???? News
Next.js 11.1 发布
本月 12 号,Next.js 官宣 Next.js 11.1 版本正式发布。此次加入了一系列新特性和性能优化:
-
安全补丁:一个防止潜在的开放重定向的重要更新
-
ES Module 支持:今天能够通过
experimental字段开启 -
基于 Rust 的工具:集成 SWC 以取代 JavaScript 工具(Babel 和 Terser)
-
更快的数据获取:在预渲染时使用 HTTP
keep-alive能力以提升 2 倍的数据获取速度 -
更快的 Source Map:在使用 Source Map 时提升 70% 的构建速度并降低 67% 的内存占用
-
&etc.
Release:Blog - Next.js 11.1 | Next.js
从 Next.js 支持 SWC 能够看到,社区中越来越多框架开始选择使用非 JavaScript 构建的 工具 来替换使用 JavaScript 构建的工具,以提升框架本身的运行速度。
Vue 3.2 发布
本月 5 号,尤雨溪在博客上官宣 Vue.js 3.2 版本正式发布。此次加入了一系列新特性和性能优化:
-
单文件组件(SFC)的
<script setup>和<style> v-bind特性均已稳定 -
引入了新的 ref 语法糖
-
引入了新的
defineCustomElement方法,支持使用 Vue 创建自定义元素 -
引入了新的
effectScopeAPI,支持使用onTrack/onTrigger调试computed -
引入了新的
v-memo指令 -
&etc.
Release:Vue 3.2 Released! | The Vue Point
???? Open Source
quickjs-rs
使用 Rust 包装的 QuickJS 引擎。
GitHub Repo:theduke/quickjs-rs: Rust wrapper for the quickjs Javascript engine.
MDX
在 Markdown 中写 JSX 并渲染。
# Hello, *world*!
Below is an example of JSX embedded in Markdown. <br /> **Try and change
the background color!**
<div style={{ padding: '20px', backgroundColor: 'tomato' }}>
<h3>This is JSX</h3>
</div>
Home Page:MDX
mdast
mdast 是一种在语法树中表示 Markdown 的规范。它实现了 unist 规范,可以代表多种 Markdown 风格,例如 CommonMark 和 GitHub Flavored Markdown。
在上面推荐的 MDX 中,可以使用 MDXAST 将 MDX 转换为 AST,MDXAST 是 mdast 的超集。
GitHub Repo:syntax-tree/mdast: Markdown Abstract Syntax Tree format.
Puerts
Puerts 是游戏引擎下的 TypeScript 编程解决方案,它提供了一个 JavaScript 运行时,同时提供了通过 TypeScript 访问宿主引擎的能力。
wasm-pack
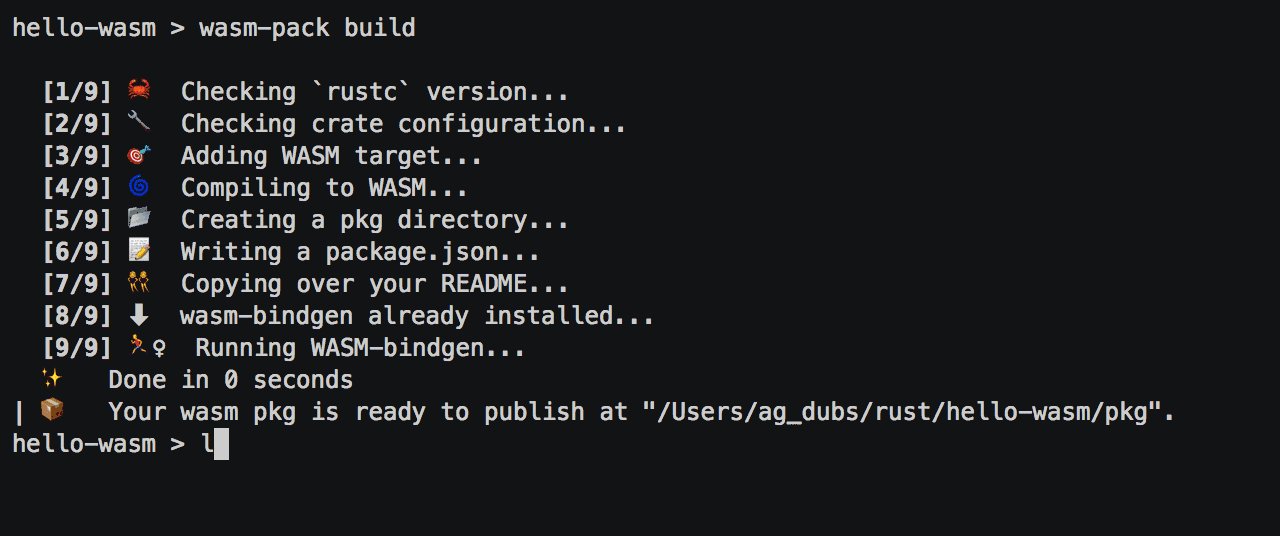
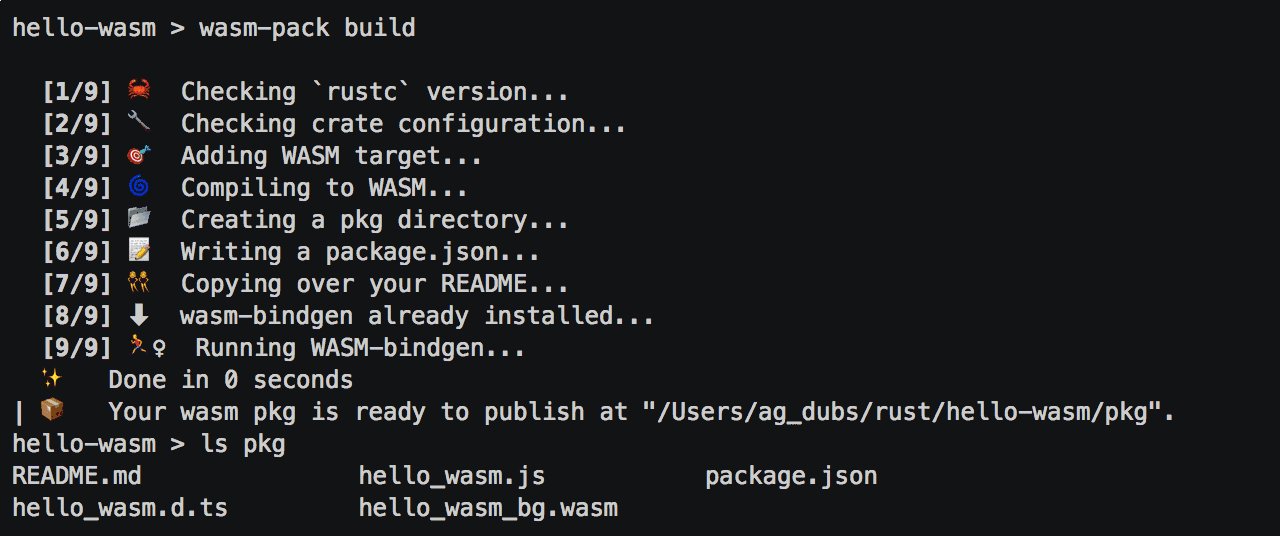
wasm-pack 旨在为使用 Rust 构建生成 WebAssembly 并在浏览器或 Node.js 中与 JavaScript 交互提供一站式服务。

GitHub Repo:rustwasm/wasm-pack: ????✨ your favorite rust -> wasm workflow tool!
Docs:Introduction - Hello wasm-pack!
instant.page
亚马逊和其他公司的研究发现,消除 100 毫秒的延迟可以将销售额提高 1%。
instant.page 在 PC 端和移动端根据不同的交互采取了不同的策略来预加载链接地址以提升网页访问速度。
GitHub Repo:instantpage/instant.page: Make your site’s pages instant in 1 minute and improve your conversion rate by 1%.
Home Page:instant.page
txiki.js
txiki.js 是一个小巧而强大的 JavaScript 运行时。它建立在巨人的肩膀上:使用 QuickJS 作为其 JavaScript 引擎,使用 libuv 作为平台层。
GitHub Repo:saghul/txiki.js: The tiny JavaScript runtime built with QuickJS, libuv and love.
???? Article
前端站点一键支持暗色模式
对于增量的新项目,通常会在一开始的时候就确定了是否支持暗色模式。而存量的老项目随着 Dark Mode 的出现需要适配,常用的 Dark Mode 是通过媒体查询结合 CSS 变量实现,这就需要解决现有颜色替换为 CSS 变量的问题。
文章详细讲解了如何使用 PostCSS 和 Stylelint 实现前端站点一键支持暗色模式的能力。
原文链接:前端站点一键支持暗色模式
How we reduced Next.js page size by 3.5x and achieved a 98 Lighthouse score
Next.js 支持构建出仅由 HTML/CSS/JavaScript 构成的静态页面,在一些对动态能力要求低的场景中(例如博客)非常实用,因此有非常多的用户采用 Next.js 来搭建博客。
Papyrus 是一个基于 Next.js 开发的博客框架。本文详细讲解了 Papyrus 是如何通过动态引入、删除未使用代码、删除未使用样式等方式将框架构建后的产物体积减少 3.5 倍并获得 Lighthouse 98 分的思路和过程。
原文链接:How we reduced Next.js page size by 3.5x and achieved a 98 Lighthouse score
猜你喜欢: