???? News
Electron 14.0.0 发布
发布节奏变化
从 9 月份的 Electron 15 开始,Electron 将每 8 周发布一个新的稳定版本。Electron 15 将于 2021 年 9 月 1 日开始测试,稳定版将于 2021 年 9 月 21 日发布。
此外,Electron 将支持的版本从最新的三个版本更改为最新的四个版本,直到 2022 年 5 月。
发布时间线:Electron 发布时间线 | Electron
技术栈变化
-
Chromium 93
-
Node.js 14.17.0
-
V8 9.3
重要特性
-
默认值更改:``nativeWindowOpen
现在默认为true` -
子窗口不再从其父窗口继承
BrowserWindow构造选项 -
添加了新的
session.storagePathAPI 以获取磁盘上会话特定数据的路径。 -
添加了
@electron/remote使用的process.contextId -
在 Electron Fuse 后添加了实验性 cookie 加密支持
Release 详情
Electron 14.0.0 | Electron Blog
StackBlitz 支持快速创建 Nuxt.js 应用
现在你可以在 WebContainer 中快速创建 Nuxt.js 应用!
Twitter:StackBlitz 在 Twitter: "???? Yay! You can now start a @nuxt_js project in WebContainer!" / Twitter
???? Open Source
react-native-elements
一个简洁美观、实用性强的 React Native 组件库,同时支持在 Web 上使用。

GitHub Repo:react-native-elements/react-native-elements: Cross-Platform React Native UI Toolkit
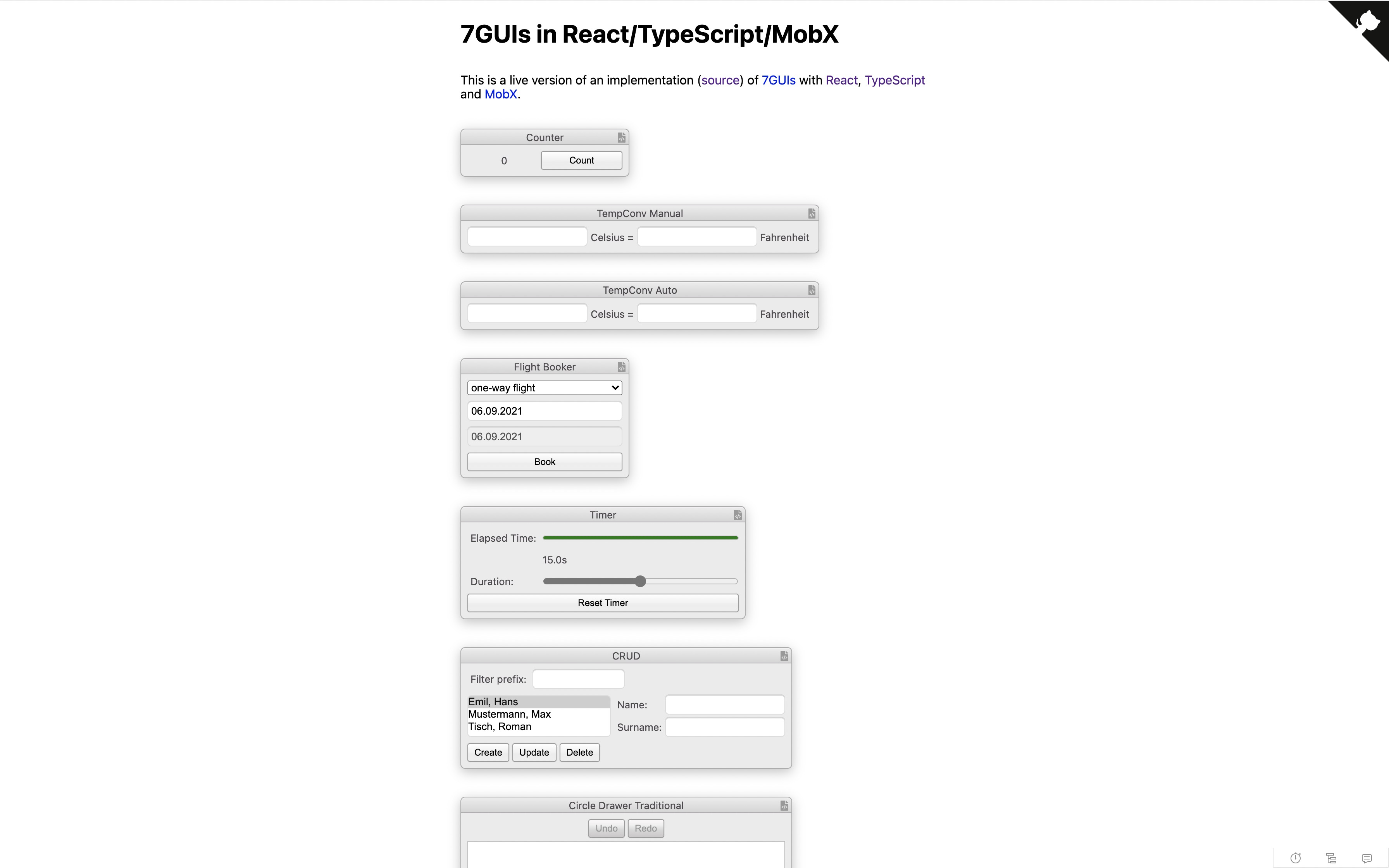
7guis-React-TypeScript-Mobx
一个使用 React、TypeScript 和 Mobx 实现了 7 个用户界面的页面。
对于熟悉 Redux 的同学来说,Mobx 上手起来还是会有一定的阻碍,此 Repo 提供了 7 个使用 Mobx 实现的实例,帮助学习和上手 Mobx。

Home Page:7GUIs in React/MobX/TypeScript
GitHub Repo:eugenkiss/7guis-React-TypeScript-MobX: Implementation of 7GUIs with React, TypeScript and MobX
???? Article
NestJS 实践总结
NestJS 是一个现代的企业级 Node.js Web 框架,提供了强大的 CLI 和许多开箱即用的功能。
文章总结了一些在生产实践过程中使用 NestJS 的经验技巧,能够帮助你在实践过程中避免踩坑,值得学习!
原文链接:Nest.js 实践总结
怎么理解 React Native 的新架构?
Facebook 在 2018 年 6 月官方宣布了大规模重构 React Native 的计划及重构路线图。目的是为了让 React Native 更加轻量化、更适应混合开发,接近甚至达到原生的体验。
文章从原理出发,深度分析 React Native 的新架构,深入源码,详细介绍了 React Native 的新架构在性能方面会带来哪些重大变化。
精读《Recoil》
Recoil 是 Facebook 推出的下一代 React 状态管理方案,深度拥抱了 React Hooks,为社区带来了一种新的状态管理思路。
文章从 Recoil 的基本用法出发,循序渐进深入本质,非常值得阅读!
原文链接:weekly/152. 精读《recoil》.md at v2 · ascoders/weekly
JS 项目中究竟应该使用 Object 还是 Map?
对于初学者而言,很多时候最大的疑惑或许是:“什么时候应该用什么?”。
文章从使用方式、性能比较和内存占用等多个方面对比了 Object 和 Map 的区别,很好地回答了什么时候应该使用 Object,什么时候应该使用 Map,对于初学者而言非常了解的意义!
猜你喜欢: