外国科技媒体 Phoronix 对启用"Warp"的 Firefox 与 Chrome 进行了性能测试对比。
Mozilla 团队表示名为"Warp"的更新主要是针对 JIT(Just-In-Time) 编译器代码进行优化,最终显著提升了浏览器的响应速度和页面加载性能。在启用 Warp 之后,速度提升了大约 10%,JS 引擎的内存占用也有所降低。像 Google Docs 这样的实例在 Windows 上的加载时间,使用 Warp 后也快了 20% 左右。
最新的 Firefox Nightly 已经默认启用了 Warp,Phoronix 采用 Firefox 81, Firefox 82 Beta 3, Firefox 83 Alpha 1 nightly 和 Chrome 85 稳定版进行了性能比较。
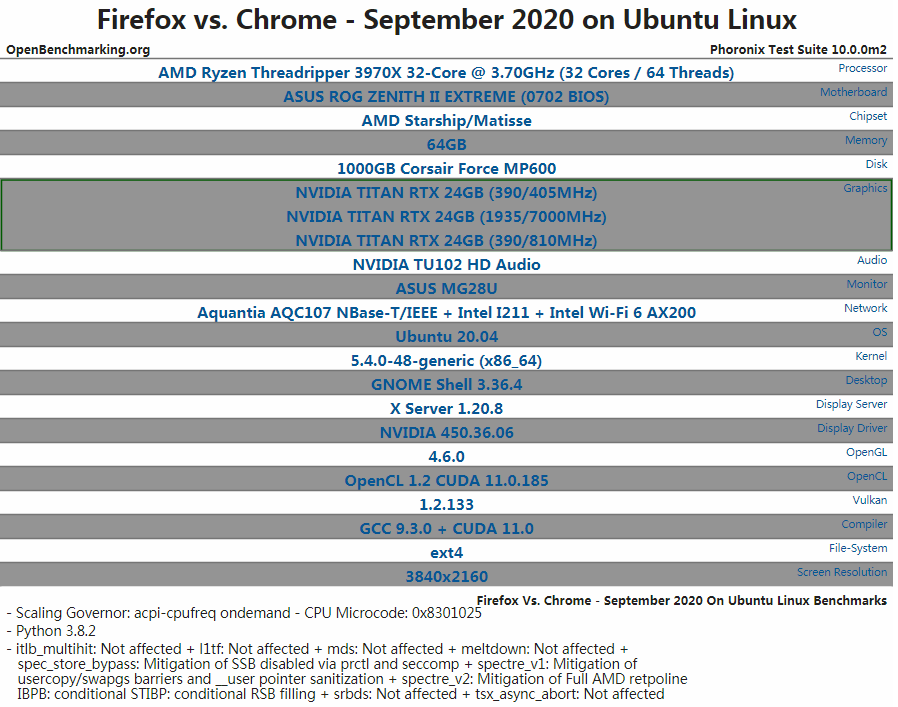
测试环境
- 系统:Ubuntu 20.04 LTS
- CPU:AMD Ryzen Threadripper 3970X box
- 显卡:NVIDIA GeForce TITAN RTX
- 内存:64GB

测试结果

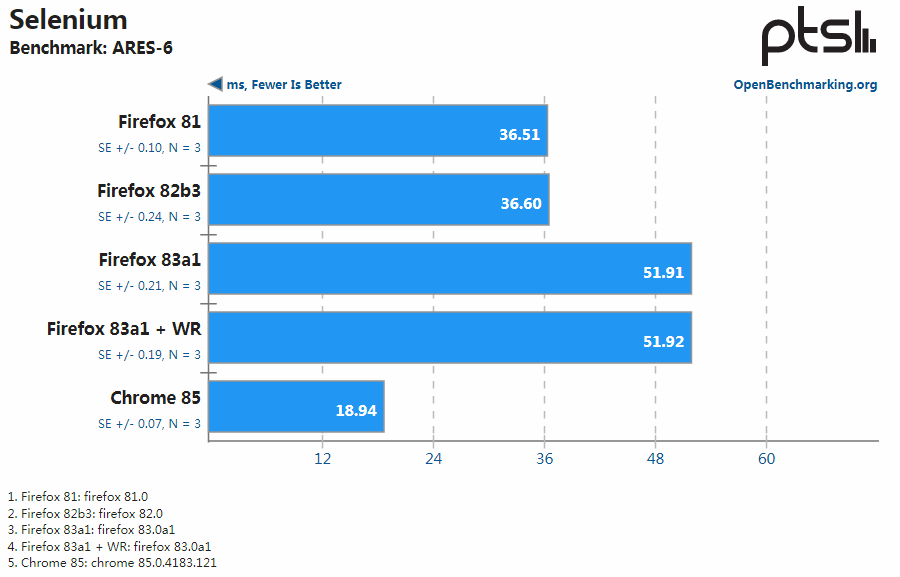
上图显示的测试项目是 ARES-6 JavaScript 基准测试,可以看到,启用 Warp 的 Firefox 的性能不但与 Chrome 相比没有优势,和未启用 Warp 的 Firefox 版本也是落后不少,而且 Chrome 85 比任何一个 Firefox 版本都要快得多。

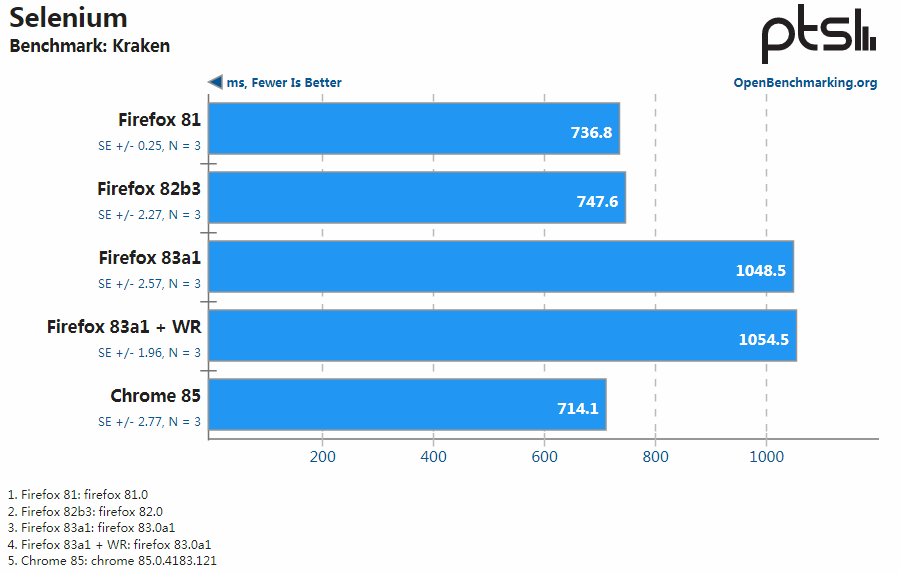
在 Kraken JavaScript 基准测试中,Firefox 81/82 的性能接近于 Chrome 85,但 Firefox 83 Nightly 的测试结果依旧是落后不少。

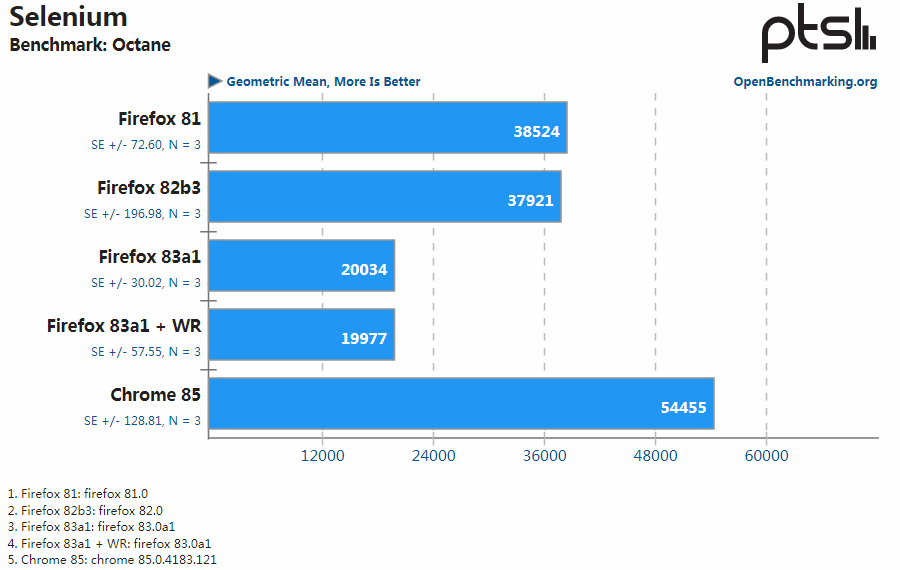
Octane 基准测试显示了同样的结果,Firefox 83 Nightly 比 Firefox 81 和 82 慢 ,远落后于 Chrome,分数大约是 Chrome 85 的 40%。

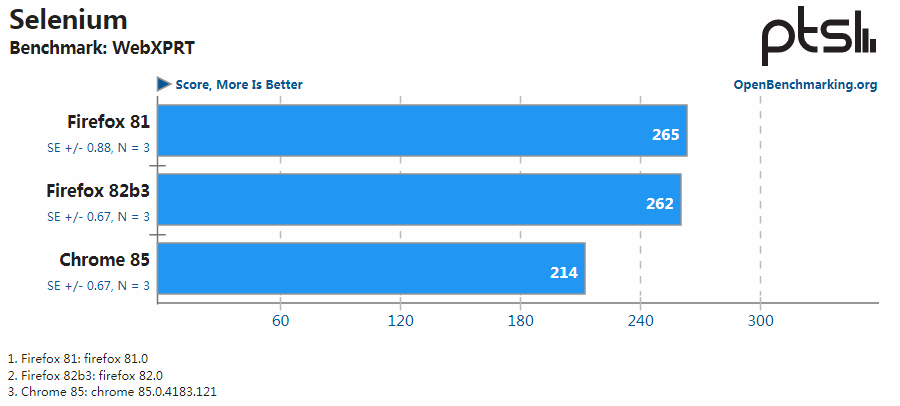
而在 WebXPRT 基准测试中,Firefox 83 Nightly 出现了崩溃的情况,因此没能生成测试结果。

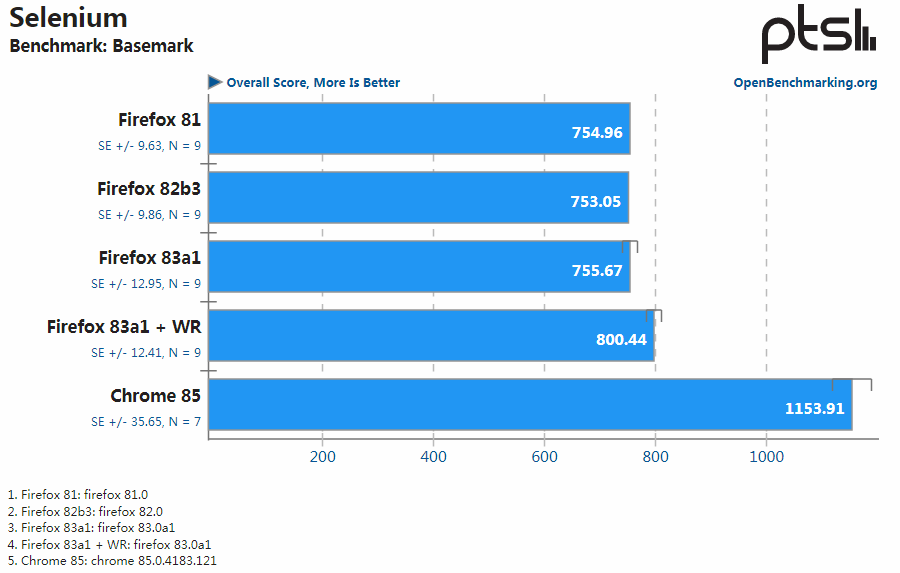
Basemark 基准测试的结果显示,Firefox 83 Nightly 的性能并没有显示出任何实质性的变化,虽然启用 WenRender 后稍有提升,但明显能看到 Chrome 85 碾压般的性能优势。


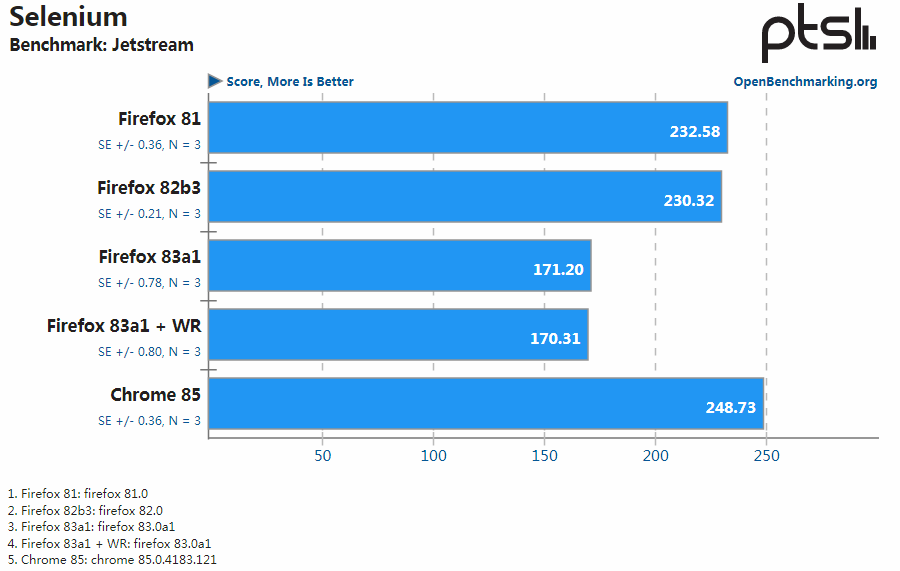
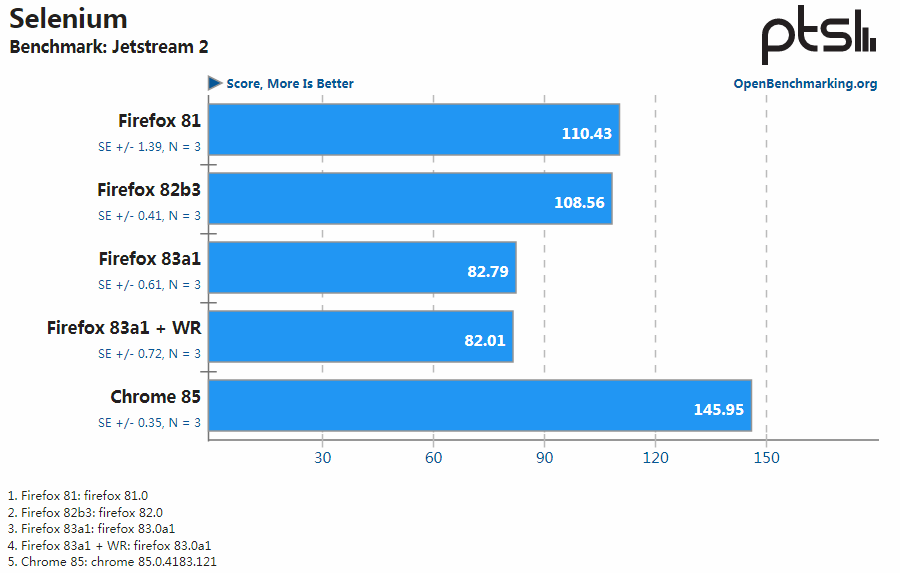
在 JetStream 和 JetStream 2.0 基准测试中,Firefox 83 Nightly 的性能依旧出现了回调的情况,落后于 Chrome 85 和 Firefox 81 和 82。

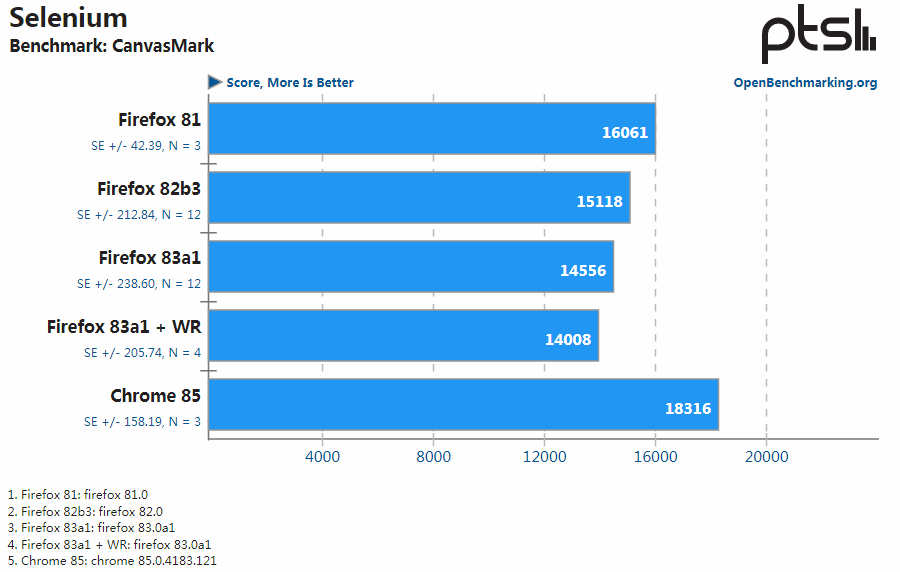
CanvasMark 基准测试衡量的是在 HTML5 Canvas 方面的性能,Chrome 85 的结果依旧保持领先,Firefox 83 则落后于其他版本的浏览器。

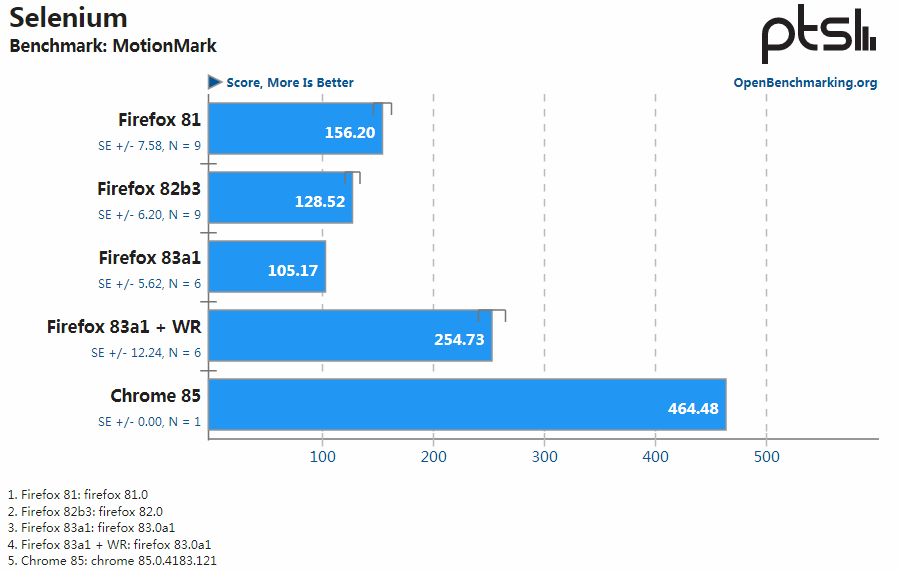
MotionMark 基准测试中,Firefox 83 在没有启用 WebRender 的情况下,性能落后于 Firefox 81 和 82,启用后则提升了大约 50%,但 Chrome 85 的速度大约是 Firefox 83 的两倍。

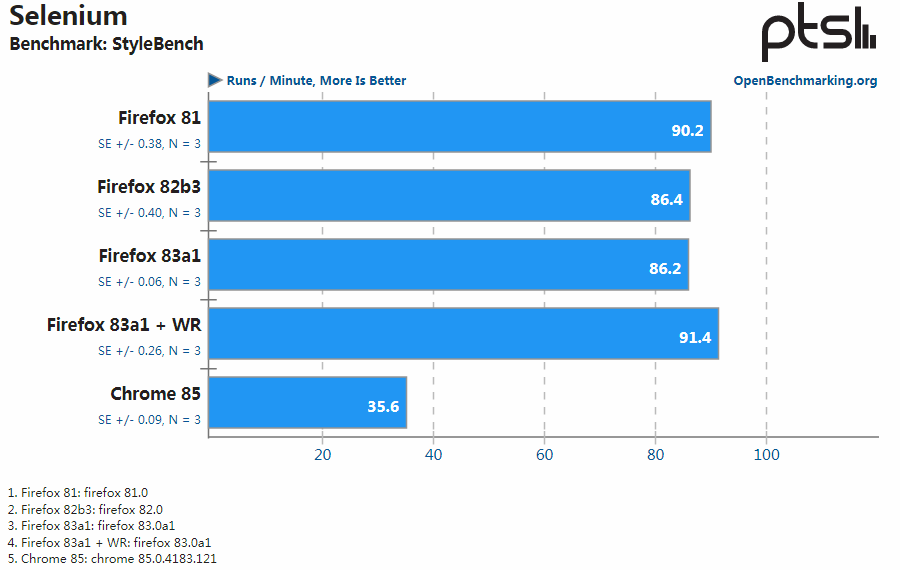
StyleBench 基准测试反映了 CSS 样式方面的性能,虽然 Firefox 的结果比 Chrome 好,但这不是由 Warp 所带来的。

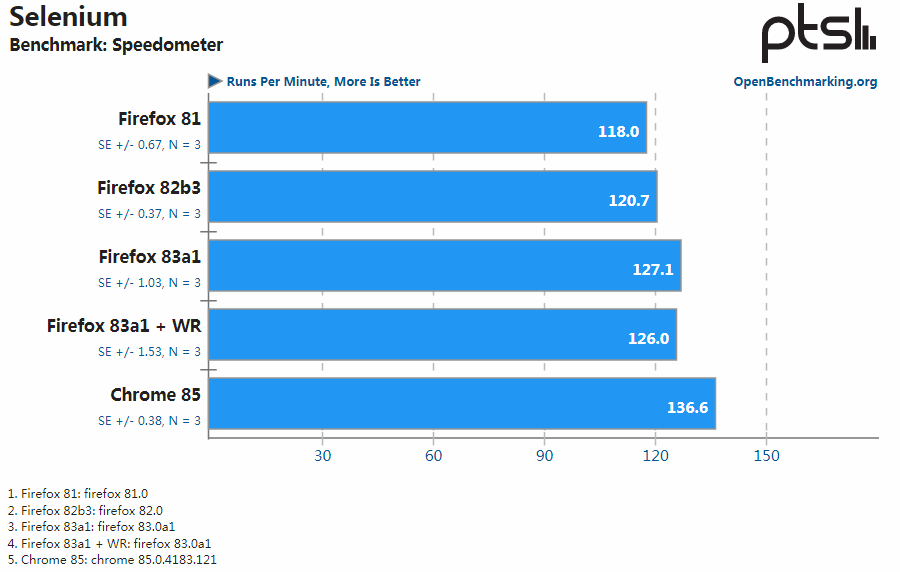
在 JavaScript Speedometer 基准测试中,确实看到了 Firefox 83 Nightly 性能方面的提升,这也是官方介绍的时候提到的测试结果。



