什么是 MI
Mi 全称 mix-img,是一个前端图片合成工具库,它可以将多张图片和文字合成一个全新的图片。作为一个轻量级的图片合成解决方案,Mi 支持多张图片并行加载合成,减少图片合成时间,提升前端开发者的开发效率,改善开发体验。
MI 能做什么
随着互联网业务的发展,用户接触的信息也越来越多,越来越丰富。生动的图片相对简单的文字也更能够吸引用户的关注。而互联网海量的用户有不同的属性和兴趣,个性化展示图片、分享图片的场景应运而生。基于以上原因,Mi(mix-img)诞生了。
Mi 的核心价值在于能够通过简单的配置输入将多张图片或者文字快速的合并成一张图片展示给用户或者用于分享炫耀场景。
Mi 在图片和文字的样式处理上也足够完善,包括支持产出不同尺寸、不同类型的图片,图片的圆角处理。还有对文字颜色、位置的处理。同时也支持在图片中加入二维码的元素。
MI 的特点
-
并行加载图片资源使合成速度更快
-
内置二维码功能,直接配置就能将二维码合成到图片上,不用开发者单独处理
-
支持图片压缩
-
默认增加缓存处理,同样配置图片直接返回结果而不是重新合成
-
对开发者友好,包括支持调试、文字变量替换等
安装和使用
1)、安装
npm install --save mix-img;
2)、使用
import {mixImg} from 'mix-img';import {mixConfig} from './mixConfig'; // 配置文件路径自定义async function getImg() {const res = await mixImg(mixConfig);console.log('图片合成结束', res);}
调试工具
1)、产生背景
图片合成的配置项包含 base(基本配置)、replaceText(替换字段配置)、qrCode(二维码配置)、dynamic(动态元素配置)四大项。其中动态元素配置更是会有很多的情况,调试配置参数很困难。为了减少开发人员工作量,内置了参数调试工具。用户可以在平台内更改参数,预览合成图片效果。调试完毕后,复制最终配置到项目中使用。
2)、如何启动
# 将代码clone到本地git clone# 安装依赖npm i# 启动配置调试工具npm run tool
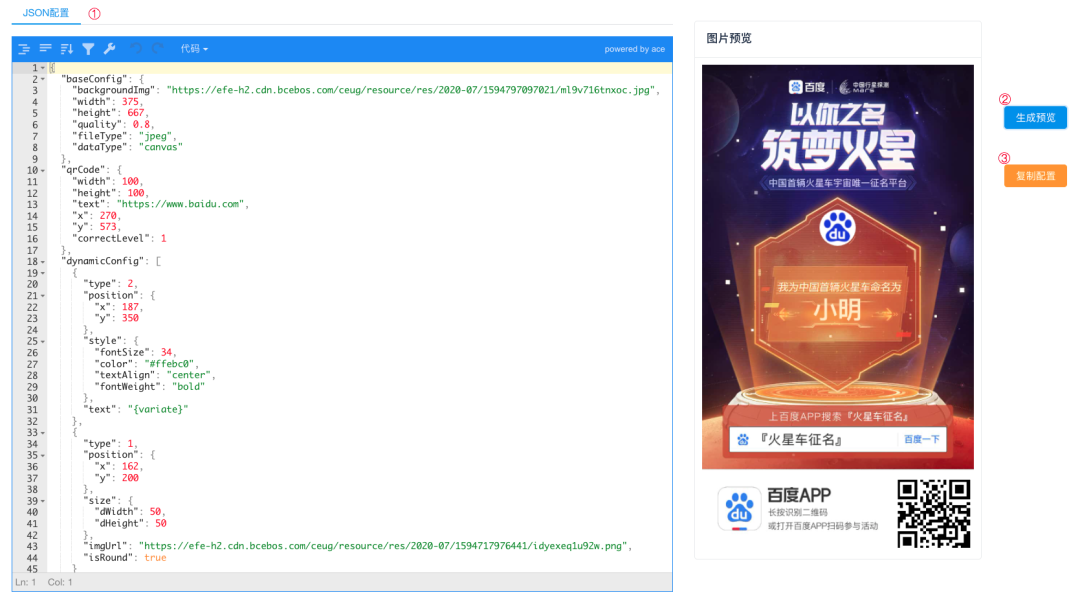
3)、工具界面

4)、使用步骤
-
修改 JSON 配置
-
点击「生成预览」按钮,进行预览
-
参数调试完毕,点击「复制配置」按钮
-
详细安装和使用方法请参见 GitHub 的 README 文档中的快速开始。
未来规划
Mi 目前完成了 pc 和移动端基于 canvas 合成图片的支持,后续将会对微信和百度等小程序支持。
贡献和反馈
1)、项目开源地址
【Github 地址】:
https://github.com/baidu/mix-img
【Gitee 地址】:
https://gitee.com/baidu/mix-img
文章看完,还不过瘾?
更多精彩内容欢迎关注百度开发者中心公众号


