内容简介:Parcel 2 beta 3 已于上周发布,这是一款 Web 应用打包工具,它通过利用多核处理提供了极快的速度,并且不需要任何配置。 新版本的亮点包括: 使用 Rust 彻底重写 JavaScript 编译器,整体构建性能提升 10 倍 动态...
Parcel 2 beta 3 已于上周发布,这是一款 Web 应用打包工具,它通过利用多核处理提供了极快的速度,并且不需要任何配置。
新版本的亮点包括:
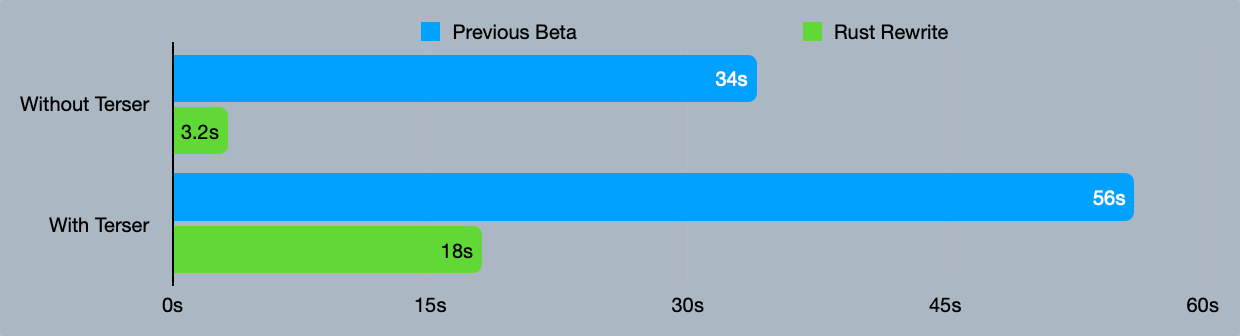
- 使用 Rust 彻底重写 JavaScript 编译器,整体构建性能提升 10 倍
- 动态导入 Tree shaking
- 支持 tree shaking CSS 模块
- 支持按需构建 (lazy development builds)
- 减少依赖项
- ……
Rust 重写的 JavaScript 编译器性能提升 10 倍
据介绍,Parcel 团队在过去的几个月里一直在专注于用 Rust 重写 Parcel 的 JavaScript 编译器。Parcel 的 JavaScript 编译器负责检测代码中的依赖项(如import语句和new Worker()调用),内联process.env变量和其他 Node 全局变量以及执行范围提升。
此外,Parcel 会自动为已配置的browserslist目标转译源代码,包括诸如 JSX 和 TypeScript 之类的非标准语法以及 React Fast Refresh 等开发阶段的功能。
