内容简介:A-Keyboard A-Keyboard是一个小型的 JavaScript 虚拟键盘。 访问 A-Keyboard Github Demo 网站查看在线 键盘、数字键盘 Demo。 图片 Default: Classic: Dark: GrassGreen: Default数字键盘: Classic数字键盘: Dar...
A-Keyboard
A-Keyboard是一个小型的 JavaScript 虚拟键盘。
访问 A-Keyboard Github Demo 网站查看在线 键盘、数字键盘 Demo。
图片
Default:
Classic:
Dark:
GrassGreen:
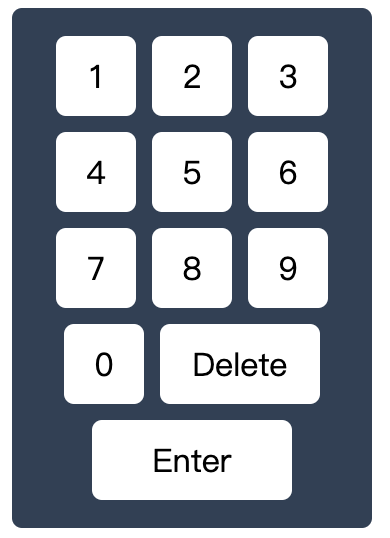
Default数字键盘:
Classic数字键盘:
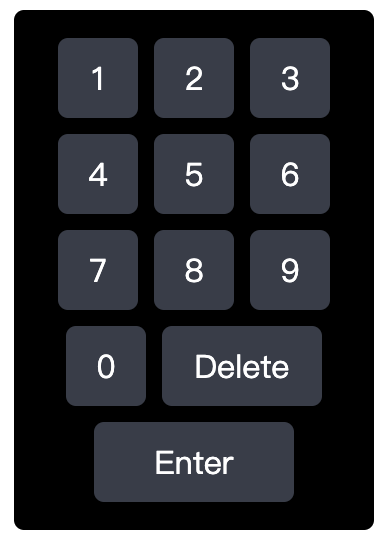
Dark数字键盘:
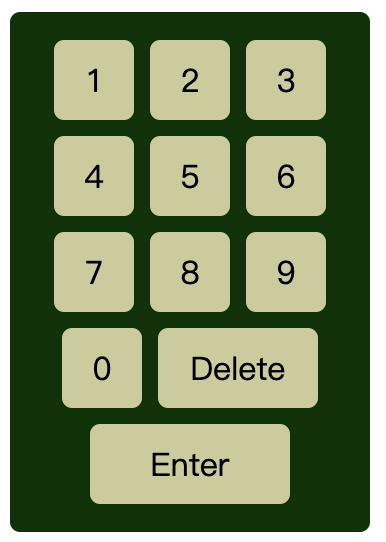
GrassGreen数字键盘:
安装
首先导入 CSS 文件:
<link rel="stylesheet" target="_blank" rel="nofllow" href="css/index.css">
你也可以使用 CDN:
<link rel="stylesheet" target="_blank" rel="nofllow" href="https://cdn.jsdelivr.net/npm/akeyboard@version/css/index.css">
之后你需要导入 JS 文件:
使用 <script> 引入
<script src="index.js"></script>
CDN
<script src="https://cdn.jsdelivr.net/npm/akeyboard@version/index.js"></script>
NPM
构建大型项目推荐使用 NPM 安装:
$ npm i akeyboard
使用
如果你对使用有任何问题,请查看 test 文件夹中的 html 文件,里面有用例。
导入 JS 和 CSS 文件后你就可以通过以下方式渲染一个虚拟键盘,我们提供了 2 种虚拟键盘 普通键盘 和 数字键盘:
// 渲染普通键盘
const keyboard = new aKeyboard.keyboard({
el: '#main', // 元素选择器名称
style: { // 设置自定义样式
margin: 'auto'
},
fixedBottomCenter: true // 将键盘自动固定到底部,并设置 width100%
})
// 渲染数字键盘
const keyboard = new aKeyboard.numberKeyboard({
el: '#main'
})
keyboard 类提供了 2 个函数,分别为 inputOn 和 onclick:
//用来设置输入目标元素,设置之后用户点击键盘上的按键就可以输入内容了
keyboard.inputOn(目标元素选择器, 目标元素输入类型(value、innerHTML、innerText));
//用来设置按键点击事件(会覆盖默认事件)
keyboard.onclick(按键名称, 事件函数);
模板
你可以通过修改 CSS 文件的方式创建你的专属模板,我们默认为你提供了 index,index-classic,index-dark,index-grassGreen 这几个模板:
<link rel="stylesheet" target="_blank" rel="nofllow" href="css/index-classic.css">
以上所述就是小编给大家介绍的《A-Keyboard v1.0.0-alpha 发布,JS 虚拟键盘插件》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- React Native 原生密码键盘插件
- Android获取软键盘的高度、键盘的打开与关闭、监听键盘处于打开还是关闭状态
- ios 最新系统bug与解决——微信公众号中弹出键盘再收起时,原虚拟键盘位点击
- iOS键盘动画细节
- Swift关闭UITextView键盘
- ios 最新系统bug与解决——微信公众号中弹出键盘再收起时,原虚拟键盘位点击事件无效
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
垃圾回收的算法与实现
中村成洋、相川光 / 丁灵 / 人民邮电出版社 / 2016-7-1 / 99.00元
★ Ruby之父Matz作推荐语:上古传承的魔法,彻底揭开垃圾回收的秘密! ★ 日本天才程序员兼Lisp黑客竹内郁雄审校 本书前半介绍基本GC算法,包括标记-清除GC、引用计数、复制算法的GC、串行GC的算法、并发GC的算法等。后半介绍V8、Rubinius、Dalvik、CPython等几种具体GC的实现。本书适合各领域程序员阅读。一起来看看 《垃圾回收的算法与实现》 这本书的介绍吧!
CSS 压缩/解压工具
在线压缩/解压 CSS 代码
图片转BASE64编码
在线图片转Base64编码工具