上周发布的 Chrome 86 启用了保护隐私的“缓存分区 (cache partitioning)”机制。
Chrome 改变了浏览器核心缓存组件 HTTP Cache(或称作 Shared Cache)的工作方式,HTTP Cache 用于保存网页加载的资源副本,如图像、CSS 文件和 JavaScript 文件。其运行原理是当用户再次访问同一网站或访问使用相同资源的其他网站时,Chrome 将直接从其内部缓存中加载已缓存的资源,无需重新下载文件。
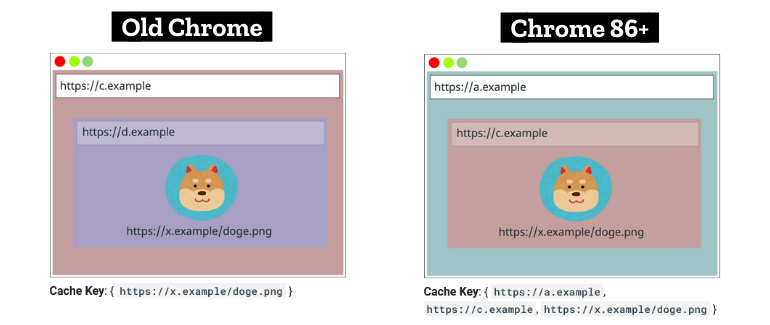
包括 Chrome 在内的所有浏览器均采用这一缓存机制以节省带宽。被缓存至本地的资源均拥有一个存储键 (storage key)——通常是资源的 URL。例如图像的存储键就是图像 URL 本身:https://x.example/doge.png。当浏览器加载一个新的页面时,它会在其内部的缓存数据库中搜索该存储键 (URL),以判断是否需要下载图片或直接从缓存中加载。
但近几年此机制遭到广告商和分析公司的滥用,被用于跟踪用户,具体行为包括:
- 检测用户是否访问过特定站点:攻击者通过检查缓存是否具有特定于某站点的资源来检测用户的浏览历史记录
- 发动跨站搜索攻击:攻击者通过检查特定网站使用的'no search results'图像是否存在于浏览器缓存,进而来检测用户的搜索结果是否包含某字符串
- 实施跨站跟踪:缓存可用于存储类似 cookie 的标识符,作为跨站跟踪机制
Chrome 86 启用的“缓存分区 (cache partitioning)”对浏览器的缓存机制进行了重要改变。“缓存分区”的工作原理是增加两个选项来改变缓存中资源的保存方式。此前资源的存储键只有一个项,现在则包含三个项,分别为域名 (domain)、当前帧 (domain) 和网址 (URL)。
- 网页域名 (http://a.example)
- 资源的当前帧 (http://c.example)
- 资源 URL (https://x.example/doge.png)

通过在缓存预加载检查过程中增加额外的键,Chrome 有效地阻止了过去所有针对其缓存机制的攻击,因为大多数网站将只能访问自己的资源,而无法检查自己没有创建的资源。
谷歌从2019年9月发布的 Chrome 77 开始就一直在测试缓存分区,并表示新机制不会对用户或开发者产生任何影响。唯一会看到变化的是网站所有者,他们可能会观察到网络流量增加约 4%。
缓存分区目前只在 Chrome 中启用,基于 Chromium 的其他浏览器未来也可以使用,包括 Edge、Brave、Opera 和 Vivaldi 等。
Mozilla 也宣布了类似的计划,表示将会在 Firefox 上实现缓存分区机制。Safari 浏览器背后的苹果从2019年初开始就已使用缓存分区,不过 Safari 的缓存分区只使用了两项存储键(#1 和 #3)。
猜你喜欢: