内容简介:Verge3D是一个艺术家友好的工具箱, 主要用于创建Web交互。在Verge3D 2.15 for 3ds Max版中,我们引入了独立版App Manager(应用管理器),现在可以在不运行3ds Max的情况下启动应用管理器。借助一系列优化,场景...
Verge3D是一个艺术家友好的 工具 箱, 主要用于创建Web交互。在Verge3D 2.15 for 3ds Max版中,我们引入了独立版App Manager(应用管理器),现在可以在不运行3ds Max的情况下启动应用管理器。借助一系列优化,场景变得更紧凑且加载更快。并且可支持游戏手柄、允许Verge3D打开标准glTF文件。最后,我们提供了一些工具包模块的源代码,供 程序员 查看和修改!
App Manager独立版
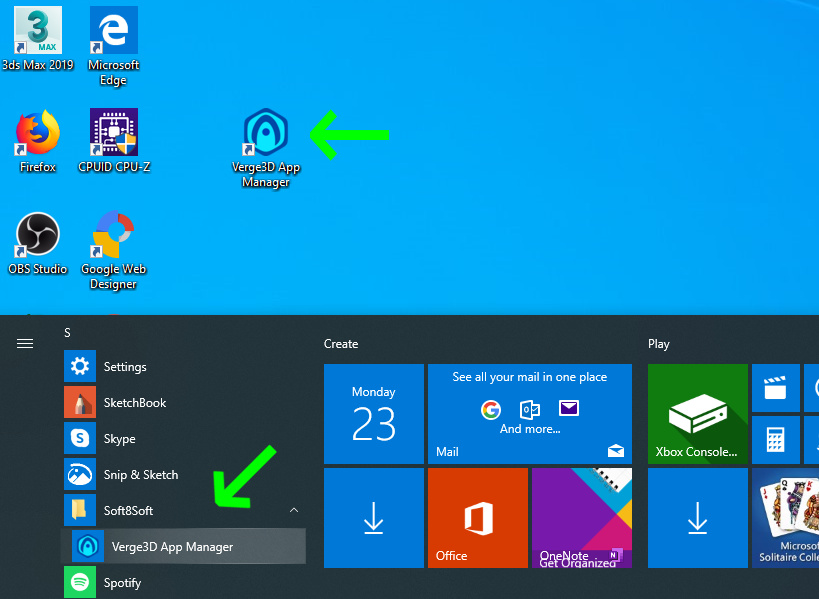
现在可以在不运行3dsMax的情况下启动应用管理器。安装程序将在“开始”菜单中创建一个桌面图标和一个快捷方式来启动应用管理器(此功能亦可在安装程序中禁用)。

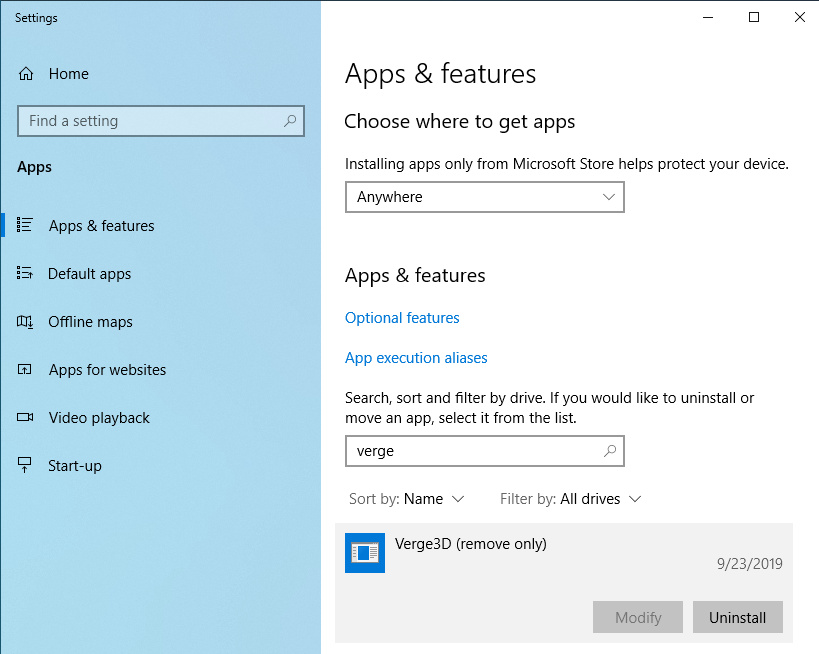
也可以使用Windows的标准“添加或删除程序”功能从计算机上卸载Verge3D(不会触及存储用户文件的 *applications应用* 和 *puzzles拼图* 文件夹)。

