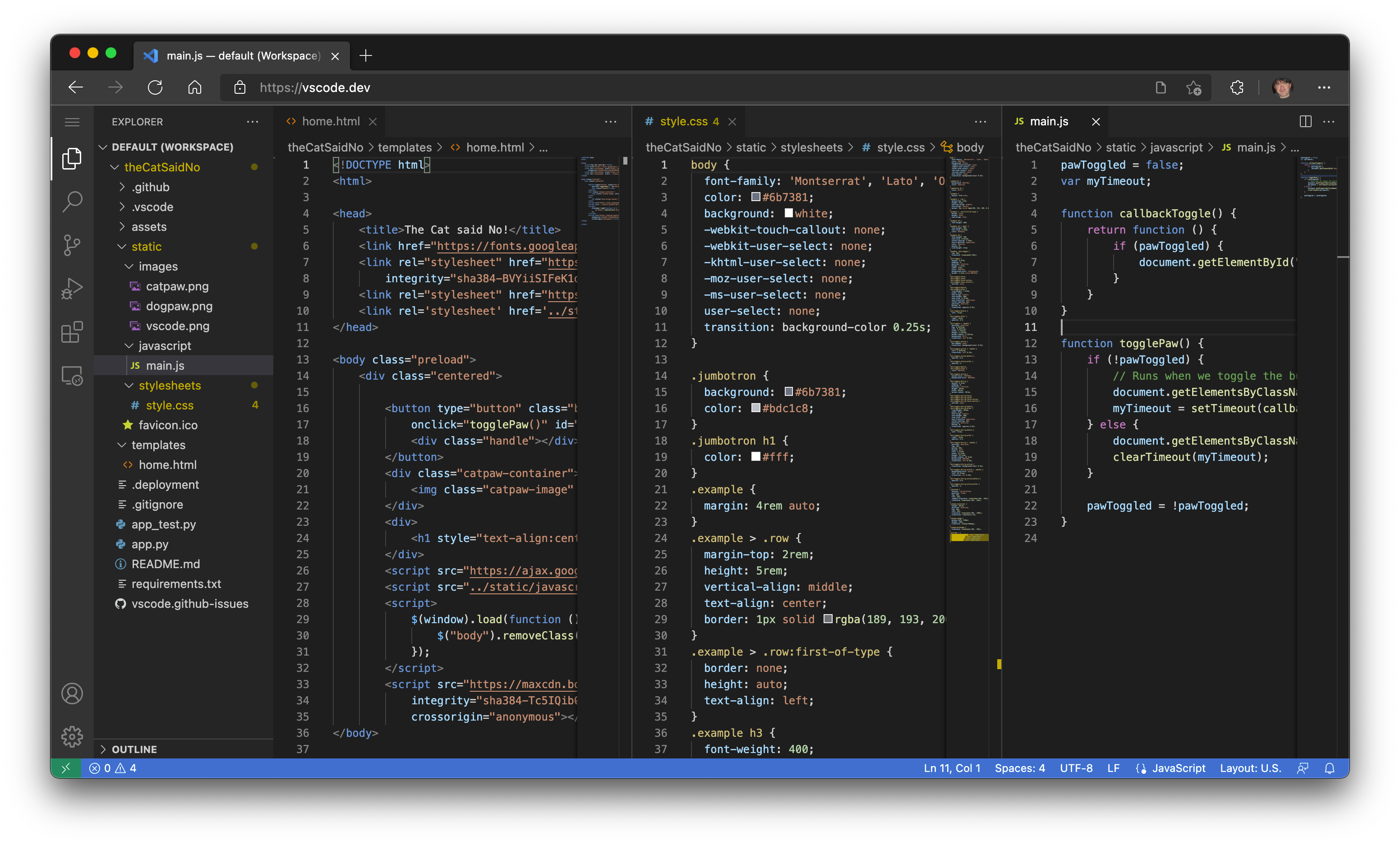
微软宣布推出可完全在浏览器中运行的轻量级 VS Code。根据介绍,VSCode for the Web 使开发人员能够直接在浏览器中使用轻量级版本的 VSCode,可直接打开本地机器上的一个文件夹并开始工作,而无 需在 PC 上进行安装。
感兴趣的用户可通过访问 https://vscode.dev 进行使用,微软称 VSCode for the Web 为“零安装本地开发工具”。
事实上,早在 2019 年 .dev 顶级域名开放注册时,微软就申请了 vscode.dev,并将之重定向到 code.visualstudio.com。“像许多购买 .dev 域名的人一样,我们不知道我们要用它来做什么。我们当然也没有预料到,它最终会成为一个超过十年的使命的实现......随着 vscode.dev 的出现,我们开始最终实现我们最初的愿景,即构建一个可以在浏览器中完全无服务器运行的开发工具。”


