微软宣布在 Visual Studio 2022 中引入新的 Razor 编辑器,开发者可以使用新的 Razor 编辑器通过 MVC、Razor Pages 和 Blazor 进行本地 ASP.NET Core 开发。
基于 ASP.NET 核心项目的新 Razor 编辑器已经开发了相当一段时间,NET 的核心项目基于语言服务器协议(LSP),语言服务器协议(LSP)是一个开源协议,它定义了编辑器或IDE启用特性的标准方式。LSP 模型能够添加重要的新功能,为 Razor 带来了更多 c# 的编辑特性,并加速了其他新的 Razor 特有的生产力改进。
特性
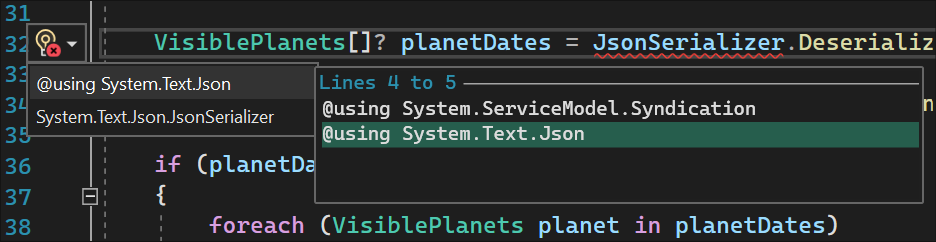
新的 Razor 编辑器模型更容易添加新的代码修复和重构,加入了最常用的重构和缺失的 using:

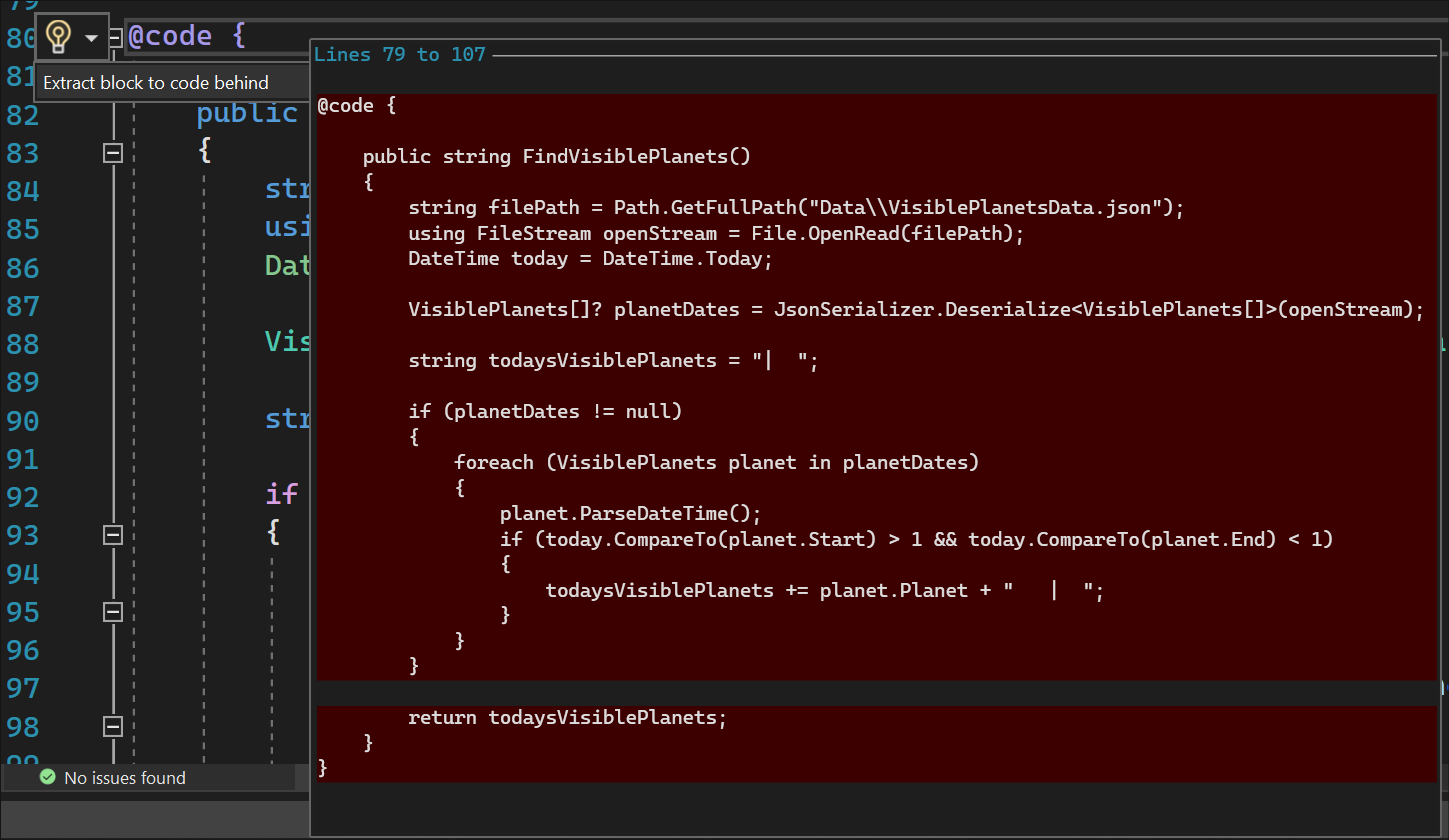
此外,还添加了一些特定于 Razor 开发的重构,这对于学习 Razor 的日常语法和公共元素至关重要。例如,提取块后的代码允许你提取整个代码块隐藏文件的编码:

其他新的 Razor 重构包括:为组件添加 usings、完全限定组件和创建组件。随着 Razor 的发展未来还有更多计划。
导航支持
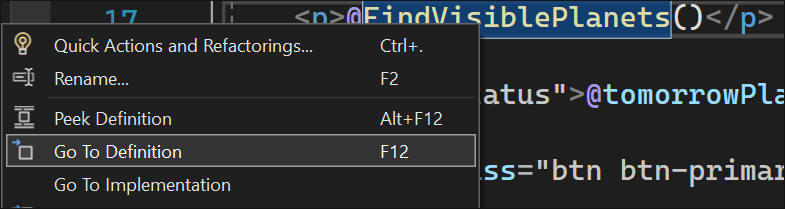
Visual Studio 中最常用的导航特性之一是“转到定义”(Go to Definition),定义组件帮助你快速浏览整个文件,更好地理解你的代码。例如,在组件标签上按F12 可以导航到组件代码:

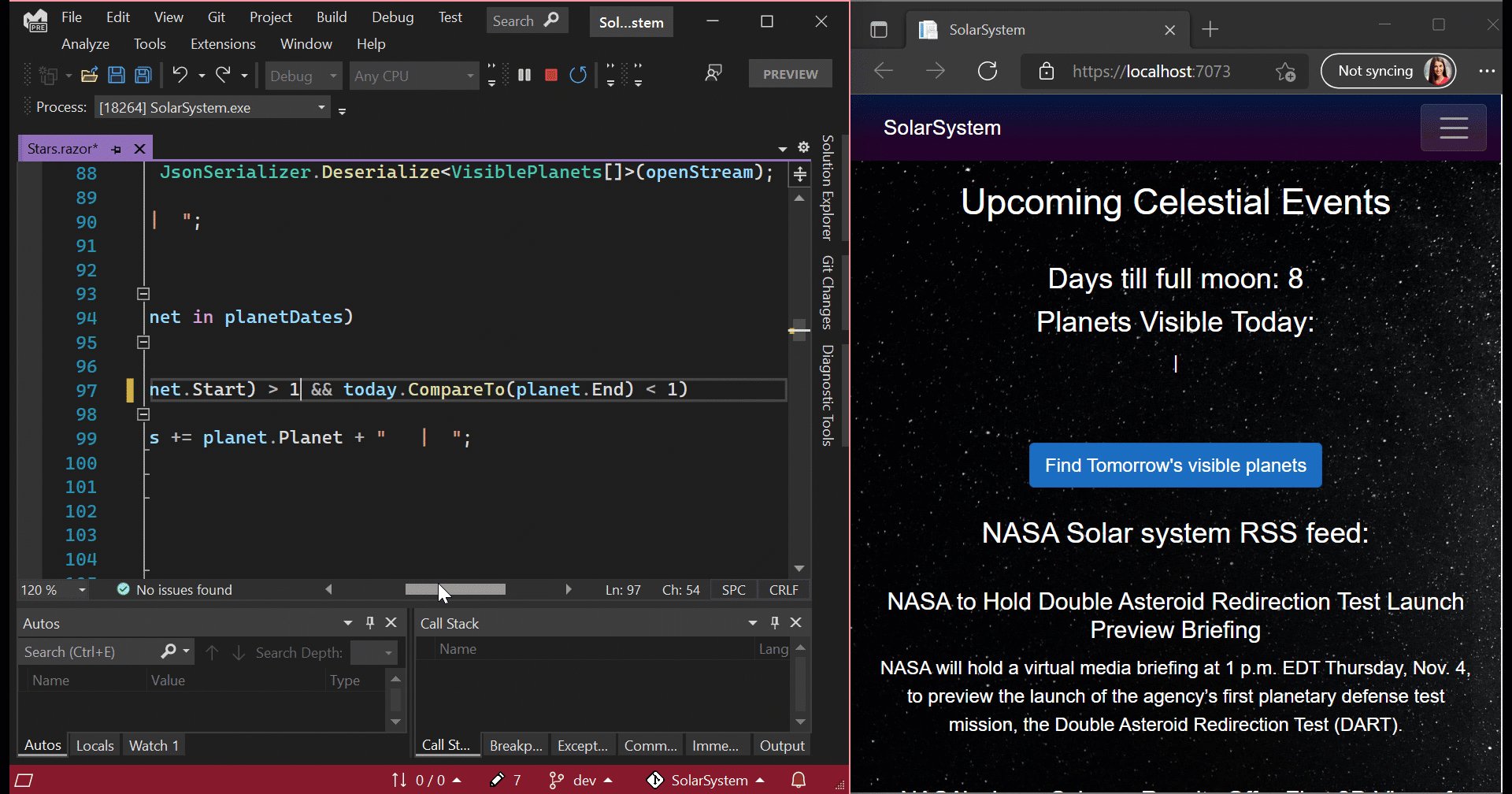
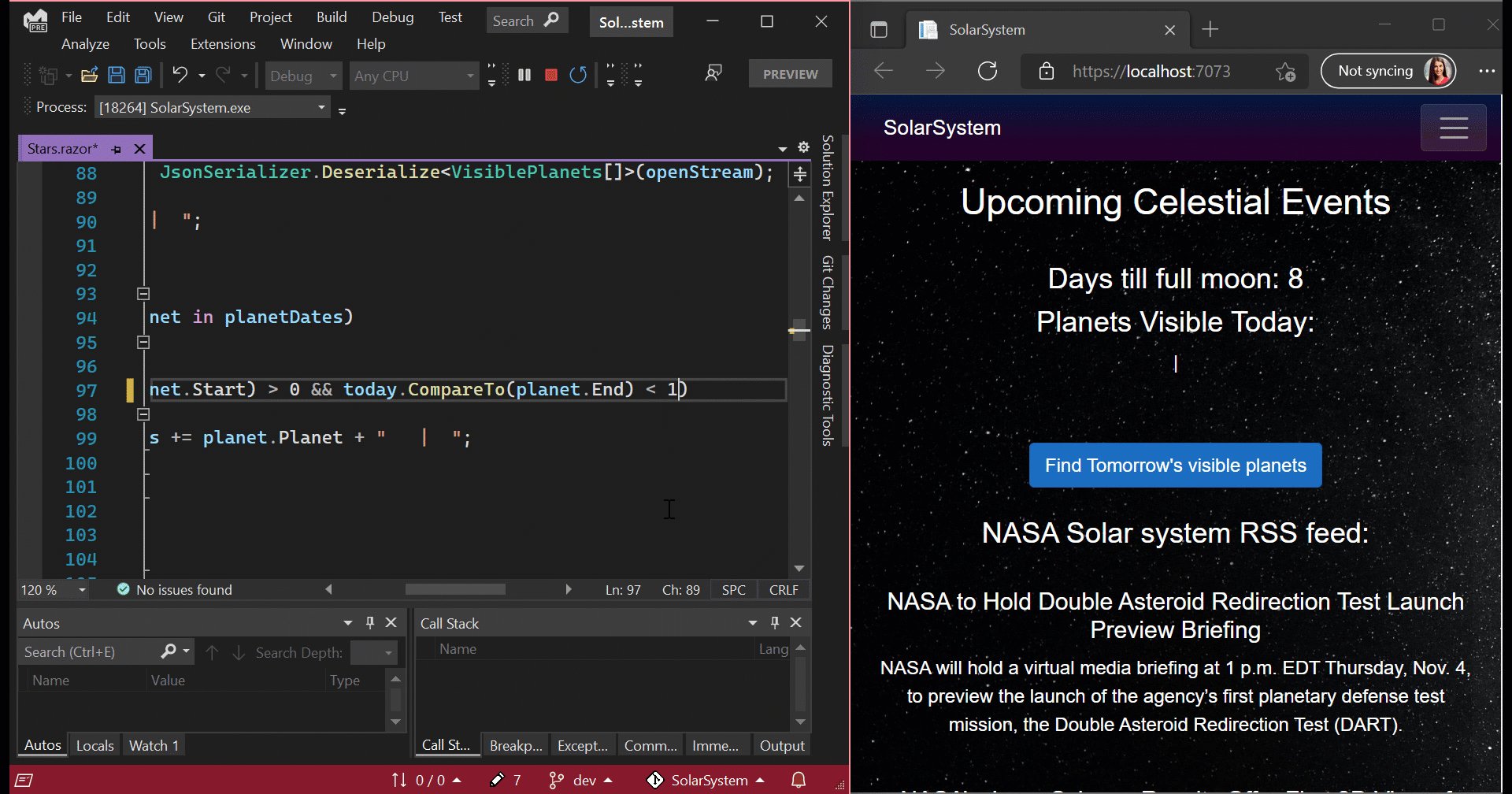
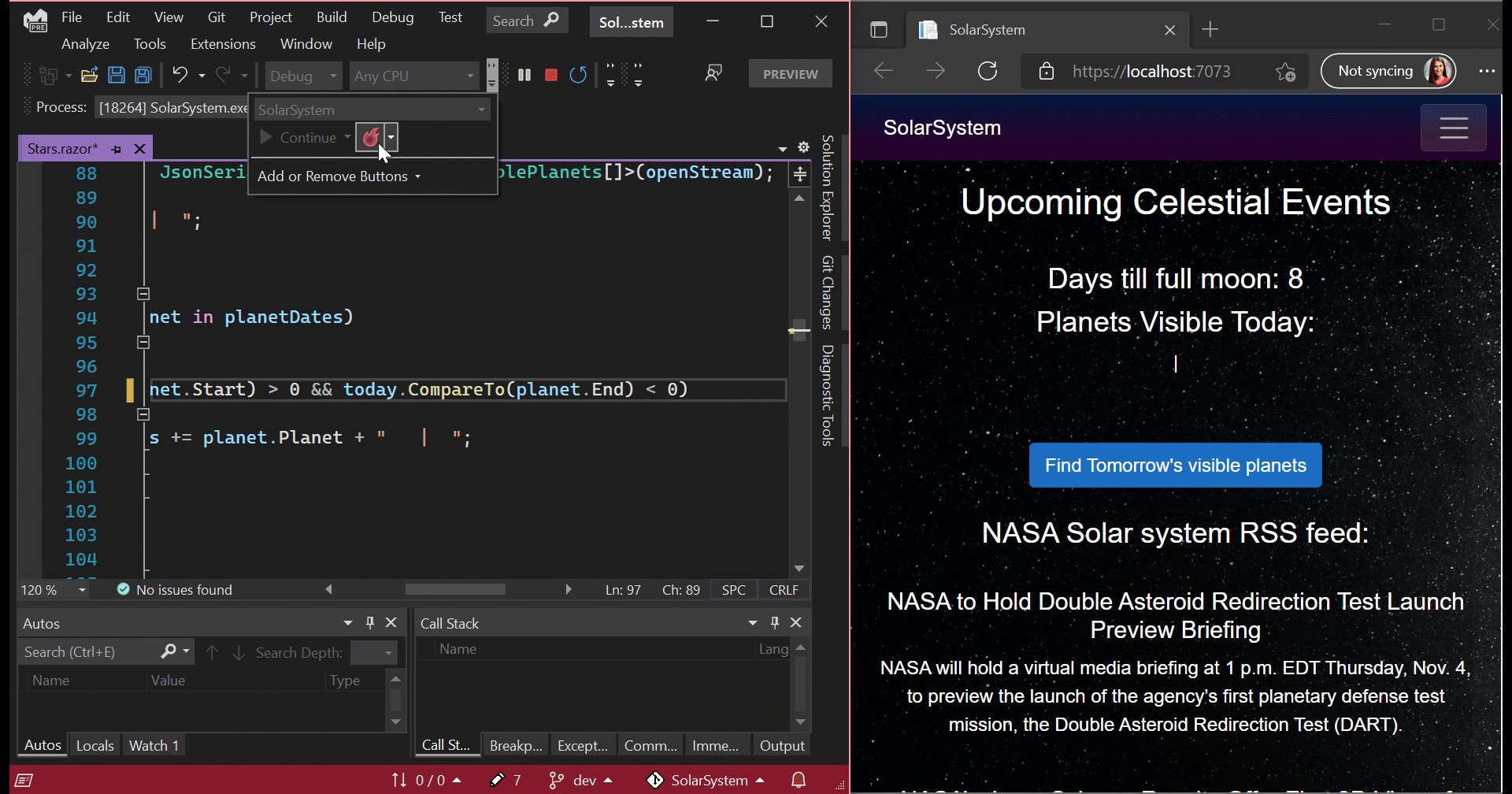
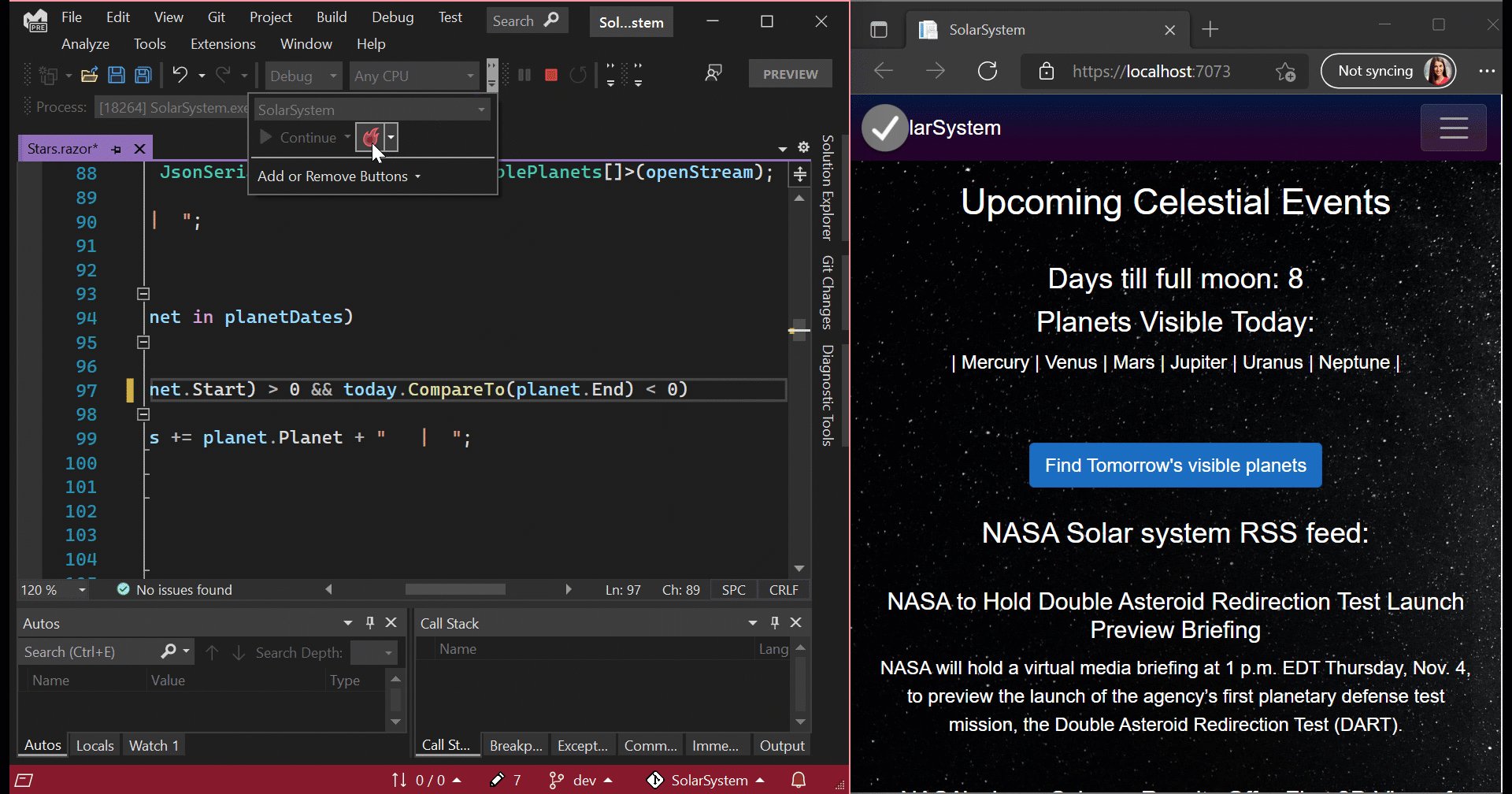
F5 按键可以召唤出一组诊断工具,其中包括热重载这类尖端功能。

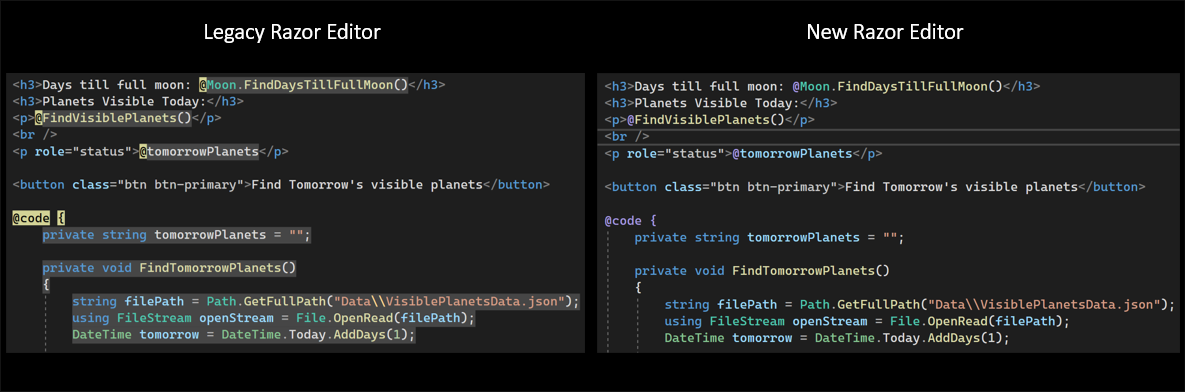
删除了以前版本的代码背景高亮显示。这种背景高亮跟已选择的代码难以区分,视觉上太混乱。

新的 Razor 编辑器支持最新的编译器功能,且正在完善现有的语法交互。现在支持更智能的 Razor 语法补全,例如 <text> 补全和自动补全。新编辑器还更改了诊断流程,确保仅显示最重要的诊断,并以预期保真度显示编译器生成的诊断。 另外,Razor 现在完全支持 Visual Studio Live Share(Live Share 是跟其他开发人员进行远程协作的工具,支持从 IDE 内部共享代码) 。
另外,Razor 编辑器是十年前推出的,只是老版本的 Razor 编辑器已积重难返,所以现在启动新的 Razor 项目。新的 Razor 目标是融合老版本的优秀功能,在此基础上提高质量和性能,这还有相当一段路要走,目前 Razor 团队正在努力解决下列问题:
- Snippets支持(使用Tab扩展)
- 换行 div 快捷键 Shift+Alt+W
- Ctrl+鼠标单击 可以跳转到定义
- #region 代码折叠
- 嵌入式 JavaScript 格式
- 对 HTML、CSS 和 JavaScript 文件的拖放支持
- 性能和可靠性改进
- 在调试时对 Blazor Web Assembly 项目的热加载支持
关于新 Razor 编辑器的路线图,可以在 GitHub 上查看。
猜你喜欢:
