内容简介:前言 Hi,各位同学大家好!时隔多日,Dcat Admin 终于迎来了 2.0 的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~ 安装 composer require dcat/laravel-admin:v2.0.0-beta ...
前言
Hi,各位同学大家好!时隔多日,Dcat Admin 终于迎来了 2.0 的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~
安装
composer require dcat/laravel-admin:v2.0.0-beta -vvv
有什么变化?
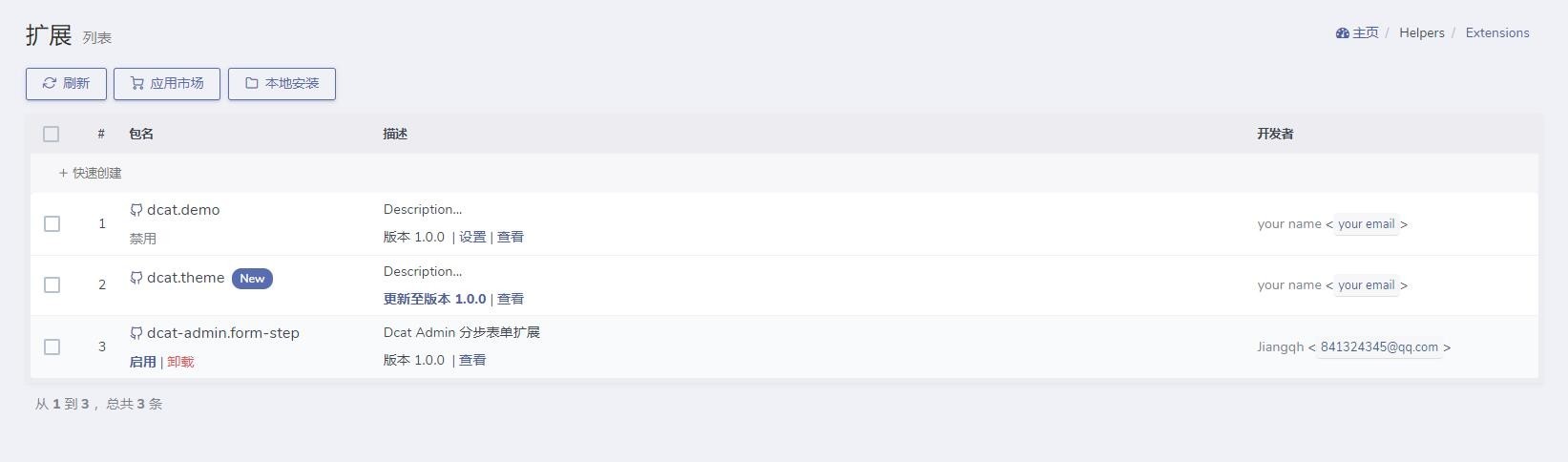
1.扩展
我们在这个版本中重点优化了 扩展 功能,主要简化了扩展的使用流程,让用户可以通过页面安装、卸载、升级扩展,并且同时支持了页面压缩包和composer两种安装方式。正式版发布时会上线`应用市场`功能,敬请期待~
> 详细使用文档即将在本周内逐步更新~

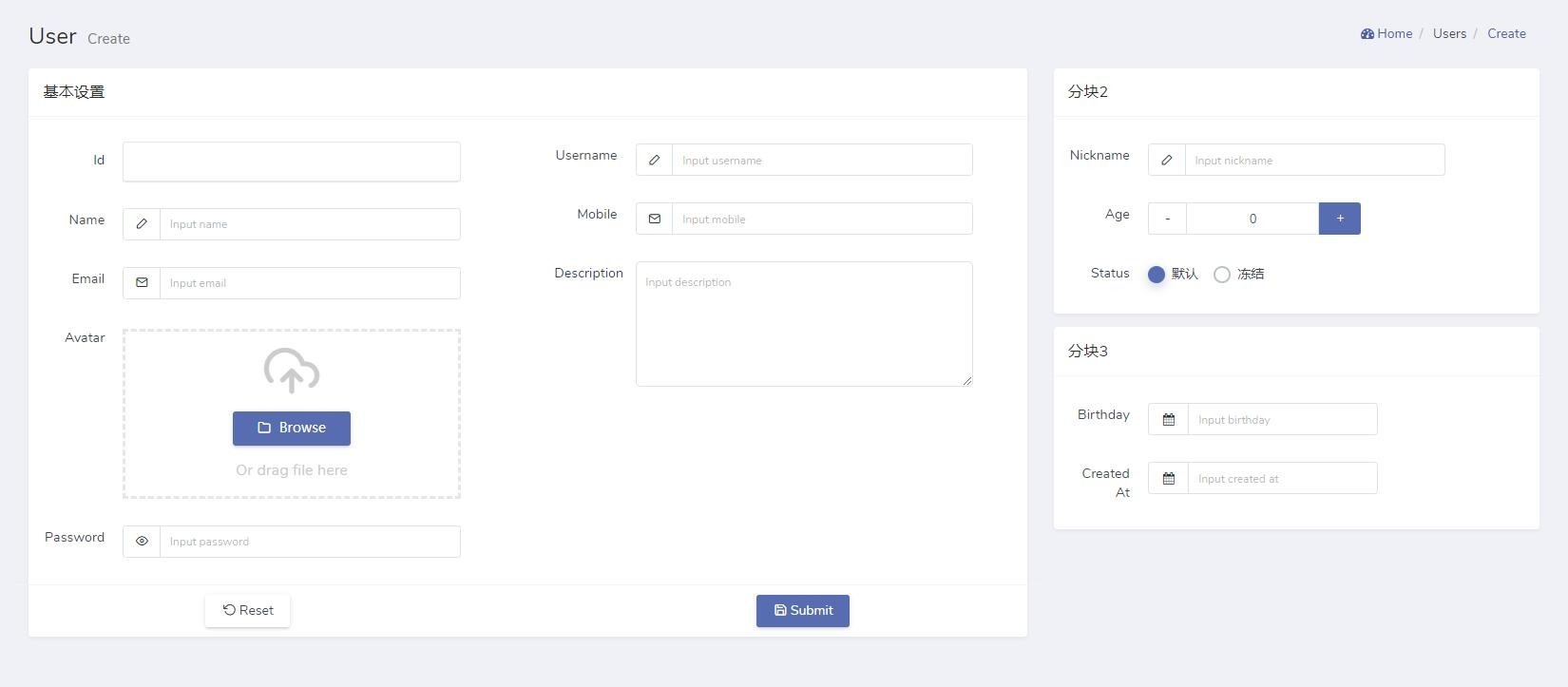
2.增强表单布局能力
在 2.0 中,我们对数据表单的`block`布局功能进行了重构,使其支持更复杂的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});

2.0 也支持在 tab 布局中嵌套使用 column 和 rows 布局,如
> 这个功能同时支持 数据表单 和 工具 表单
$form->tab('标题', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});
});
3.重构表单响应方法
在 1.0 版本中表单的响应方法只有 success 、 error 和 redirect ,无法满足一些比较复杂的场景,在 2.0 中我们让表单的响应方法和 Action 的响应方法统一了起来,使其支持更多功能,并减少开发者的学习成本。
在数据表单中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');
});
在工具表单中
public function handle(array $input)
{
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');
}
4.JS 代码和 PHP 代码分离
这个功能是对 laravel-admin2.0 版本新特性的跟进,在 2.0 中更推荐把 JS 代码放到视图文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script>
<script> 和 <style> 标签中的代码,将会被提取编译,并实现 Admin::script() 和 Admin::style() 同样的处理效果,需要注意的是 <script> 和 <style> 必须是根标签,不能被包裹在其他标签中,否则会提取失败!
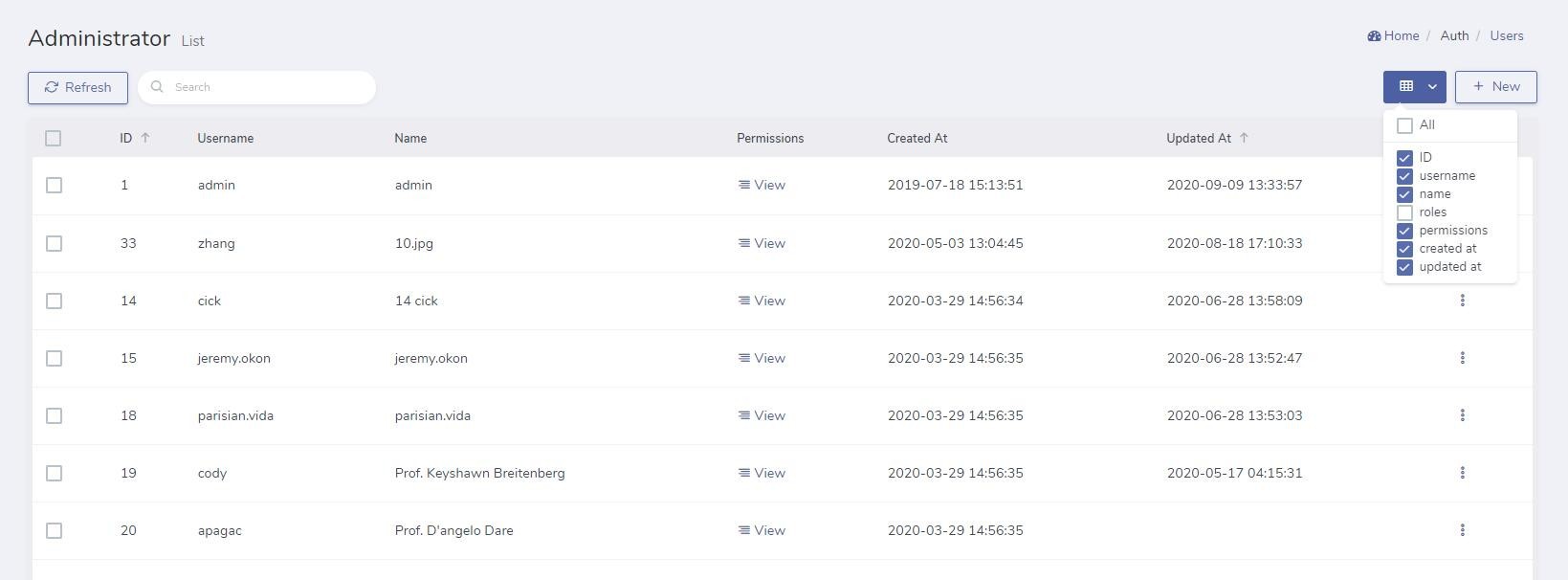
5.重构表格列选择器功能
在 1.x 中的列选择器中有一些兼容性问题,不能兼容一些特殊类型的表格,所以 2.0 中我们对列选择器功能进行了重构,并废弃了旧的api( responsive )。
新的列选择器功能可以完美兼容`固定列`和`组合表头`功能,并且支持记住用户操作功能,会自动记住用户的选择,效果如下

6.重构表格事件
在 1.0 表格的事件设计得比较随意、不规范,所以我们在 2.0 中对表格事件进行了重构,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});
如果想监听所有的 Grid
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});
关于事件的更多用法,请参考相关文档
7.表格行支持使用Model
在 2.0 中如果 Grid 表格使用的是 model 渲染数据,则可以在数据行相关回调中直接使用 model 的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});
8.重构模型树行操作
在 2.0 中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);
9.增加settings配置表
在新版本中增加了 settings 配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);
10.数据仓库接口重命名
在 2.0 中我们对数据仓库的接口命名做了简化处理,新的 interface 如下
interface Repository
{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);
}
更多变动
- 废弃操作日志
- 废弃分步表单(已开发成扩展 dcat-admin/form-step)
- 语言包目录重命名( zh-CN 更新为 zh_CN )
- google字体本地化
- 异常处理功能重构
- ...
我们在 2.0 中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在 1.x升级指导 文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- PHP FFI - 一种全新的PHP扩展方式
- UltraSoC全新集成化多核调试、可视化和数据科学/分析套件扩展其工具产品线
- 优麒麟 17.10 正式版发布,全新风格&全新体验!
- 全新设计的 Xcode 12
- YOYOW全新官网上线
- 全新版本网易云音乐来啦
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
高性能Python
(美)戈雷利克、(英)欧日沃尔德 / 东南大学出版社 / 2015-2
你的Python代码也许运行正确,但是你需要运行得更快速。通过探讨隐藏在设计备选方案中的基础理论,戈雷利克和欧日沃尔德编著的《高性能Python》将帮助你更深入地理解Python的实现。你将了解如何定位性能瓶颈,从而显著提升高数据流量程序中的代码执行效率。 你该如何利用多核架构和集群?或者你该如何搭建一个可以自由伸缩而不会影响可靠性的系统?有经验的Python程序员将会学习到这类问题的具体解......一起来看看 《高性能Python》 这本书的介绍吧!
JS 压缩/解压工具
在线压缩/解压 JS 代码
在线进制转换器
各进制数互转换器