微软方面称,支持 File System Access API(目前的 Edge 和 Chrome)的现代浏览器允许网页访问本地文件系统(在用户许可下)。从而促成了一些使用 VS Code for the Web 作为零安装本地开发 工具 的有趣场景,例如:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(和预览)。即使在无法安装完整 VS Code 的受限机器上,用户仍然可以使用 vscode.dev 查看和编辑本地文件。
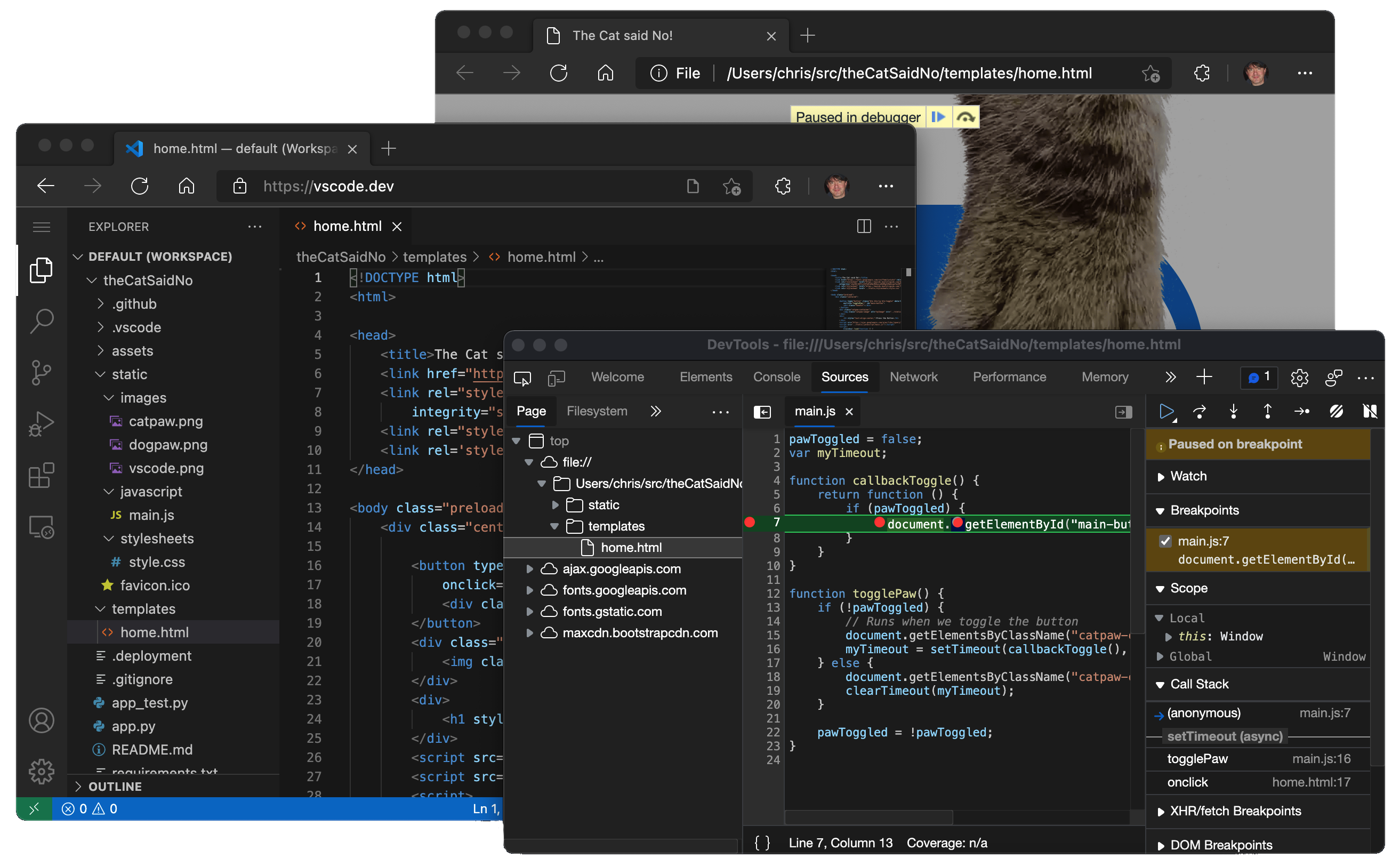
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在不容易安装 VS Code 的机器上(如 Chromebook)编辑代码。
- 在 iPad 上开发。用户可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
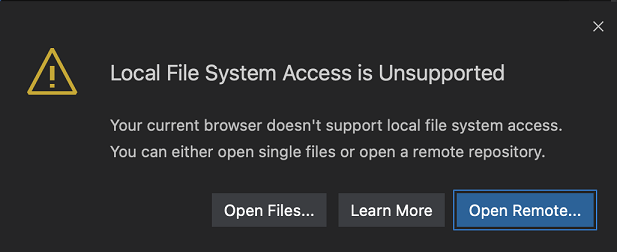
如果用户的浏览器不支持本地文件系统 API,也依然可以通过浏览器上传和下载单个文件来打开它们。

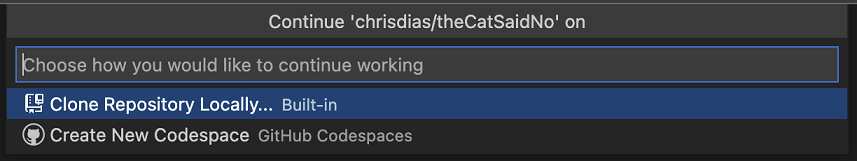
为了方便访问 GitHub 中的代码,VS Code for the Web 还内置了 GitHub Repositories、Codespaces 和 Pull Request 扩展。而其与 github.dev 的不同之处在于,github.dev 是 VS Code for the Web 的一个定制实例,与 GitHub 深度集成。github.dev 可以自动登录,URL 格式遵循 github.com 的 /organization/repo 模式。因此用户可以简单地将 .com 改为 .dev 来编辑 repo,而且它还为 GitHub 定制了浅色和深色主题。

更多详情可查看官方博客。
猜你喜欢:
