内容简介:飞冰 2.0 大版本已正式发布,带来了许多重要更新。 飞冰 2.0 是什么? 飞冰通过 Iceworks GUI 工具、完善的开发文档、丰富的组件等,无需安装配置任何前端开发环境(比如安装 node 等)、无需编写构建脚本等,即可...
飞冰 2.0 大版本已正式发布,带来了许多重要更新。
飞冰 2.0 是什么?
飞冰通过 Iceworks GUI 工具、完善的开发文档、丰富的组件等,无需安装配置任何前端开发环境(比如安装 node 等)、无需编写构建脚本等,即可拥有前端开发最佳实践。开发过程十分简单。
通过海量的物料,可以快速复用专注于编写业务逻辑提升开发效率,又可以查看代码进行学习。
飞冰 2.0 带来了什么?
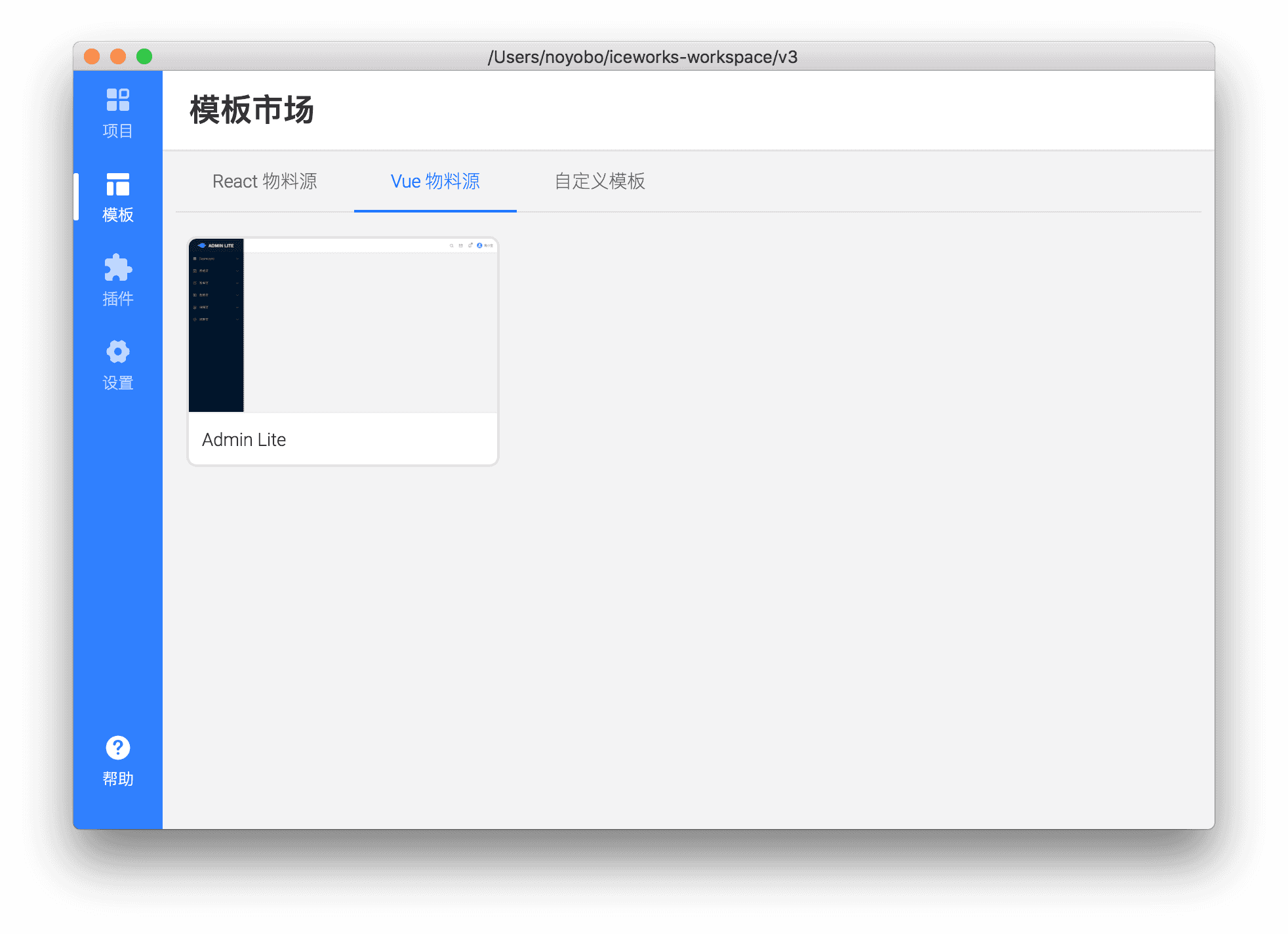
支持 Vue 项目开发
千呼万唤始出来。由于阿里系偏向 React 技术栈,所以正式版物料等都是基于 React 来开发的。
但有相当一部分开发者是更喜欢或者擅长 Vue 来开发前端项目的。为了满足用户需求,开发团队花了相当大的精力将 Vue 使用链路打通并完善。
首先,官方会推出官方 Vue 物料,受限于精力目前仅包含一套模板和几个模块可以搭建出一个简单的站点,还在持续扩展。

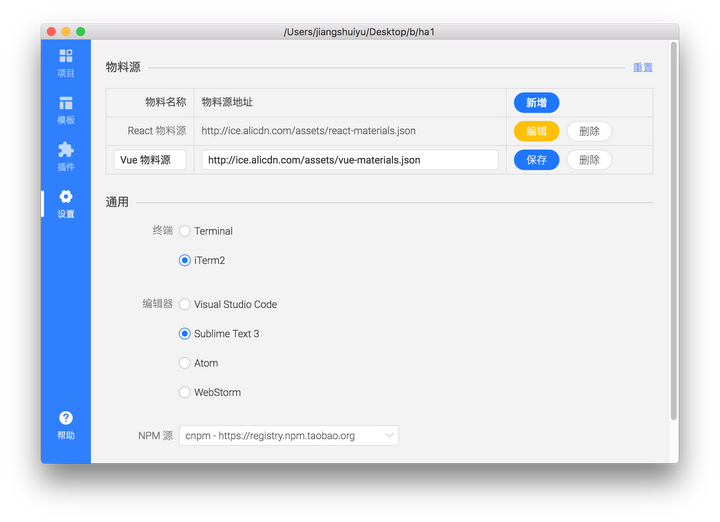
其次,Iceworks 已经进行全面升级,支持自定义物料源、Vue 项目识别等功能和相关逻辑处理。

物料开发工具 ice-devtools 也已经公测完成并上线,目前你可以开发自己的物料源或者对官方物料源进行共建和 PR。
对于 Vue 物料源,受限于团队精力等,官方推出了 Vue 物料支持计划,希望可以通过社区共建的方式快速补充 Vue 物料数量、提升质量。你开发的 Vue 区块将不仅仅被自己使用,还会被更多的飞冰使用者复用。欢迎有 Vue 开发经验的热心同学一起共建!
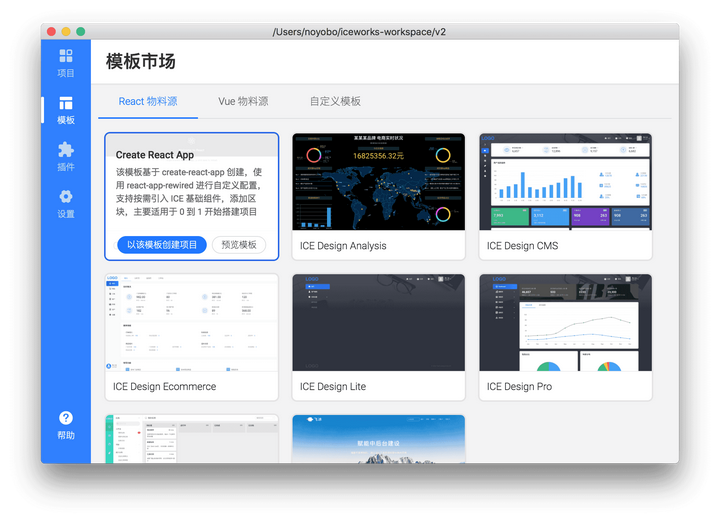
React 物料源升级
新增了若干垂直领域模板,并启用了新路由协议规范,将所有模板里的 react-router 升级到了 v4 最新版。

如果你是在此前创建的项目,可以参照 路由升级文档 进行手动升级。
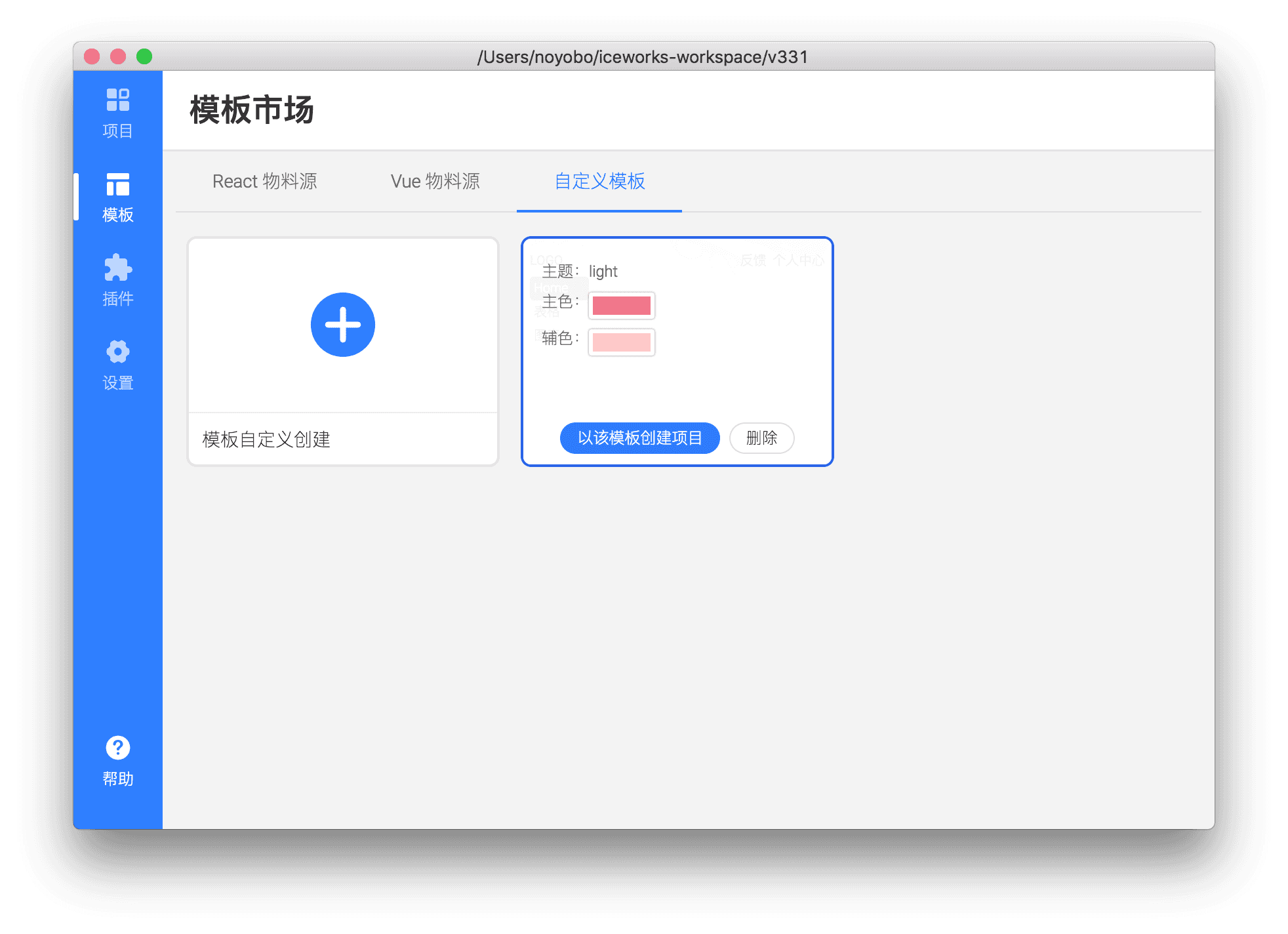
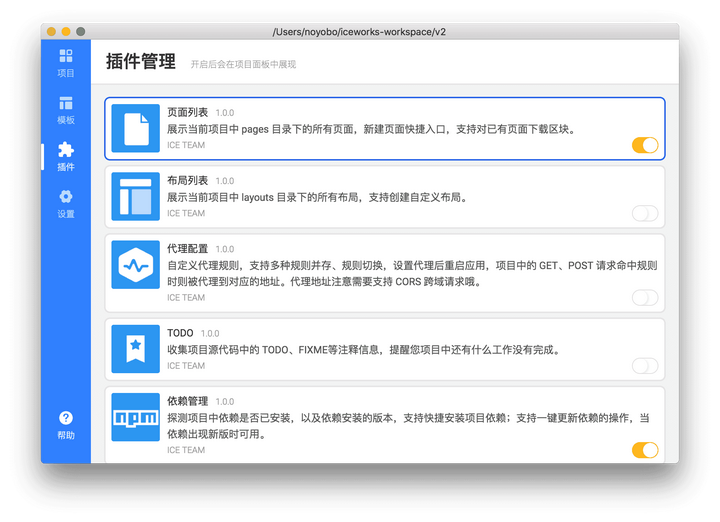
Iceworks 支持自定义模板创建功能和插件管理面板等
通过模板属性的配置,定制个性化模板(目前暂时支持皮肤的定制),同时会保存配置选项方便再次编辑。

新增的插件面板,也可以让你自定义项目面板要显示的信息。后续还会开放插件开发文档。

来自:https://zhuanlan.zhihu.com/p/36580496
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
产品心经:产品经理应该知道的60件事(第2版)
闫荣 / 机械工业出版社 / 2016-4 / 69.00
本书第一版出版后广获好评,应广大读者要求,作者把自己在实践中新近总结的10个关于产品的最佳实践融入到了这本新书中。这"10件事"侧重于深挖产品需求和产品疯传背后的秘密,配合之前的"50件事",不仅能帮产品经理打造出让用户尖叫并疯传的产品,还能帮助产品经理迅速全方位提升自己的能力。 本书作者有超过10年的产品工作经验,在互联网产品领域公认的大咖,这本书从产品经理核心素养、产品认知、战略与规划、......一起来看看 《产品心经:产品经理应该知道的60件事(第2版)》 这本书的介绍吧!
XML 在线格式化
在线 XML 格式化压缩工具
UNIX 时间戳转换
UNIX 时间戳转换



