???? News
Rax 小程序支持云端一体化应用
小程序一体化是 Midway.js 团队与 Rax 团队合作的产品,通过 Midway.js 对一体化的支持与 Rax 对小程序的支持,我们可以为小程序带去更好的研发体验。
现在,你可以使用更贴近现代前端 Web 研发的方式来开发小程序云开发一体化应用。更多使用详情,可以阅读文档 小程序一体化。

VS Code 1.60 版本发布:原生支持括号配对着色
新特性:
-
自动语言检测:指定检测粘贴至 VS Code 中的编程语言
-
内置高性能括号配对着色:支持大文件的快速括号配对着色
-
设置编辑器语法高亮:更丰富的语法高亮代码块设置
-
&etc...
Release 日志:Visual Studio Code August 2021
React Router v6.0.0-beta.3 发布
Breaking Change:
-
NavLink不再支持activeClassName或activeStyle属性。作为替代,我们提供了一个更强大的 API,允许向className或style属性中传入一个函数,它能够获取到 link 的active状态,通过active状态判断应用哪些值。// Before <NavLink className="link" activeClassName="active-link" /> <NavLink style={{ color: "blue" }} activeStyle={{ color: "green" }} /> // After <NavLink className={({ isActive }) => `link ${ isActive ? "active-link" : // Couldn't do this before! "inactive-link" }` } /> <NavLink style={({ isActive }) => ({ color: isActive ? "green" : "blue" })} /> -
useRoutesAPI 有些许变化。与其将basename作为第二个参数传递,不如将其作为对象中的命名属性传递。// Before useRoutes([...routes], basename); // After useRoutes([...routes], { basename });
Bugfixes:
-
Routes的basename属性不区分大小写 -
当 URL 与其子路由之一匹配时,
useNavigate从父路由调用时使用了不正确的路径名。 此修复也适用于useSearchParams。
Release 日志:Release v6.0.0-beta.3 · remix-run/react-router
???? Open Source
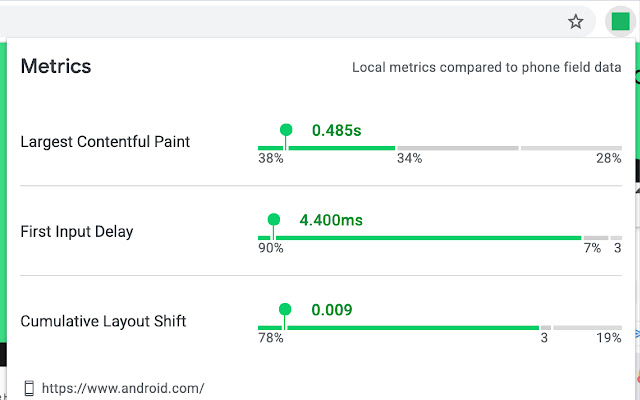
Web Vitals
一款能够实时显示页面性能的 Chrome 插件,向用户展示所访问页面的三个性能指标:
-
Largest Contentful Paint
-
Cumulative Layout Shift
-
First Input Delay



安装链接:Web Vitals - Chrome 网上应用店
Stetho
Stetho 是一个复杂的 Android 应用调试桥接工具。启用后,开发者可以使用 Chrome 自带的 Chrome DevTools 对 Android 应用进行调试。 开发者还可以选择启用 dumpapp 工具,为应用提供强大的命令行界面。


Home Page:facebook.github.io/stetho
modern-normalize
一个更加现代化的样式标准化工具,相比 normalize.css 更小,且测试更完全。

GitHub Repo:sindresorhus/modern-normalize: ???? Normalize browsers' default style.
react-render-tracker
一个能够发现 React 应用的性能问题并避免不必要的重复渲染的工具,支持以下特性:
-
查看包括已经卸载的组件在内的组件树的 state,以及 state 的更新次数
-
查看组件树中的两种层次结构
-
打印组件及其子组件事件日志
-
查看组件自身或所有组件的渲染总时长
-
查看事件和组件实例的总体统计信息
-
&etc...(RodeMap)

Ultra Runner
适用于 monorepo 的工作流组织工具,优势在兼容所有包管理 工具 的 workspace 方案以及灵活的执行流控制,支持以下特性:
-
零配置:能够在已有的 monorepo 中开箱即用
-
非侵入式:不需要修改
package.json中的任何内容 -
workspaces:能够检测在
lerna、yarn、npm@7以及pnpm的 workspaces 的包,或者递归搜索 -
&etc...
GitHub Repo:folke/ultra-runner: ????⛰ Ultra fast monorepo script runner and build tool.
Sucrase
面向现代 JavaScript 的编译工具,又一个 Babel 的替代者,优势在快(前提是编译后的代码完全只运行在现代浏览器中,通过这一点来减少工作量),甚至优于 SWC。
Time Speed
Sucrase 1.64 seconds 220221 lines per second
swc 2.13 seconds 169502 lines per second
esbuild 3.02 seconds 119738 lines per second
TypeScript 24.18 seconds 14937 lines per second
Babel 27.22 seconds 13270 lines per second
Playground:sucrase.io
GitHub Repo:alangpierce/sucrase: Super-fast alternative to Babel for when you can target modern JS runtimes.
???? Article
废宅阿斗 NPM 即将被 Node.js 官方抛弃
文章介绍了近期 Node.js 16.9.0 中推出的实验性功能 Corepack,意图从解决 npm/yarn/pnpm 等各种包管理工具各自为战,相互割据的问题。
npm 将慢慢从 Node.js 的内置包中移除,预计在下一个大版本启动。目前 Corepack 已经内置到 Node.js 的安装包中,感兴趣的朋友可以大胆尝试一下。
猜你喜欢: