内容简介:我们很高兴在此宣布新版Verge3D发布,这是您创作三维网页应用的高效工具箱!本版本提供了易于使用的WooCommerce集成模块,改进了SSAO和轮廓,并支持Blender 2.81的新阴影。我们还在视觉脚本编辑器中实现了许多新的...#########
我们很高兴在此宣布新版Verge3D发布,这是您创作三维网页应用的高效 工具 箱!本版本提供了易于使用的WooCommerce集成模块,改进了SSAO和轮廓,并支持Blender 2.81的新阴影。我们还在视觉脚本编辑器中实现了许多新的拼图和改进,为注释和更快的光线投射实现了精确的遮挡。
WooCommerce集成备受期待的功能:WooCommerce集成已在WordPress插件和拼图中实现。WooCommerce集成已在WordPress插件和拼图中实现。有关如何使用此功能的信息,请参见本教程(教程链接:https://www.soft8soft.com/cn/论坛/topic/【教程】为woocommerce制作3d产品配置器/),以及以下视频: https://www.bilibili.com/video/av71371969/
与电子商务有关的拼图被移到了“Misc杂项”类别的一个单独的子类别中,而该子类别又被移到了更靠近工具箱底部的位置。WordPress插件的上传功能现在可以更好地工作,并且还可以在上传过程中通知是否有任何错误。 更好的环境光遮蔽新的环境光遮蔽贴图采用了新的遮蔽算法,提供了更好质量和性能。旧的SSAO拼图已被弃用,但在场景中依然有效。
我们还在iOS上启用了SSAO(以前是强制将其关闭的)。
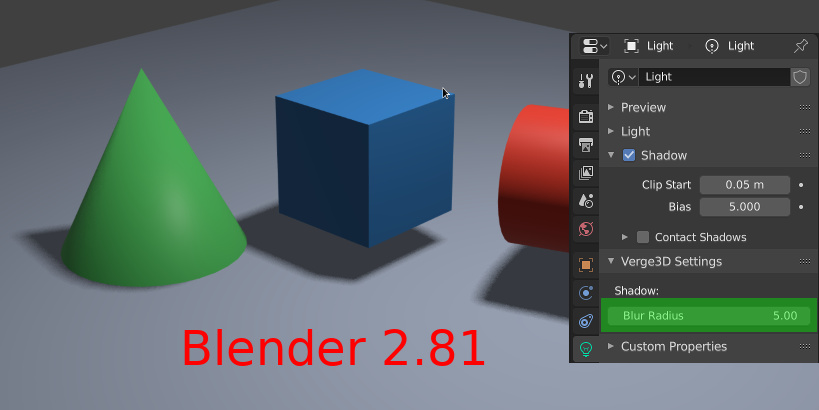
最后,SSAO后效果以及屏幕空间的反射和折射,现在将适用于蒙皮和变形对象。 Blender现在支持即将推出的Blender 2.81中引入的新阴影。新系统使用PCF算法而不是ESM。由于新阴影需要大量样本才能获得高质量阴影,因此对于高效的实时渲染而言,它们并不可行。因此,我们必须优化此算法,并实现一个称为“Blur Radius(模糊半径)”的附加设置,以便能够调整平滑度。

与EEVEE视口相比,我们大大提高了引擎中镜面渲染的一致性。我们修复了未正确三角化带有“Bevel(倒角)”等某些修改器的网格时的错误。另一个固定的错误与属性优化功能有关,该功能不适用于链接的材质或节点组(如在材质库中)。这两个错误导致切线丢失并破坏了法线贴图。如果着色器中存在当前不支持的“Displacement(置换)”或“Specular(镜面)” EEVEE节点,则引擎现在不会崩溃。材质面板现在有一个复选框,用于制作与glTF 2.0标准严格兼容的材质(即不带Soft8Soft扩展)。目前,只有具有Principled BSDF**节点的材料才能转换为规范的glTF。
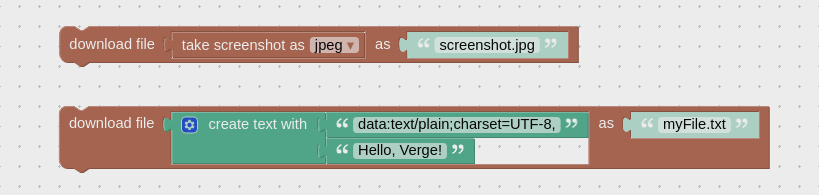
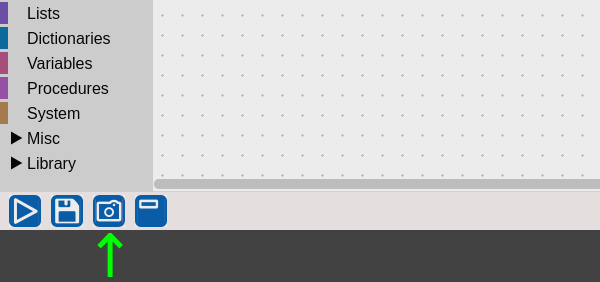
与基于EEVEE的材质相比,此类着色器更简单,更快捷,但质量也很好。以前用于创建与glTF兼容的材质,名为Verge3D PBR的节点组现在已被弃用,但依然有效。相关文档页面(https://www.soft8soft.com/docs/manual/en/introduction/Physical-material-Blender.html)已更新。此外,现已经支持即将发布的Blender 2.81版中的“Noise Texture噪波纹理”和“Vector Math矢量数学”节点。 新增了“download file(下载文件)”拼图。您可以使用此拼图保存之前生成的屏幕截图,或将一些信息保存在文本文件中。

物理拼图现在支持多材质对象。我们还更新了物理演示。

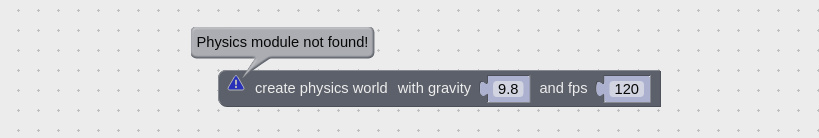
此外,如果应用中不包含物理模块,则物理拼图将不会崩溃,而是显示警告。

“remove object 删除对象”拼图用于删除场景中对象。

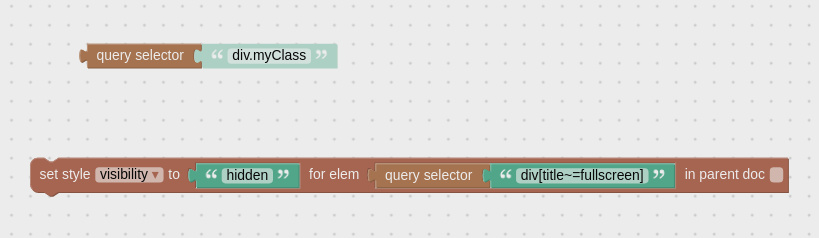
在HTML类别中新增“query selector查询选择器”拼图。使用这个功能强大的拼图,您可以根据CSS类别,属性/值,标签名称,子-父关系或其他条件来选择HTML元素。

因此,所有以前仅接受元素ID的HTML拼图现在都可以与“query selector查询选择器”拼图结合使用,以实现更灵活的查找。如果未明确指定这些输入(如在版本2.15之前),则“set transform设置形变”拼图不会修改x, y或z值。现在可以在过程名称中使用引号(“)。现在,“print performance info打印性能信息”拼图将显示加载场景所花费的时间,并且输出更加结构化。 拼图编辑器在拼图编辑器中新增了用于暂停渲染和恢复渲染的按钮。特别是用低配计算机编写较大的场景脚本时,这可能会非常有用。

另外,现在可以使用Ctrl+S快捷键进行保存操作了。拼图库中用户创建的条目现在被存储在名为puzzles/my_library.xml**的专用文件中,版本更新后,用户即可轻松恢复自定义拼图库。
只需将此文件复制到新的Verge3D安装文件夹中,即可显示您的自定义拼图库。 **轮廓效果得到了改善:因为Edge Glow参数的非零值可以在原始算法中使用,所以现在会创建一个额外的发光层。
此外,默认情况下不再禁用“outlining描绘轮廓”拼图。 相反,如果未在Blender中打开该拼图,则会显示警告。
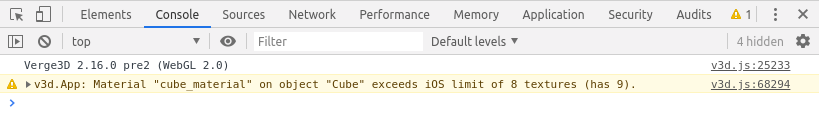
快速光线投射通过将包围体层次结构(BVH)算法应用于几何体,我们显著提高了光线投射的性能。作为最显著的结果之一,我们能够提高确定注释是否被几何体遮挡的精度(以前是根据边界区域进行估计的)。 (顺便说一下,现在可以通过CSS调整被遮挡注释的不透明度级别。)由于使用了BVH,其他可以更快运行的功能包括:•对象拾取(当点击和悬停拼图时);•第一人称摄影机控件(楼层检测);•使用虚拟现实控制器进行挑选;•任何其他通过JavaScript API利用光线投射的功能。 Verge3D可以在2代、3代iPad,iPad mini 1代,iPhone 4s等较旧的iOS设备上运行,以及在装有Mali(三星S6等)或高通Snapdragon(三星S5等)GPU的较旧Android设备上运行。如果每个着色器的纹理数量超过了iOS严格的限制(8个),Verge3D会向浏览器控制台显示警告。

此外,由于该平台上的WebGL 2.0仍在开发中,因此我们现在在iOS上强制使用WebGL 1.0。 ****我们从发行版中删除了奇怪的 Python 缓存文件(即在__pycache__文件夹中存储了数百个无用的文件),从而使归档文件更加紧凑。我们修复了由于与默认触摸屏控件发生冲突而导致的触摸移动事件(特别是由HTML拼图提供)无法正常工作的问题。现在,没有任何几何图形的场景不会使引擎崩溃。修复了为兼容glTF的材质启用屏幕空间反射/折射时的崩溃。消除了“generate normal map 生成法线贴图”拼图中的内存泄漏,该拼图在多次纹理更新后导致丢失WebGL环境。现在,退出AR或VR模式后,即可恢复后处理效果。 **希望此次更新能得到您的认可!欢迎在社区论坛上留下您对未来Verge3D更新的反馈或建议!
——Yuri Kovelenov撰写
——FunJoy.Tech翻译校对
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Design systems
Not all design systems are equally effective. Some can generate coherent user experiences, others produce confusing patchwork designs. Some inspire teams to contribute to them, others are neglected. S......一起来看看 《Design systems》 这本书的介绍吧!