在此版本之前, 所有这些任务都是在 Babel AST 的基础上用 JavaScript 实现的,虽然 Parcel 团队进行了许多优化,但 JavaScript 编译器仍是 Parcel 最慢的部分。
新的 JavaScript 编译器基于 Rust 的 SWC 编译器编写,SWC 提供 JavaScript 解析和代码生成功能,以及用于构建超快速 AST 转换的坚实基础。Rust 提供了可预测的性能、即时的启动时间以及对硬件级别进行优化的能力。总体而言,新的编译器将构建性能整体提升了 10 倍。

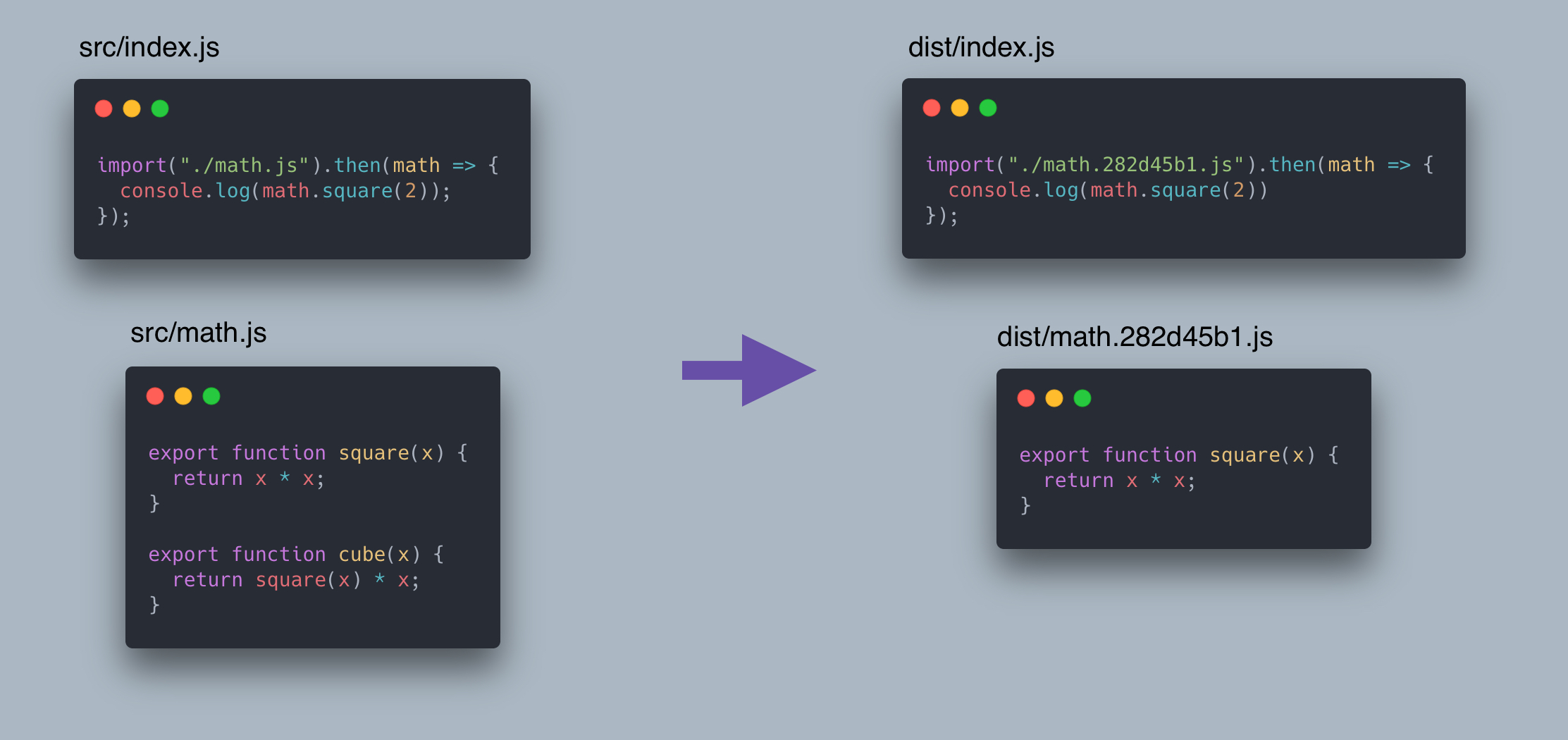
动态导入 Tree shaking
支持动态导入 Tree shaking 是一项与作用域提升实现相关的功能。Parcel 可以检测动态导入的哪些属性可以被访问,并排除已解析模块中未使用的导出。这适用于 promise chaining、async/await、解构和静态对象属性访问。如果非静态访问任何内容(例如,计算属性),则将包含所有导出。

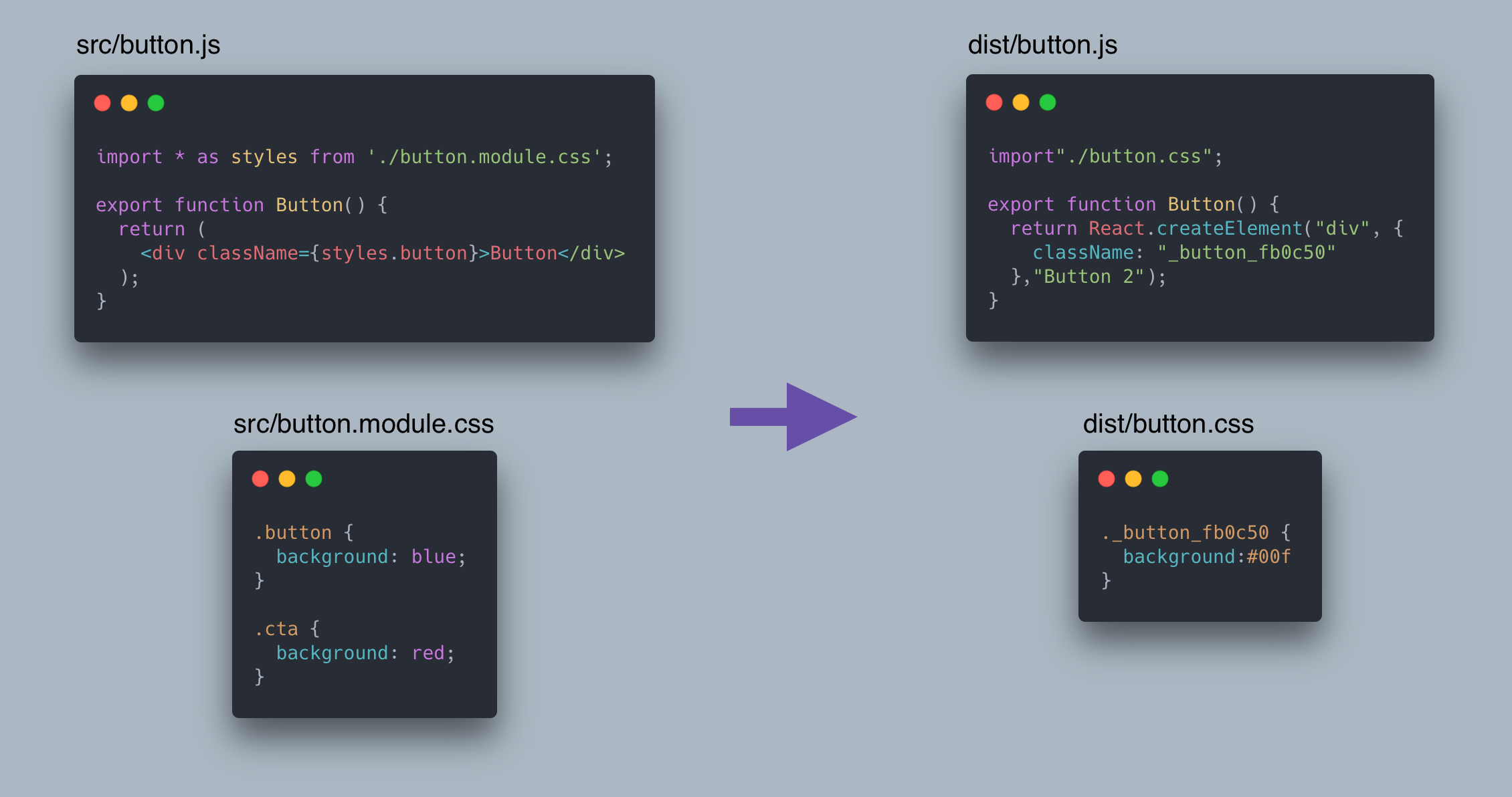
支持 tree shaking CSS 模块
新版的 Parcel 支持 tree shaking CSS 模块。在 JavaScript 中导入 CSS 模块时,Parcel 会跟踪使用了哪些类,并自动从编译的 CSS 文件中排除未使用的选择器。此外,类名现在会自动内联到已编译的 JavaScript 中,而不是存储在大型对象图中。这将有助于减小 CSS 和 JS 输出的捆绑包大小。

路线图
根据官方开发团队的说法,Beta 3 应该是第一个候选版本发布之前的最终 Beta 版本,对于第一个候选版本,目前正在研究以下项目:
- 改进缓存无效性 (cache invalidation),以进行打包和优化
- 确保缓存在机器或不同文件路径之间(例如 CI)可移植
- 改进的自动差分捆绑支持(模块/无模块)
- API 一致性
候选版本发布之后,公共 API 将被冻结,期间将专注于修复错误和完善文档,这大约需要一个月的时间。一切准备就绪后,将发布 2.0 稳定版。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- umi 配置多环境打包
- springboot 多环境 开发 打包 配置
- Android 多渠道打包配置
- 配置 xcodebuild 命令打包支持 Bitcode
- [ webpack4 ] 配置属于自己的打包系统教程(一)—— 基础配置篇
- Spring Boot打包部署和环境配置
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
ppk谈JavaScript
Peter-Paul Koch / 淘宝UED / 人民邮电出版社 / 2008-4 / 59.00元
本书全方位介绍了JavaScript,主要讨论了浏览器兼容性、可访问性、底层语法以及与HTML结构层的协同等问题。书中既包括理论性的讲解,又给出了相关的示例脚本以进行进一步阐述。通过8个真实项目示例,介绍了JavaScript核心语言、BOM、事件处理、DOM、修改CSS样式表以及数据检索等内容。 本书适合具有一定网页开发经验的Web开发人员阅读。一起来看看 《ppk谈JavaScript》 这本书的介绍吧!