此外,插件的自动配置现在也适用于非英文版本的3ds Max(即中文,法语,德语,韩语,日语和巴西葡萄牙语)。
其他改进:应用管理器中的所有示例应用都被重命名,其名称最后不再包含“Max”。
摄影机目标
现在可以将照相机的目标对象设置为动画,作为另一个对象的上层对象,或通过拼图移动。

游戏手柄
一些Verge3D用户对游戏开发的更多功能表现出了兴趣。Soft8Soft团队已请求并成功实现:访问各种游戏控制器(例如游戏板,操纵杆或方向盘/踏板)的拼图。
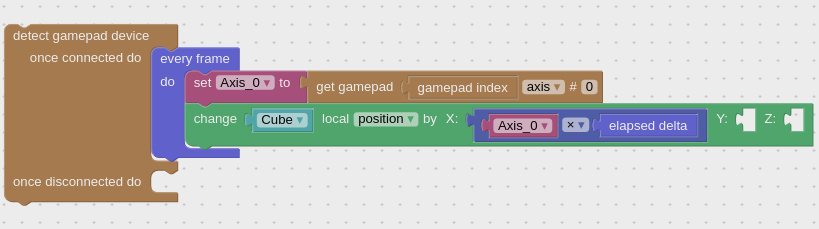
在以下最简应用拼图示例中,使用游戏手柄按钮旋转立方体:

《农夫之旅》游戏已更新,可使用键盘旁的游戏手柄控件进行操作。
以下视频显示了方向盘和踏板在实际用法。此演示尚未将包含在Verge3D发行版中,因为该演示使用JavaScript进行了车辆的物理特征研究,但是如果您感兴趣,我们随时可以分享。
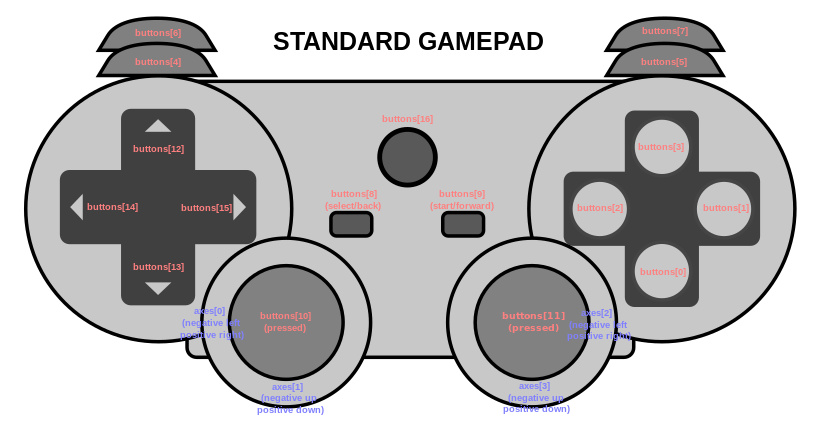
您可以使用我们的简单诊断工具(诊断工具链接:https://www.soft8soft.com/gamepad_diagnostics/gamepad_diagnostics.html)或使用以下布局,在游戏手柄上指定坐标轴和按钮:

新拼图也可以在VR模式下使用,以配备来自各种VR设备的其他控件。
Web开发
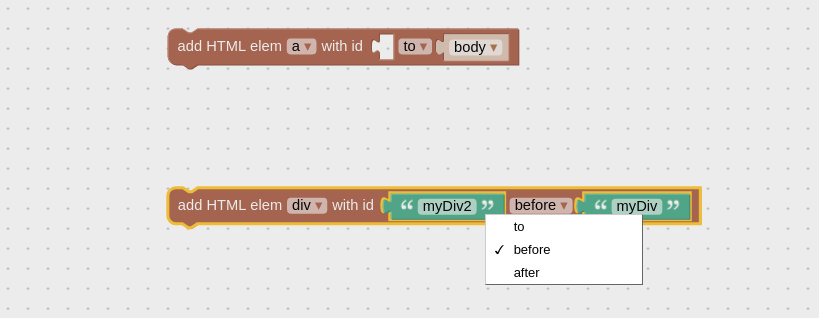
现在,add HTML element(添加HTML元素)拼图用于选择新元素被创建的确切位置。

如果选择to,它将把新元素作为第二个元素的父元素(默认情况下为body主体),类似于JavaScript的appendChild () 方法。如果选择before或after,它将在之前或之后,将新元素作为第二个元素的父元素的父元素,类似于JavaScript的insertBefore () 方法。
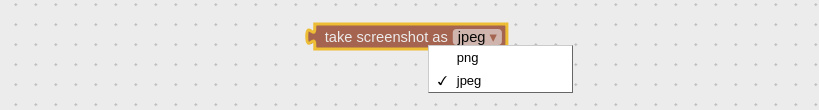
我们还为take screenshot(屏幕截图)拼图添加了png / jpeg转换选项。

声音与逻辑
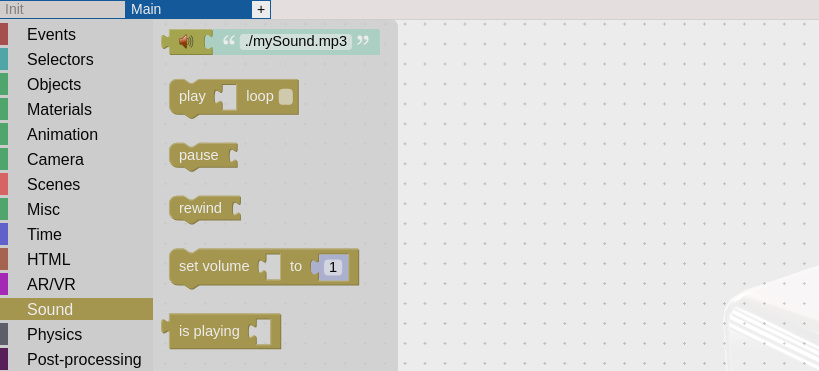
现在,load sound(加载声音)拼图将URL参数作为变量接受(图标很漂亮哦)。其他声音拼图的名称被缩短了。

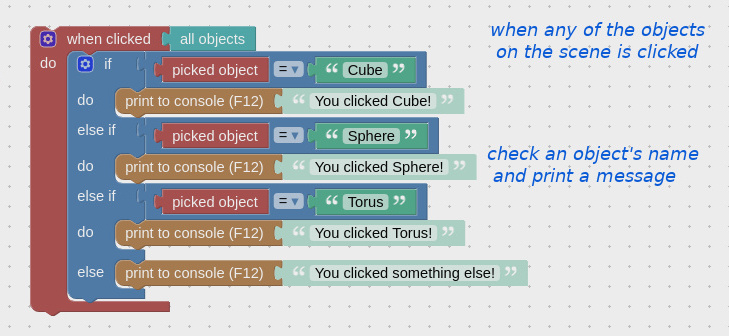
我们修复了picked object(拾取对象)和hovered object(悬停对象)的内部构件,以便现在可以直接将这些拼图插入到logic comparison(逻辑比较)拼图中。

以前应用于文本拼图纹理的fit选项,现在可以更好地处理较短的文本行。
assign material(分配材质)拼图和 get material(获取材质)拼图现在可以用于多材质物体,如下所示:始终替换或返回第一材质。
最后,库条目已更新,以反映最近所更新拼图的变化。
文件资料
根据用户的反馈,即使在拼图上按下鼠标中键,也会使鼠标中键平移到编辑器工作区。
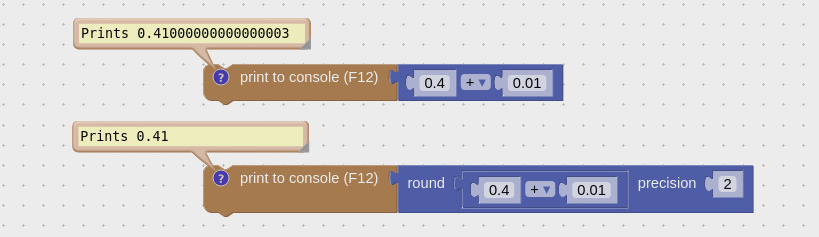
我们修复了整个参考文件中所有过时或失效的链接和屏幕截图。部分拼图的名称,工具箱的顺序和外观也进行了调整。特别是,以前的“constrain value约束值”拼图现在被称为“clamp夹钳”,“to fixedpoint精确到固定点”现在被称为“round with precision围绕精确圆”。

我们还记录了之前被遗漏或引用到Wikipedia的the help links(帮助链接)拼图,并添加了一些与Verge3D相关的示例。其中包括逻辑、循环、文本、数字和列表。
标准glTF文件
当.gltf或.glb文件是由Verge3D以外的其他导出程序创建时(例如Cinema 4D, Modo,Substance Painter和其他可以导出为glTF的工具),以下功能将非常有用。

基本上,这意味着您现在不仅可以使用3ds Max或Blender创建WebGL应用,而且可以使用各种其他工具。您还可以Verge3D开发自己的glTF查看器!
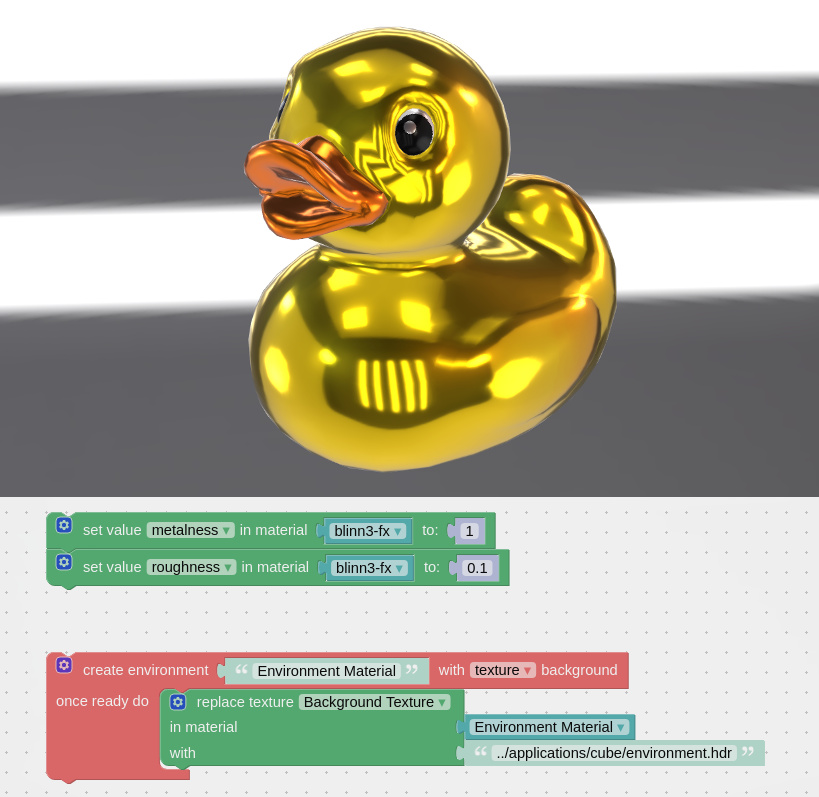
因此,第一个功能是一个新拼图:create environment(创建环境),它允许您向场景中添加基于图像的照明和背景。需要它的原因是vanilla glTF不提供环境。我们通过glTF duck模型展示了此功能:

遮罩下面的拼图使用256×128 HDR图像。但是,您可以使用replace texture(替换纹理)拼图和指定的材质名称,将其替换为更详细的环境纹理。
另一个功能会自动运行:加载没有照相机的glTF文件时(vanilla glTF可能并不总有照相机),Verge3D会创建并正确放置替换相机,并为正确的导航分配相机控件。
编程
程序员利好消息:现在可以查看和修改App(应用),Annotation(注释),AnnotationControl(注释控制)和Preloader(预加载器)类的源代码了。也可以查看和修改:用于样式化WebGL画布的CSS文件、WebGL错误消息、默认的预加载器和注释。
现在可以通过CSS类定义fullscreen-button(全屏按钮)、fullscreen-open(全屏打开)和fullscreen-close(全屏关闭),来调整默认的全屏按钮样式。请在此文档页查看更多信息(文档页链接:https://www.soft8soft.com/docs/manual/en/introduction/Styling-Verge3D-Apps.html#Fullscreen_Button)
现在可以通过JavaScript为场景启用Fog(雾),例如:
app.scene.fog= new v3d.FogExp2('blue', 0.02);

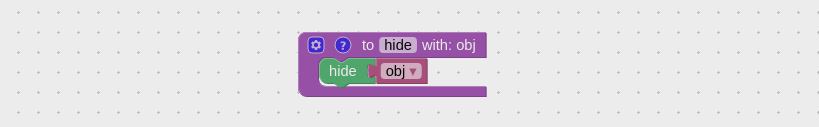
最后(并非最不重要):拼图中定义的程序可以直接从JavaScript调用!假设您想用JavaScript隐藏任何给定的对象,然后,您可以在拼图中创建一个名为“hide隐藏”的程序,如下所示:

…并从代码的任何位置触发它,甚至从浏览器控制台触发。
v3d.puzzles.procedures.hide('Cube');
or
v3d.puzzles.procedures['hide']('Cube');
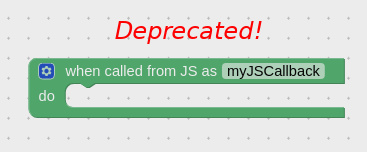
因此,以前使用的when clicked from JS(从JS拼图中点击)的方法已失效。

该拼图已从工具箱中删除,但在您删除它之前,它将继续处理您的项目。享受使用拼图编码带来的乐趣吧!
快速加载
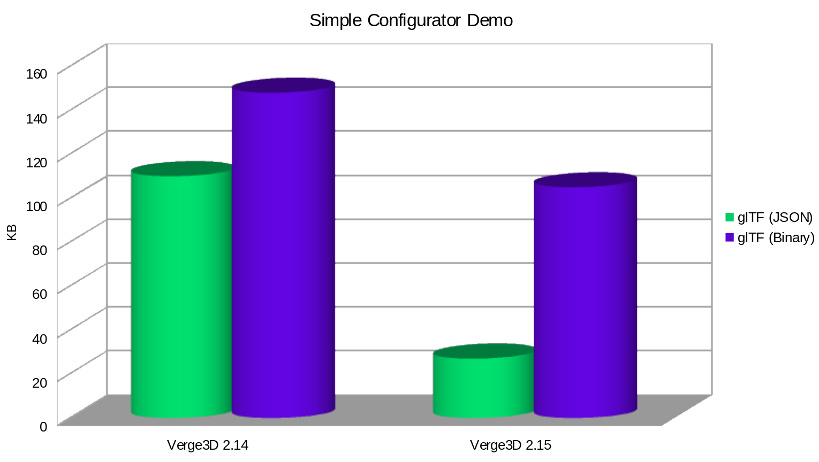
引入了一系列优化,使.gltf和.bin文件更加紧凑。(除上述“Optimize Mesh Attributes优化网格属性”选项之外)

重新导出后,您应该会看到应用加载速度更快了!
另外,由于着色器编译和资产处理阶段是异步的,使得预加载程序的进展非常顺利。尤其在达到100%之后,几乎不再出现定格。这将有助于您的客户保持冷静并对体验感到满意。
应用和应用管理器
缩短了试用版水印,并提供了指向有关试用版限制的说明页链接。

更新至最新版verge3d版本更便捷容易。从今天开始,您的许可证密钥将在未过期的情况下自动应用,因此不再需要在每次更新后再次应用它。
App Manager应用管理器通过显示通知,使您了解新的更新(包括稳定版和预览版)。

如果您无需此功能,可在应用程序管理器的“Network Settings网络设置”中关闭此功能。

稳定性优化
修复了用户发现的一些形变(morphing)相关问题。此外,现在支持多材质对象的形变。
修复了当启用了屏幕空间反射后,透明对象的渲染错误。还修复了启用屏幕空间反射/折射时,不使用光源照明的问题。
修复了拼图set/get rotation(设置/获取旋转)有时会产生错误角度的问题。
修复了项目中html / css / js文件的非UTF-8编码导致应用管理器崩溃的问题,感谢用户的反馈!
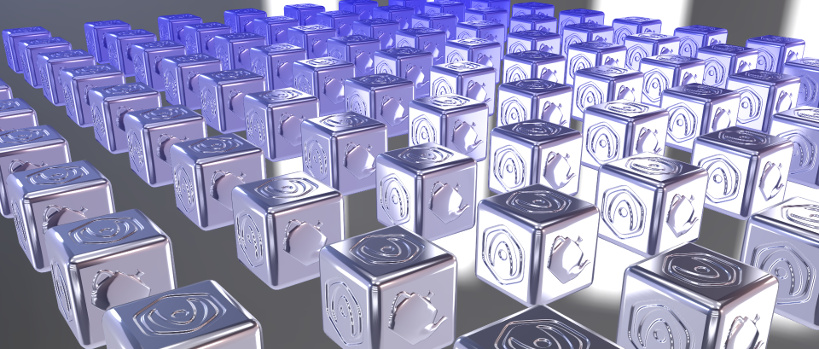
当渲染具有零粗糙度的材质时(特别是铬、金等高反射率的材质),我们消除了错误的模糊性。
最后,修复了禁用后处理效果时的内存泄漏(例如,使用emove postprocessing删除后处理拼图)。其它修复的小bug在此不再赘述。
结语
我们感谢每个人积极主动的立场和支持,使我们能够优先考虑,并提供所有这些功能。总之,
在成为3D Web交互最有效、最强大的工具的道路上,我们正在跨越另一个重要的里程碑。欢迎您随时在社区论坛上提供反馈和建议!
——Yuri Kovelenov撰写
——FunJoy.Tech翻译校对
Verge3D微信公众号诚邀广大用户和爱好者们投稿,内容包括作品展示、问题反馈、教学教程等~欢迎赐稿!您的投稿将通过官网及全媒体社交网络进行发表和推广。
投稿邮箱:verge3d@funjoy.tech
另外我们已经开通了更多和大家交流的社交网络,欢迎关注我们~
微信公众号:Verge3D
知乎/专栏:Verge3D | https://zhuanlan.zhihu.com/verge3d
Bilibili: Verge3D | https://space.bilibili.com/402774953
新浪微博:Verge3D | https://www.weibo.com/verge3d/
以上所述就是小编给大家介绍的《Verge3D 2.15 for 3ds Max 发布》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- NPM包(模块)发布、更新、撤销发布
- 有赞灰度发布与蓝绿发布实践
- 【重磅发布】Linkis 0.10.0 版本发布
- BeetlSQL 3.0.9 发布,Idea 插件发布
- 贝密游戏 0.7.0 发布,发布斗地主
- 【重磅发布】DataSphere Studio 0.9.0 版本发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




