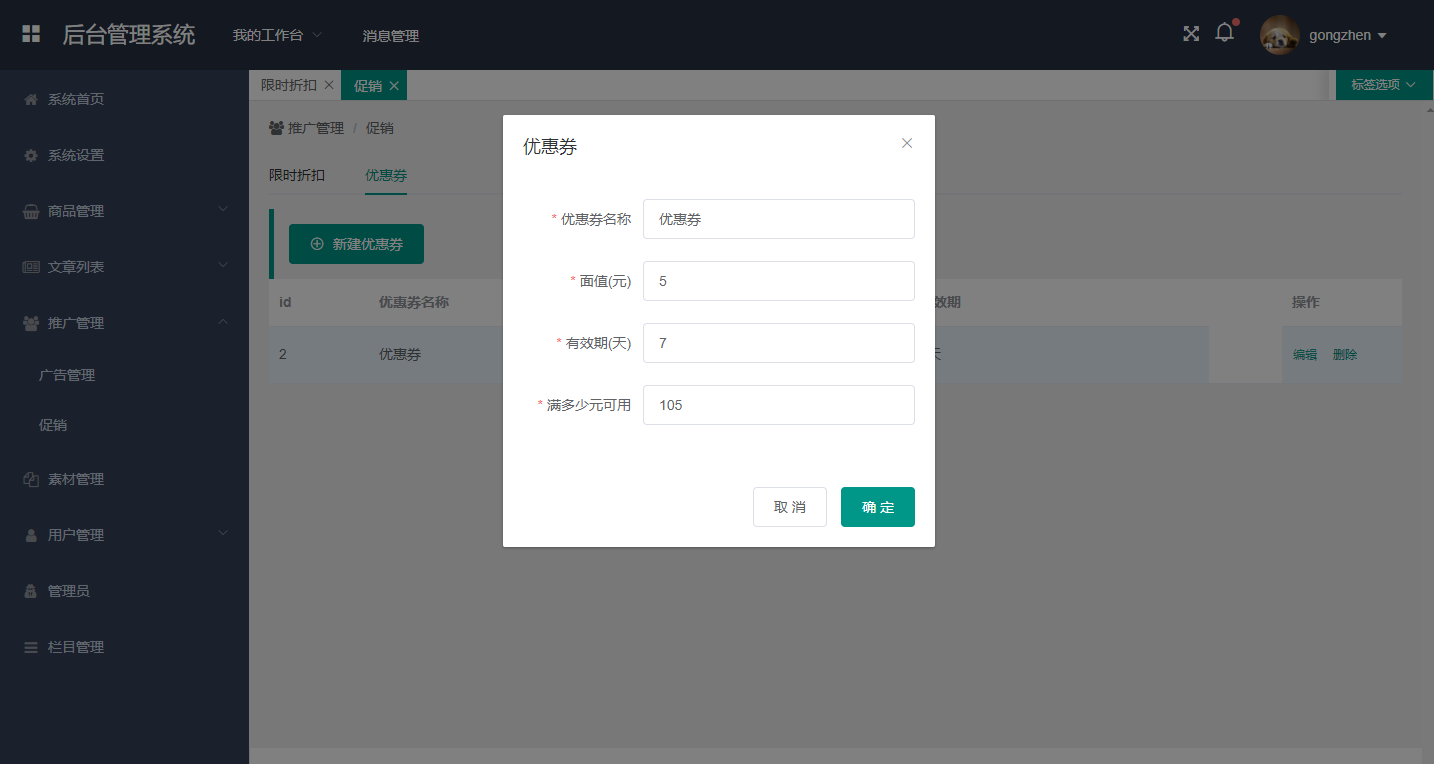
推广管理: 广告管理 促销
素材管理
用户管理
管理员
栏目管理
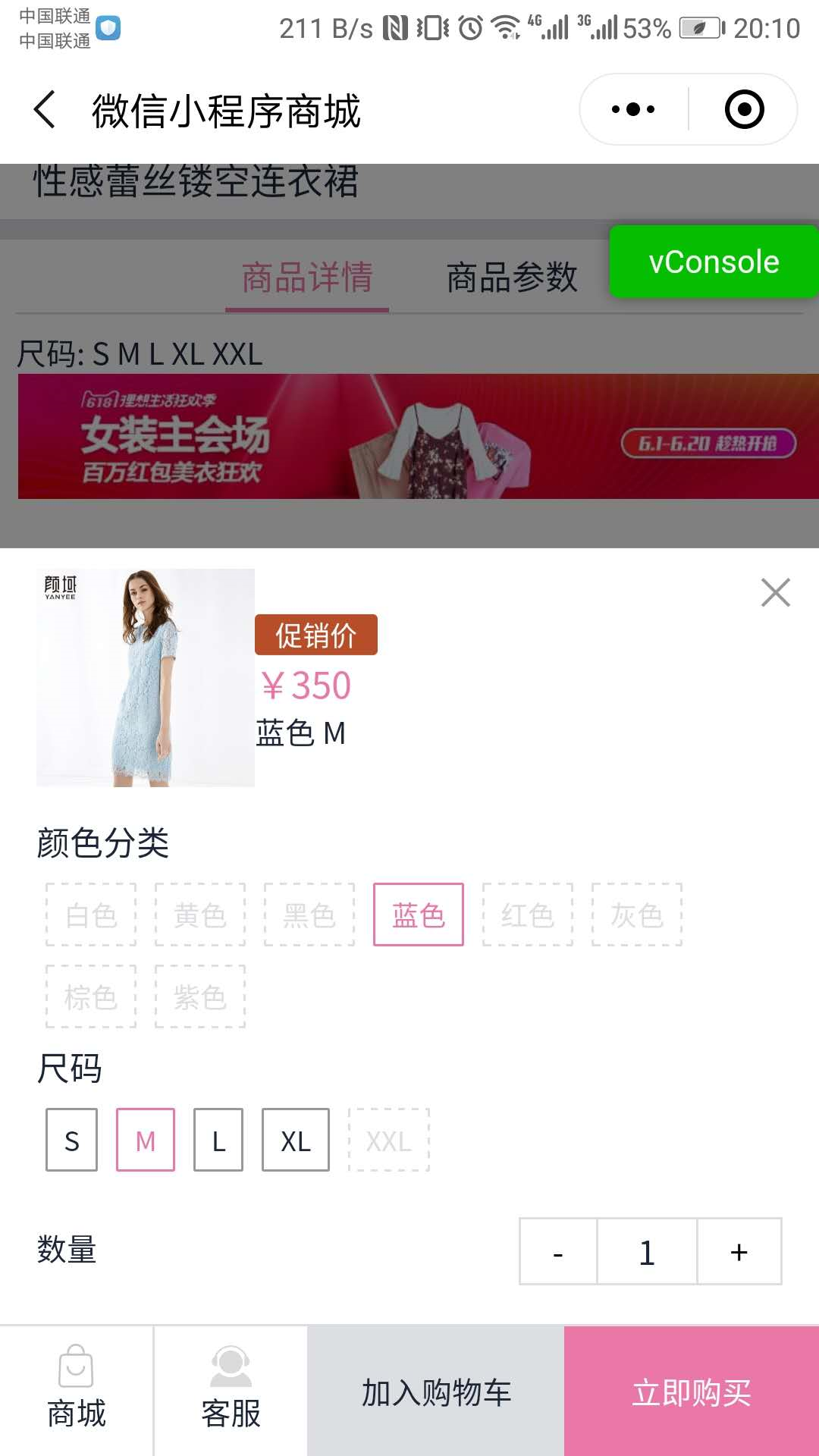
项目展示















小程序端













【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 白鹭产品矩阵更新,引擎完善小游戏和Facebook开发支持
- jfinal-cms-shop 新版本更新 —— 完善更多功能
- avue 1.4.3 更新,新增大量配置化属性,完善使用文档
- avue 1.4.3 更新,新增大量配置化属性,完善使用文档
- 深度学习框架 TensorFlow.NET 0.1.0,完善变量更新操作
- 深度学习框架 TensorFlow.NET 0.1.0,完善变量更新操作
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
C++程序设计原理与实践
(美)Bjarne Stroustrup / 王刚 等 / 机械工业出版社 / 2010.7 / 108.00元
本书是经典程序设计思想与C++开发实践的完美结合,是C++之父回归校园后对C++编程原理和技巧的全新阐述。书中全面地介绍了程序设计基本原理,包括基本概念、设计和编程技术、语言特性以及标准库等,教你学会如何编写具有输入、输出、计算以及简单图形显示等功能的程序。此外,本书通过对C++思想和历史的讨论、对经典实例(如矩阵运算、文本处理、测试以及嵌入式系统程序设计)的展示,以及对C语言的简单描述,为你呈现......一起来看看 《C++程序设计原理与实践》 这本书的介绍吧!




