内容简介:ShopWind开源电商系统新版本H5基于uniapp开发,使用开发HBuilderX工具开发生成。前端使用vue.js,后端通过接口调用数据,不仅实现了和APP客户端功能的同步,且大大提高了开发效率。下面介绍下ShopWind新版本H5的功...
ShopWind开源电商系统新版本H5基于uniapp开发,使用开发HBuilderX工具开发生成。前端使用vue.js,后端通过接口调用数据,不仅实现了和APP客户端功能的同步,且大大提高了开发效率。下面介绍下ShopWind新版本H5的功能特点和部署步骤。
1. 先看从外观认识下新版本(uni版)和旧版本H5端。
uni版H5演示地址:https://h5.shopwind.net
旧版H5演示地址:http://m.test.shopwind.net
uni版H5 首页 旧版H5首页
uni版H5 会员中心页 旧版H5会员中心页
2. Uni版开发的主要优势
- 多端功能同步。 一套源码生成多端,iOS、Android、H5、微信小程序、头条小程序等用户端,实现多端功能同步。当然也需要测试不同场景的兼容性问题,比如说支付、登录、分享等接口在各端的兼容和支持情况,以及一些链接配置和导航条等显示的兼容性问题。
- 双向数据绑定,异步更新。Vue采用MVVM 模式,数据双向绑定,减少了 DOM 操作,彻底放弃了传统前端开发使用jquery操作文档的模式,将更多精力放在数据和业务逻辑上。
- 标签简化,布局更加容易。Uni开发采用view标签取代了html中传统的div、p、span等标签,化繁为简。采用flex布局取代了css中的定位和浮动,对浏览器的兼容性更加友好。
- 丰富的组件选择。Uniapp有较多的原生组件,例如对话框、地区选择、日期选择等原生组件,调用时传参给组件即可,非常方便。也可以自己制作组件,多页面重复应用。同时DCloud平台也有非常多优秀的开发者,分享各种优秀的组件。组件的使用使得开发变得简单方便。
- 采用最新的Vue.js库。Vue.js是非常轻巧、高性能库,拥有非常容易上手的 API,响应和运行非常快速。

3. 新版本H5(uni版)的发行和配置
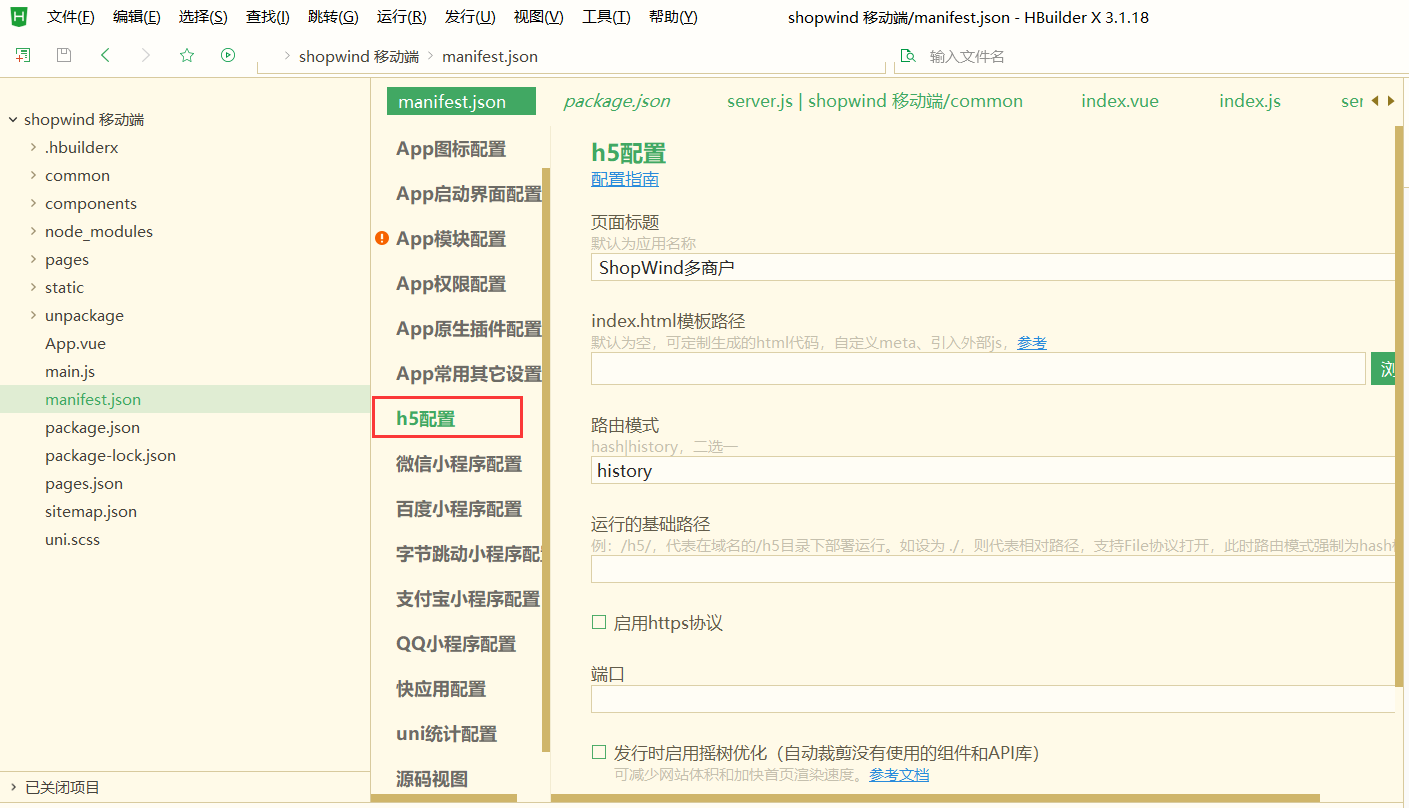
1)把ShopWind移动端源码项目导入到HBuilderX工具中,打开manifest.json文件,选择h5配置标题等信息。路由模式推荐选择:history模式,选择该模式后,必须配置伪静态规则(按如下第6点操作),如果选择hash模式,访问地址就会带上“#”符合,无法兼容第三方账号登录/支付接口的回调地址

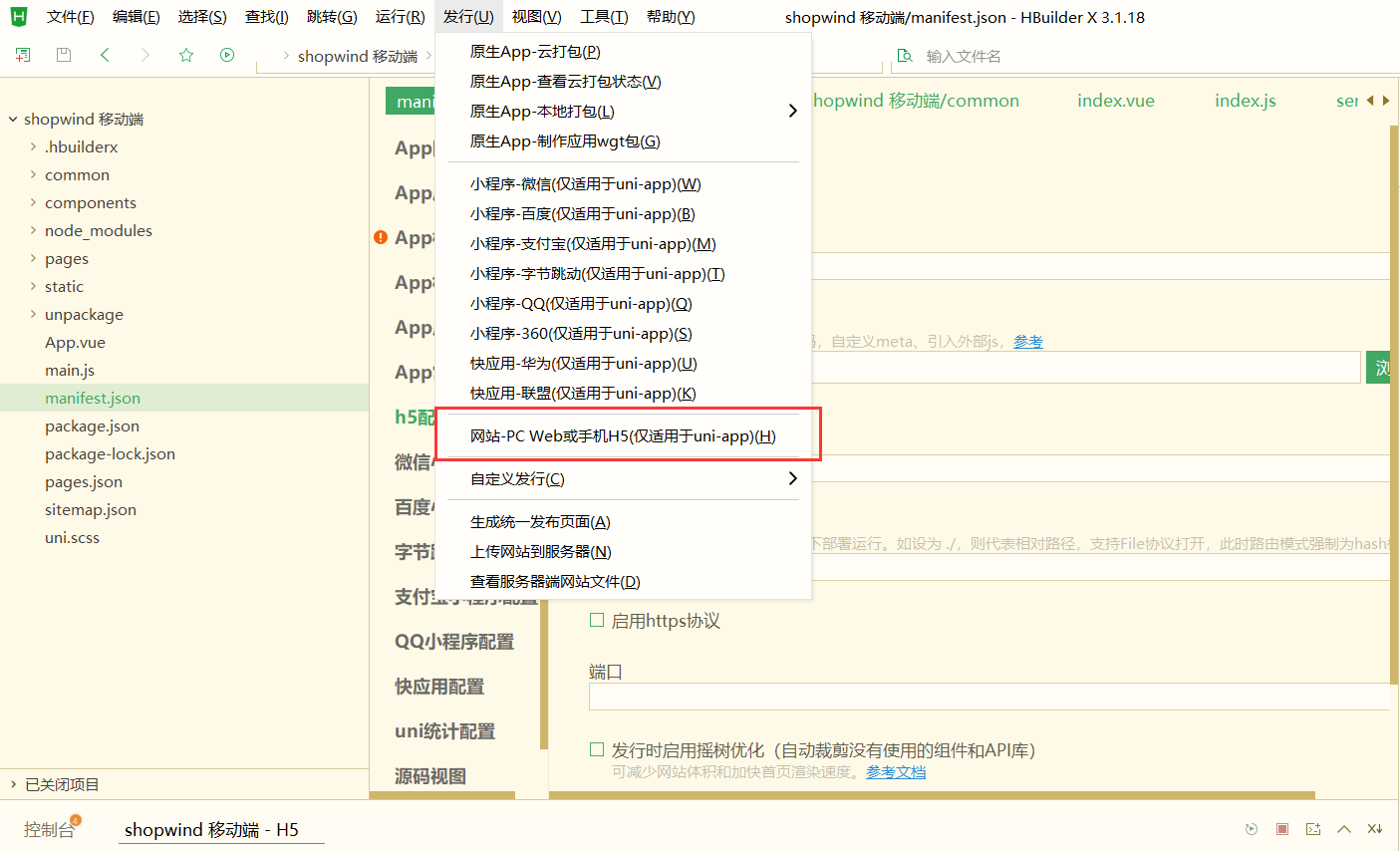
2)ShopWind电商系统只需要经过以上几步,就可以完成生成Uni版H5配置,之后我们需要获取H5源码部署到云服务器上,HBuilderX工具点击 工具 栏中的 “发行”,选择“网站-PC web或手机H5”项点击。

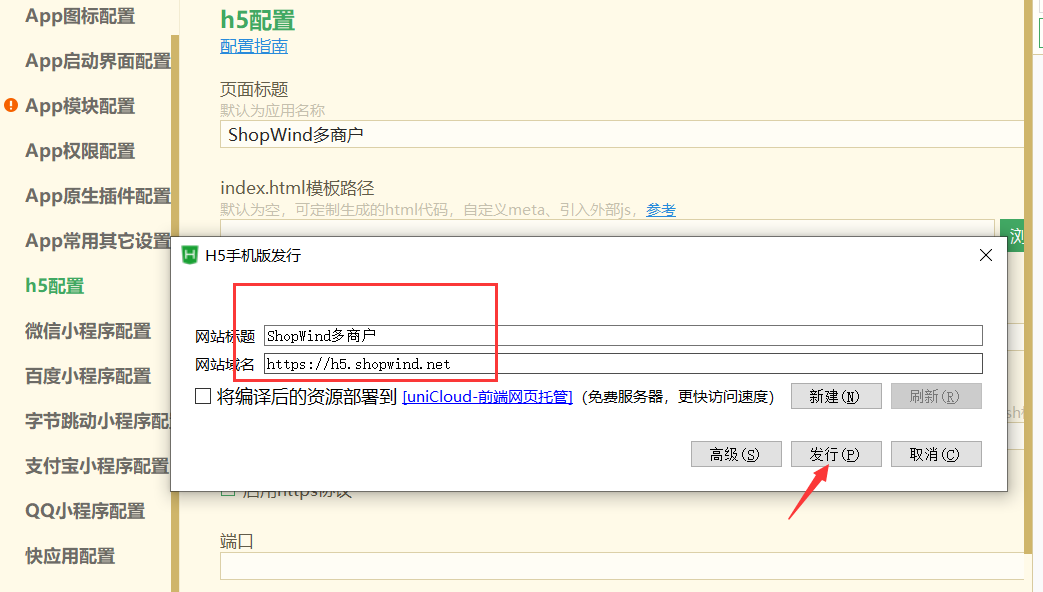
3)在点击发行之后,会在弹窗中配置网站标题和将要使用的H5访问域名,此处填写自己的真实域名(以后你的H5站点使用的域名),配置后无法修改(如果需要修改,只能再次发行)

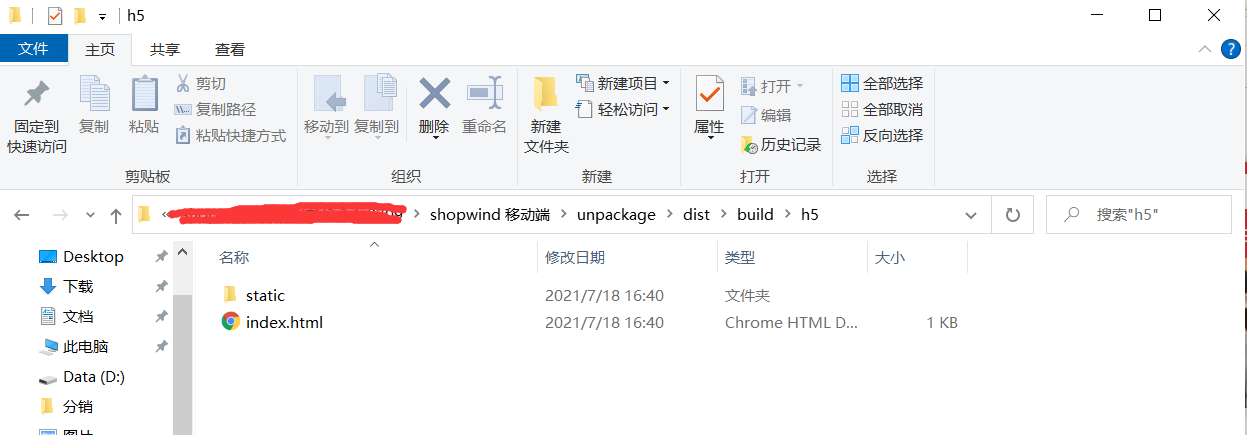
4)点击发行,工具编译完成后在项目文件目录下生产一个名为H5的文件包,如下图所示

5)将上图中static文件夹及index.html首页文件上传至服务器上的网站根目录,把发行前配置的访问域名解析到该目录

6) 将源代码上传到服务器后, 如果发行的时候,选择的模式是:history模式,请务必添加web服务器的伪静态规则,以下是nginx(apache服务器请配置.htaccess, apache规则请自行转换一下)
location / {
try_files $uri $uri/ /index.html;
}
7)至此配置完成,如要修改页面等更新,需要重新发行,重复以上步骤
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 微信小程序商城更新最新版 v1.5.0
- 小程序商城模块 Oejia_weshop v0.1.5 发布,新版的 UI 系列优化
- wemall 商城 v7.5 更新,经典的 tp 开源商城
- 小程序商城模块 Oejia_weshop v0.2 发布,全面升级为 OE 商城系统
- 商城框架对比初稿
- VUE搭建手机商城心得
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
最优化理论与方法
袁亚湘 / 科学出版社 / 1997-1 / 38.00元
《最优化理论与方法》全面、系统地介绍了无约束最优化、约束最优化和非光滑最优化的理论和计算方法,它包括了近年来国际上关于优化研究的最新成果。《最优化理论与方法》在经济计划、工程设计、生产管理、交通运输等方面得到了广泛应用。一起来看看 《最优化理论与方法》 这本书的介绍吧!





