内容简介:不管做网站开发或手机开发,或桌面程序开发,拥有一套漂亮的图标是必不可少的。合适的图标也能给软件增色不少。 提供免费图标或字体的,Font Awesome是其中比较有名的一家。Bootstrap Icons和Material Design ico...
不管做网站开发或手机开发,或桌面程序开发,拥有一套漂亮的图标是必不可少的。合适的图标也能给软件增色不少。
提供免费图标或字体的,Font Awesome是其中比较有名的一家。Bootstrap Icons和Material Design icons by Google,还有其他的也很受欢迎。也有些网站提供了图标的下载,包括免费或不免费的,像Iconfinder,Icons8,freeicons等。对开发者来说,很多时候只会利用其中非常小的一部分。有时候可能还需要多家图标的组合。这个时候如果都包含每家全部字体的集合,就很鸡肋了。去网站搜索下载也不是便利的选择。
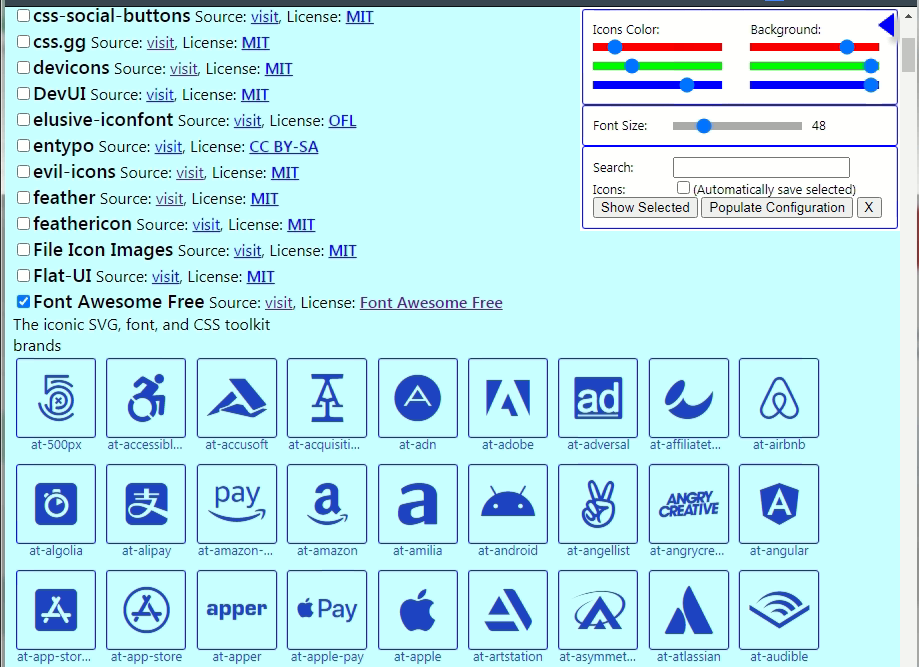
icons-font-customization这个Node.js软件(或工具)提供了超33,000个开箱即用的免费 svg 图标集合和生成自己图标字体的工具。所有图标都适合于私人或商业项目。请先打开这个链接 所有图标 确认下包含了哪些图标。在这个链接,可以更改图标颜色,背景色和大小。还可以根据关键字检索,保存图标是否选中的状态,或输出选中图标的列表字符串。先贴一张略图:

包含的图标集列表
- ant-design-icons Source: visit, License: MIT
- Bootstrap Icons Source: visit, License: MIT
- BoxIcons Source: visit, License: CC 4.0
- Bytesize Icons Source: visit, License: MIT
- Capitaine cursors Source: visit, License: LGPLv3
- carbon-icons Source: visit, License: Apache-2.0
- CoreUI Icons Source: visit, License: CoreUI Icons Free
- crypto-icons Source: visit, License: MIT
- Cryptocurrency Icons Source: visit, License: CC0
- css-social-buttons Source: visit, License: MIT
- css.gg Source: visit, License: MIT
- devicons Source: visit, License: MIT
- DevUI Source: visit, License: MIT
- elusive-iconfont Source: visit, License: OFL
- entypo Source: visit, License: CC BY-SA
- evil-icons Source: visit, License: MIT
- feather Source: visit, License: MIT
- feathericon Source: visit, License: MIT
- File Icon Images Source: visit, License: MIT
- Flat-UI Source: visit, License: MIT
- Font Awesome Free Source: visit, License: Font Awesome Free
- foundation-icons Source: visit, License: MIT
- 1800 Free Minimal Icon Pack [20x20] Source: visit, License: Free
- geomicons-open Source: visit, License: MIT
- IcoMoon-Free Source: visit, License: CC BY 4.0 or GPL
- ionicons Source: visit, License: MIT
- JAM Source: visit, License: MIT
- Linea Icon Source: visit, License: CCBY
- maki Source: visit, License: CC0-1.0
- map-icons Source: visit, License: MIT
- Material Design Source: visit, License: Pictogrammers Free
- material-design-icons Source: visit, License: Apache-2.0
- Metro-UI-CSS Source: visit, License: MIT
- Mono Icons Source: visit, License: MIT
- octicons Source: visit, License: MIT
- open-iconic Source: visit, License: MIT
- simple-icons Source: visit, License: CC0-1.0
- small-n-flat Source: visit, License: CC0-1.0
- subway Source: visit, License: CC BY 4.0
- tabler-icons Source: visit, License: MIT
- Teenyicons Source: visit, License: MIT
- typicons.font Source: visit, License: CC BY-SA 4.0
- uiw-icons Source: visit, License: MIT
- Unicons Source: visit, License: Apache-2.0
- Vaadin Icons Source: visit, License: CC-BY 4.0
- Vivid.JS Source: visit, License: MIT
- weather-icons Source: visit, License: SIL OFL 1.1
- Weather Underground Icons Source: visit, License: MIT and GPL
icons-font-customization除了提供非常多的图标之外,也提供了灵活的本地运行方式。这个 工具 可以把本项目包含的不同来源的图标打包成一个字体文件,甚至可以下载任何网址的svg文件并进行转换打包。各个来源图标的相关许可证信息会被自动包含在生成的css文件中。
怎么使用呢?非常简单,先介绍下项目结构,然后就是使用方法了。
(如果电脑还没有安装 Node.js, 请去这儿下载安装: Downloading and installing Node.js and npm)
为了适合各种情况,这儿有两个项目,都可以达到相同目的。
- 当前这个项目(`icons-font-customization`)包含超过 26M 大小的 svg 文件。如果您不是太在意磁盘空间,那么可以安装这个项目。这样您将非常能快速的利用本地 svg 文件生成字体。
- 或者您可以安装一个叫 `icons-font-command` 的子项目,这个子项目不包含任何 svg 图标,因此非常小。 `icons-font-command` 从 Github 的 `icons-font-customization` 仓库直接的远程拷贝图标等。如果您不会使用太多的 svg 文件,它也是很快的。
项目 `icons-font-customization` 包含 `icons-font-command` 项目. 因此不管您使用哪一个项目,命令方式都是一样的。
这儿的例子我都是以使用 `icons-font-command` 来介绍的。如果您使用 `icons-font-customization` ,那么您需要替换安装例子中的项目为 `icons-font-customization` 。
方法1,下载或克隆您需要的项目到本地。
点击项目主页icons-font-customization的 "Download ZIP" 并解压到本地合适的文件夹。
或者使用 git 命令克隆到本地:
git clone https://github.com/uuware/icons-font-command.git
不管使用哪种方式,您将在本地得到这个项目,然后 cd 到这个项目的根文件夹并运行下面的命令来生成字体。(注意,命令行中的 `-- --` 是正确的):
`npm run generate-font -- --config config-file-path`
如果您在运行文件夹有一个叫 icons-font.config.js 的配置文件,那么可以省略配置文件路径:
`npm run generate-font`
方法2,使用 NPM 全局安装 `icons-font-command` (或 `icons-font-customization`)。
运行:
`npm install -g icons-font-command`
现在您可以在任何文件夹中运行命令(无论您安装的是哪个项目,该命令都是相同的,并注意命令中的 `--`):
`icons-font-command --config config-file-path`
如果您在运行文件夹有一个叫 icons-font.config.js 的配置文件,那么可以省略配置文件路径:
`npm run generate-font`
您还可以使用此命令在当前文件夹生成默认配置文件:
`icons-font-command --copyconfig`
方法3,在您的 Node.js 项目中安装。
如果想要在代码中自由的操作它,则根据您的需要,在项目的根文件夹中运行 `npm i icons-font-command --save-dev` 或 `npm i icons-font-customization --save-dev` 命令。
然后在代码中这样调用:
var IconsFontLite = require('icons-font-command');
IconsFontLite.cmd();
// Or pass parameters
var parameters = {'--config': 'config-file-path'};
var IconsFontLite = require('icons-font-command');
IconsFontLite.generateFont(parameters);
如果一切正常,你将在输出文件夹得到结果,打开 sample.html 确认结果或包含 icon-style.css 在您的html中。
如何选择图标并获得在配置中使用的代码
1, 打开所有图标, 然后您可以查看所有图标。
您可以更改图标的颜色、背景色和大小。您还可以搜索并单击它们来选择或缓存选定的状态。
点击 "Populate Configuration" 按钮输出配置代码。
2, 将配置代码粘贴到文件 "icons-font.config.js" 。
在方法2中,您可以运行 `icons-font-command --copyconfig` 在当前文件夹生成默认的 "icons-font.config.js" 配置文件。或者您可以从项目 `icons-font-command` 的跟文件夹拷贝该文件。
作为一个示例,最终的结构应该是 (不要使用这个示例,而是复制原始的 "icons-font.config.js" 文件):
module.exports = {
fontName: 'i-font',
outputPath: 'dist/sample/',
outputName: 'i-font', /* 程序会自动添加扩展名 */
startChar: 10000, // 图标字体的内部编码
icons: [
/* 本地或远程 svg 的路径 */
{ path: 'font-awesome/brands/apple.svg', name: 'fa-apple' },
...
/* 甚至下载任何网址的 svg */
{ path: 'https://raw.githubusercontent.com/fontello/awesome-uni.font/29d4e3ff028fc850a21b5eaafde0a83f22f59cf1/src/svg/amazon.svg', name: 'fa-amazon' },
],
fontType: {
'woff2': true,
'woff': true,
'ttf': true,
'eot': false,
'svg': false,
},
cssTemplate: 'copy from icons-font.config.js...',
htmlTemplate: 'copy from icons-font.config.js...',
}
关于字体的兼容性
WOFF2: Chrome 36, Firefox 39, Opera 23, Safari 10, IE no support, Edge 14
WOFF 的 2.0 版本。WOFF2 下一代版本的 WOFF。 WOFF2格式比原始WOFF格式提高了30%的平均压缩增益。
WOFF: Chrome 5, Firefox 3.6, Opera 11.10, Safari 5.1, IE 9, Edge 12
Web开放字体格式。WOFF 基本上是 OTF or TTF 上添加了压缩,并被主流浏览器支持。
它是 Mozilla Foundation,Microsoft,和 Opera Software 和合作结果。因为字体被压缩了,它有更快的加载速度。
TTF: Chrome 4, Firefox 3.5, Opera 10, Safari 3.1, IE 9, Edge 12
TrueType 字体. 所有主流浏览器和IE 9及更高版本都支持这种格式。
EOT:Chrome no support, Firefox no support, Opera no support, Safari no support, IE 6-11
嵌入式 OpenType。这是唯一可以在IE8及以下版本中使用的字体,并且需要@font-face方式加载。
SVG font: Chrome 4-37, Firefox no support, Opera 10-24, Safari 3.2-14, IE/Edge no support
可缩放矢量图形字体。 SVG 字体是未压缩的,唯一可以在 version 4.1 and below of Safari for iOS (iPhone, iPad) 中使用的字体。
关于创建字体的建议
1, 如果不需要支持 IE,可以使用 WOFF2 来支持所有主流浏览器
或者 2, 使用 WOFF 来支持所有主流浏览器和 IE 9及以上, Edge 12及以上
或者 3, 同时使用 WOFF2 和 TTF 来支持所有主流浏览器和 IE 8及以上
所有1、2、3都需要这样的HTML代码:`<i class="ifc-icon icon_name"></i>`
或者 4, 同时使用 WOFF2 和 TTF 和不同的 CSS 代码来支持IE6-7,和所有主流浏览器和 IE 8及以上。因为从IE8开始支持 '.css_class_name:before (注意不是两个冒号){ content: "" } CSS 代码。所以IE6-7需要不同CSS代码:<i class="icon ifc-icon">f(icons code)</i>
贡献
如何添加一个新的精彩的 svg 图标项目?
如果您有一个 svg 图标项目想和其他人分享,我会非常乐意的添加它们。请联系我。
如果您想为您的本地开发添加,则可以这样做:
1.下载或克隆此项目 https://github.com/uuware/icons-font-customization.git
2. 根据您的项目名称在 /dist/svgs 下创建一个新文件夹。例如,这里我们称之为 new-project,所以新文件夹应该是 /dist/svgs/new project。
3. 添加一个描述项目信息的 json 文件和一个许可文件。(请在 /dist/svgs/ 下的其他文件夹中确认json文件结构)
4. 添加子文件夹(svgs或其他内容)并将您的图标复制到 /dist/svgs/new-project/svgs。
5. 运行 "icons-font-command --maintain" 命令优化 svg 并创建演示页面。
6. 然后,您可以像其他图标一样使用新的svg图标。
许可证
所有代码(除 svg 、字体外的所有文件)均在 CC0-1.0 许可证下分发。
所有 svg 和字体都在其原始许可证下分发。
请参阅/dist/svgs下各个文件夹中包含的许可证和链接的信息。此信息也包含在生成的css文件中。
所有包含的商标、品牌和/或名称都是其各自所有者的财产。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 超3万 SVG图标大集合!开箱即用,添加桌面版本,可简单生成字体,PNG/JPG/ICO
- 3 万免费 svg 图标大集合!自由组合,开箱即用,可在线下载 PNG 和 JPG 图片!发布 1.1
- 超 3 万 svg 图标大集合!开箱即用,可在线下载 PNG、JPG,添加新图标 ThemeIsle icons
- NLP预训练模型大集合!
- 拼多多、饿了么、蚂蚁金服Java面试题大集合
- Elasticsearch 开箱指南
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