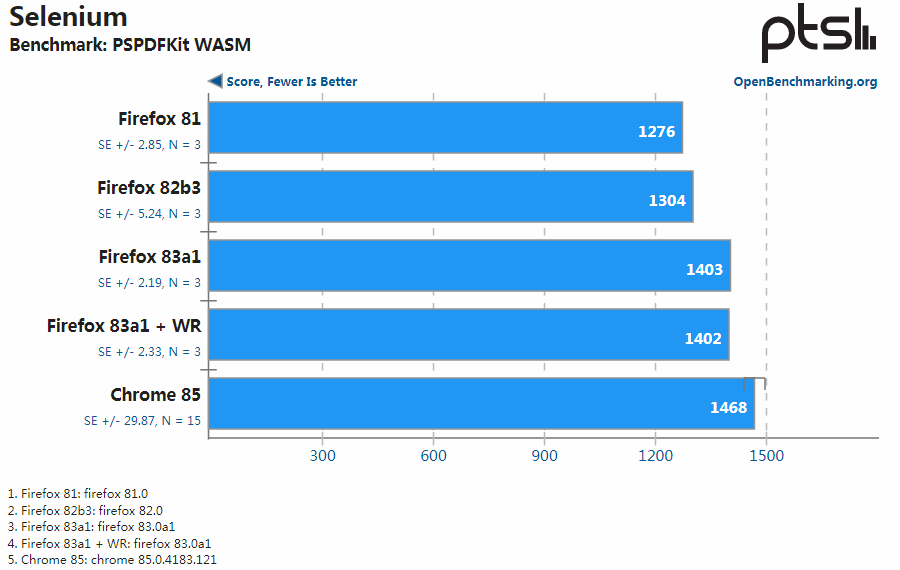
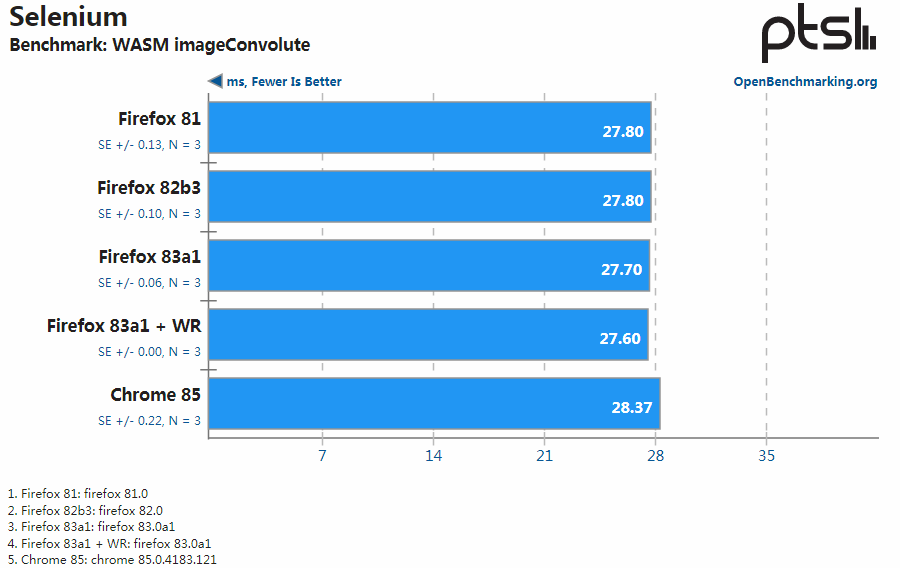
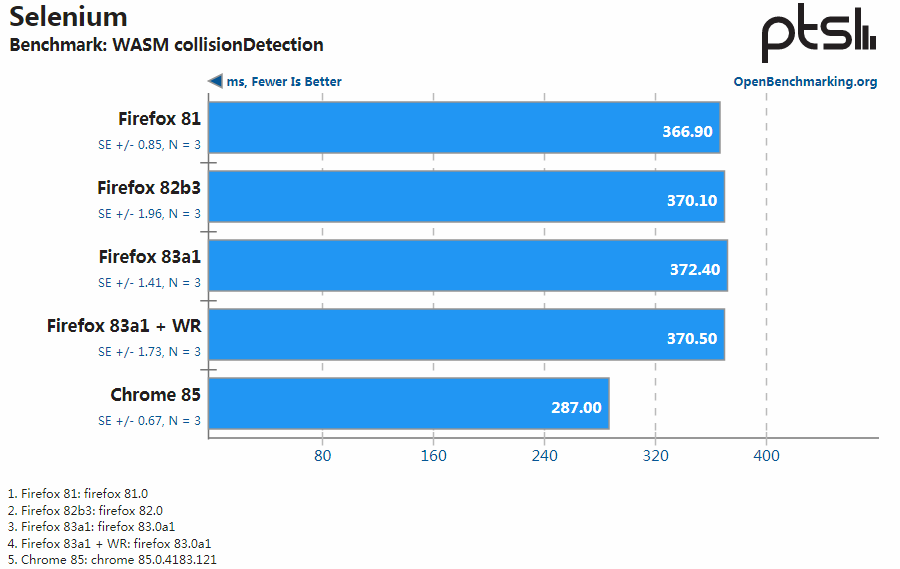
对于 WebAssembly (WASM) 方面的基准测试,可以看到在 Linux 平台上 Firefox 和 Chrome 不相上下,竞争非常激烈。
从整个测试来看,目前启用 Warp 的 Firefox 83 Nightly 并没有显示出如官方所说的有明显的性能提升,虽然在个别测试选项中有不太明显的性能改进,但整体来看依旧比 Firefox 81 和 82 落后不少。至于 Chrome,其性能依旧保持领先。
猜你喜欢: