内容简介:Tailwind CSS v2.0 已于两个月前发布,其开发团队表示从 1.0 到 2.0 的 18 个月里,他们发布了 9 个小版本,增加了不少新功能,例如占位符样式、屏幕阅读器可见性、CSS 网格、过渡、变换、动画、布局工具、集成 ...
Tailwind CSS v2.0 已于两个月前发布,其开发团队表示从 1.0 到 2.0 的 18 个月里,他们发布了 9 个小版本,增加了不少新功能,例如占位符样式、屏幕阅读器可见性、CSS 网格、过渡、变换、动画、布局 工具 、集成 tree-shaking 以及渐变等等。

Tailwind CSS v2.0 主要更新内容:
- 全新的调色板:提供了 220 种颜色和一个新的工作流来建立属于自己的颜色方案
- 支持深色模式:当启用黑暗模式时,新版本支持更便捷地动态更改设计
- 新增 2XL 断点:用于屏幕宽度为 1536px 及以上的设计
- 创建轮廓的新通用类:用于自定义聚焦状态的样式
- 友好的实用型表单样式:全新的表单重置方式,只需通过实用类就能轻松定制表单元素(甚至是复选框)
- 为每个 font-size 设置默认 line-height:新版本支持为每一个字号设置一个自定义的 line-height
- 拓展留白、排版和透明度范围:支持在更细粒度的基础上进行微调
- @apply 支持与任意内容搭配使用:包括响应式、悬停、焦点和其他变体
- 新的文本溢出实用类:比单独使用
truncate进行更精确的控制 - 扩展 variants:支持启用其他的 variants 如
focus-visible,而无需重新声明整个列表或考虑顺序 - 默认使用 Group-hover 和 focus-within:现已默认使用,无需手动添加拓展
- 提供默认的 transition duration 和 easing curve
- 不兼容 IE11
开发团队表示,虽然 Tailwind CSS v2.0 是一个大版本更新,但他们已经尽最大努力以最大程度确保减少破坏性变化,尤其是那些会迫使开发者编辑大量模板的变化。据称,任何可能造成影响的破坏性变化都可以通过在tailwind.config.js文件中添加一些小的配置项来解决,升级时间应该不超过 30 分钟。详情查看升级指南。
如果希望使用 Tailwind CSS v2.0 启动一个全新的项目,请访问安装文档以快速入门。
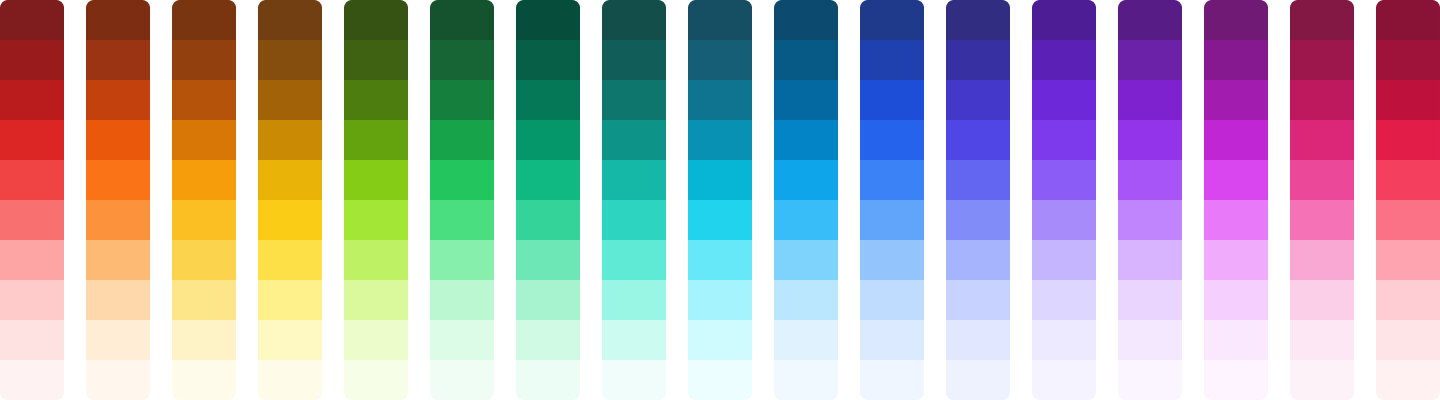
全新的调色板
新的调色板包括 22 种颜色(以前是 10 种),每种都有 10 种阴影(以前是 9 种),总共有 220 个值。

支持深色模式
默认情况下不启用深色模式,如需使用在tailwind.config.js文件进行配置:
// tailwind.config.js
module.exports = {
darkMode: 'media',
// ...
}
新增 2XL 断点
随着设备的屏幕越来越大,Tailwind CSS 也增加了默认屏幕宽度为 1536px 的断点,并将前缀命名为2xl。
<h1 class="... 2xl:text-9xl">Godzilla</h1>
详情更新说明查看 https://blog.tailwindcss.com/tailwindcss-v2。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
数据结构与算法分析
韦斯 (Mark Allen Weiss) / 机械工业出版社 / 2009-1-1 / 55.00元
本书是国外数据结构与算法分析方面的经典教材,使用卓越的Java编程语言作为实现工具讨论了数据结构(组织大量数据的方法)和算法分析(对算法运行时间的估计)。 随着计算机速度的不断增加和功能的日益强大,人们对有效编程和算法分析的要求也不断增长。本书把算法分析与最有效率的Java程序的开发有机地结合起来,深入分析每种算法,内容全面、缜密严格,并细致讲解精心构造程序的方法。一起来看看 《数据结构与算法分析》 这本书的介绍吧!




