Google Chrome 团队近日发表博客文章,将成立 Aurora 项目与开源网络框架和工具展开合作。Chrome 团队表示:“我们关心用户体验和繁荣的网络生态系统。我们希望用户在网络上拥有尽可能好的体验,不仅是静态文档,而且在使用丰富、高度互动的应用程序时也是如此。“

开源工具和框架在使开发者为网络建立现代应用方面发挥了很大作用,同时也带来了良好的开发者体验。这些框架和工具为各种规模的公司以及为 Web 进行开发的个人开发者提供了支持。
Chrome 团队补充道:“我们相信,框架在帮助开发者解决性能、可访问性、安全性、移动就绪性等关键质量方面也能发挥很大作用。与其要求每个开发者和网站所有者成为这些方面的专家并跟上不断变化的最佳实践,框架可以通过内置的解决方案来支持这些方面。这赋予了开发者权力,使他们能够专注于构建产品功能。“
Aurora:Chrome 与开源网络框架和工具之间的合作
近两年来,Chrome 团队一直在使用一些最流行的框架,例如 Next.js、Nuxt 和 Angular,致力于提高网络性能。除此之外,他们还资助了 Vue、ESLint、webpack 等流行工具和库。如今,Chrome 团队给这项工作起了一个名字 —— Aurora(极光)。
Chrome 团队表示:“极光是一种在天空中闪耀的自然光。由于我们正在努力帮助用框架构建的 Web 提升用户体验,从而给人眼前一亮的感觉,因此认为这个名字是一个合适的选择。”
他们的目标是为生产的 Web 应用提供尽可能好的用户体验,无论用户使用的是哪个浏览器。
Aurora 的策略是什么?
在 Google,Chrome 团队在使用框架和工具来构建和维护大型网络应用时(如 Google 搜索、地图和 Google 相册等)学到了很多东西。他们发现框架如何通过提供强大的默认值和工具在可预测的应用质量方面发挥关键作用。
框架在影响 DX 和 UX 方面具有独特的优势,因为它们跨越了整个系统:客户端和服务器,开发和生产环境,并且它们集成了诸如编译器、捆绑器、linter 等工具。

当解决方案融入框架时,开发团队可以使用这些解决方案,并将时间集中在对产品最重要的事情上——为用户提供出色的体验和功能。
在努力改进存在于堆栈每一层的工具的同时,Next.js、Nuxt 和 Angular CLI 等框架管理应用程序生命周期的每一步。出于这个原因,以及 React 在核心 UI 框架生态系统中采用率最高的事实,Chrome 团队的大多数优化都是从 Next.js 中开始验证的,然后再扩展到生态系统的其他部分。
Aurora 的工作流程是什么?
Aurora 如何在浏览器和开发者生态系统之间搭建桥梁的原则是:谦逊、好奇、科学探究和实用主义。Chrome 团队与框架作者合作进行改进,与社区合作,并在实施任何改变之前进行尽职调查。

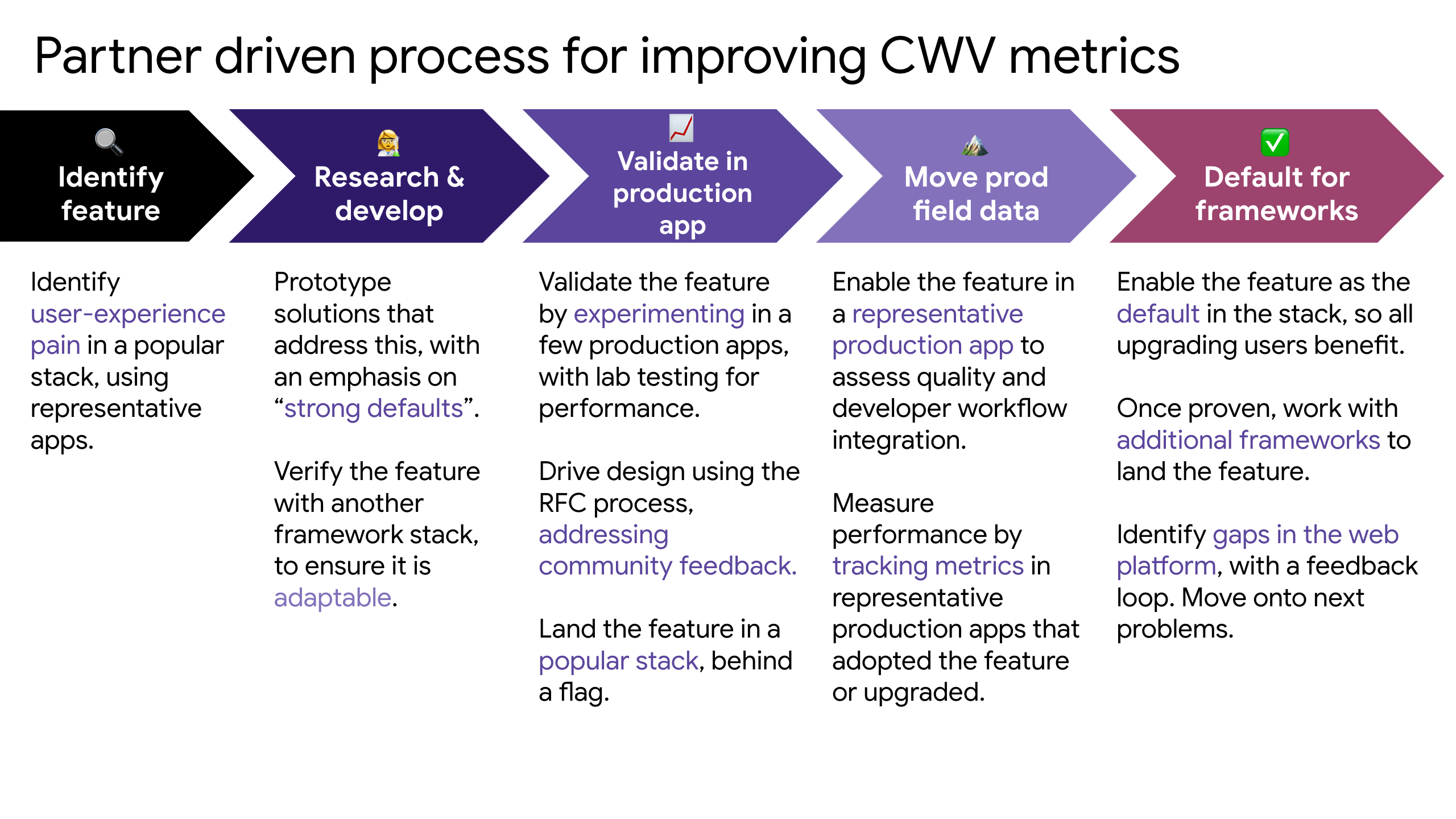
在任何新功能方面的工作步骤:
- 使用有代表性的应用程序,识别流行堆栈中的用户体验痛点;
- 将解决这个问题的解决方案原型化;
- 用另一个框架栈来验证该功能,以确保它是可适应的;
- 通过在一些生产应用中的实验来验证该功能,通常是通过实验室的性能测试来验证;
- 使用 RFC 流程推动设计,解决社区反馈;
- 将该功能放在一个流行的堆栈中,通常在一个 flag 后面;
- 在一个有代表性的生产应用中启用该功能,以评估质量和开发人员的工作流程整合;
- 通过跟踪采用该功能或升级后的代表性生产应用的指标来衡量性能改进;
- 将该功能作为堆栈的默认功能,使所有升级用户受益;
- 一旦得到证实,就与其他框架合作,将该功能落地;
- 找出网络平台的差距,并建立反馈回路;
- 转到下一个问题;
底层工具和插件在许多框架中共享。这有助于产生涟漪效应,即使是在为单一框架堆栈做贡献时也是如此。此外, Chrome Framework Fund (框架基金)将给予开源工具和库在资金方面的支持。到目前为止,它已经支持了 Webpack 5、Nuxt 和 ESLint 的性能和改进工作。
Chrome 团队表示:“随着时间的推移,我们将扩大我们的参与规模,以涵盖更多的框架和工具。“
猜你喜欢:
