内容简介:kuapingUI 1.2 版本发布,优化了代码,增加了常见问题、关注我们等bootstrap大组件ui。 演示地址: http://ui.kuaping.com/ 关于kuapingUI框架 如果说Boostrap提供了一个可靠的网页元素UI组件,来构建一个网页,那...
kuapingUI 1.2 版本发布,优化了代码,增加了常见问题、关注我们等bootstrap大组件ui。
演示地址: http://ui.kuaping.com/



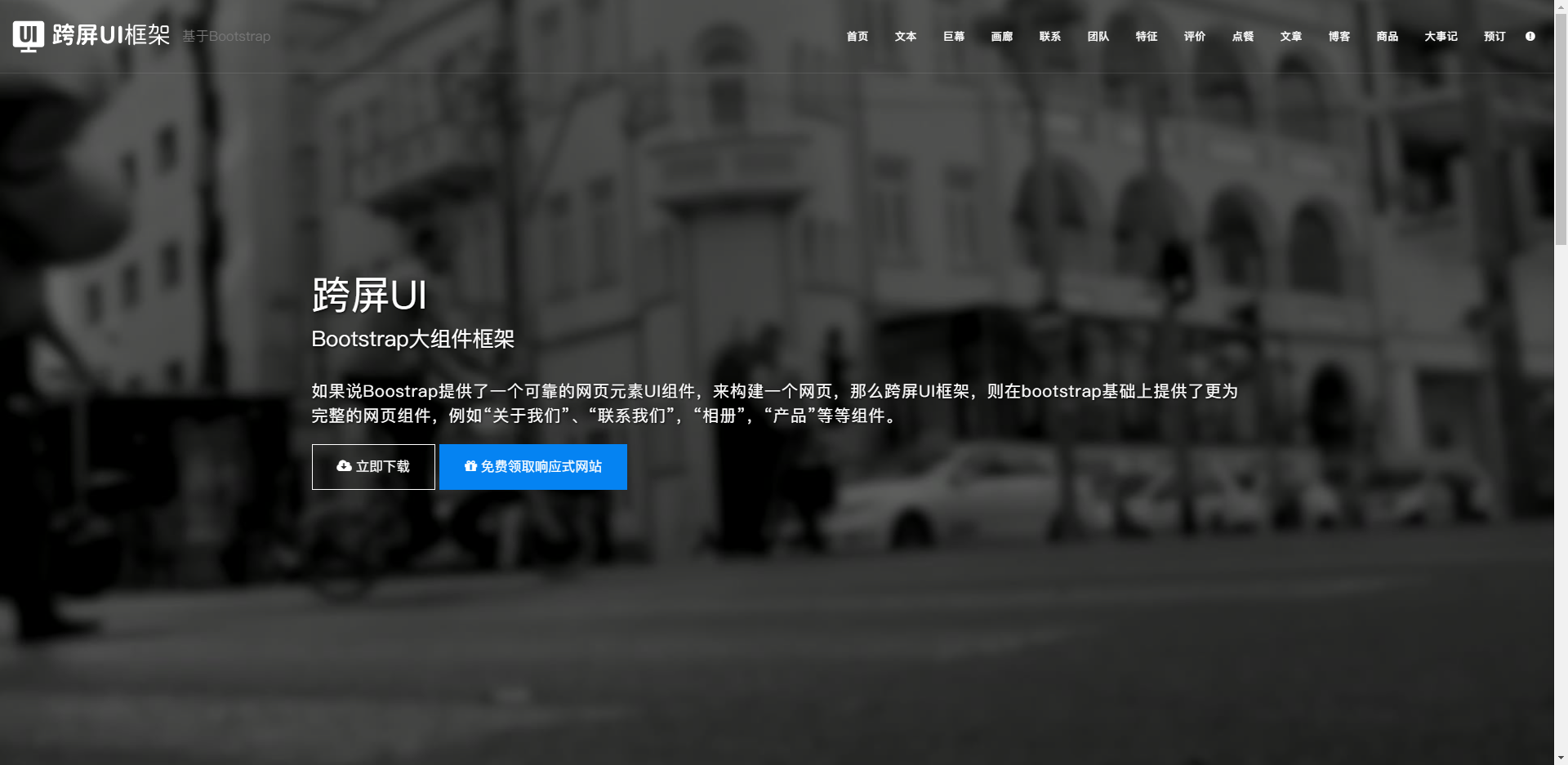
关于kuapingUI框架
如果说Boostrap提供了一个可靠的网页元素UI组件,来构建一个网页,那么跨屏UI框架,则在bootstrap基础上提供了更为完整的网页组件,例如“关于我们”、“联系我们”,“相册”,“产品”等等组件。
已经有bootstrap为什么还要kuapingUI?
kuapingUI不是再造的一款框架,它只是对于bootstrap的小组件封装成“大组件”,比如“关于我们”,“联系我们”,“产品列表”,“新闻列表”等等,它非常有意义的一点在于,把bootstrap制作页面的时间缩短到了几分钟!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Android快速开发框架,基础库,样式库,组件化,组件集成
- 框架组件,究竟要不要自研?
- Android组件化框架搭建
- Android组件化框架项目详解
- Web 组件即将取代前端框架?!| 技术头条
- 网易严选跨框架组件开发实践
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
白帽子讲Web安全(纪念版)
吴翰清 / 电子工业出版社 / 2014-6 / 69.00元
互联网时代的数据安全与个人隐私受到前所未有的挑战,各种新奇的攻击技术层出不穷。如何才能更好地保护我们的数据?《白帽子讲Web 安全(纪念版)》将带你走进Web 安全的世界,让你了解Web 安全的方方面面。黑客不再神秘,攻击技术原来如此,小网站也能找到适合自己的安全道路。大公司如何做安全,为什么要选择这样的方案呢?在《白帽子讲Web 安全(纪念版)》中都能找到答案。详细的剖析,让你不仅能“知其然”,......一起来看看 《白帽子讲Web安全(纪念版)》 这本书的介绍吧!




