内容简介:Element 2.0.6 和 2.0.7 发布了。主要更新内容如下: 2.0.6 修复 Table 排序图标的样式问题,#8405 修复 trigger 为 manual 的 Popover 的触发问题,#8467 新增 Autocomplete 的 prefix-icon 和 suffix-icon 属性...
Element 2.0.6 和 2.0.7 发布了。主要更新内容如下:
2.0.6
修复 Table 排序图标的样式问题,#8405
修复
trigger为 manual 的 Popover 的触发问题,#8467新增 Autocomplete 的
prefix-icon和suffix-icon属性,#8446(by @liyanlong)新增 Cascader 的
separator属性,#8501新增 Pagination 的
background属性,#8553
下载地址:
2.0.7
修复禁用文字按钮的样式问题,#8570
下载地址:
Element,是饿了么开源的一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。遵循以下设计原则:
一致性
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
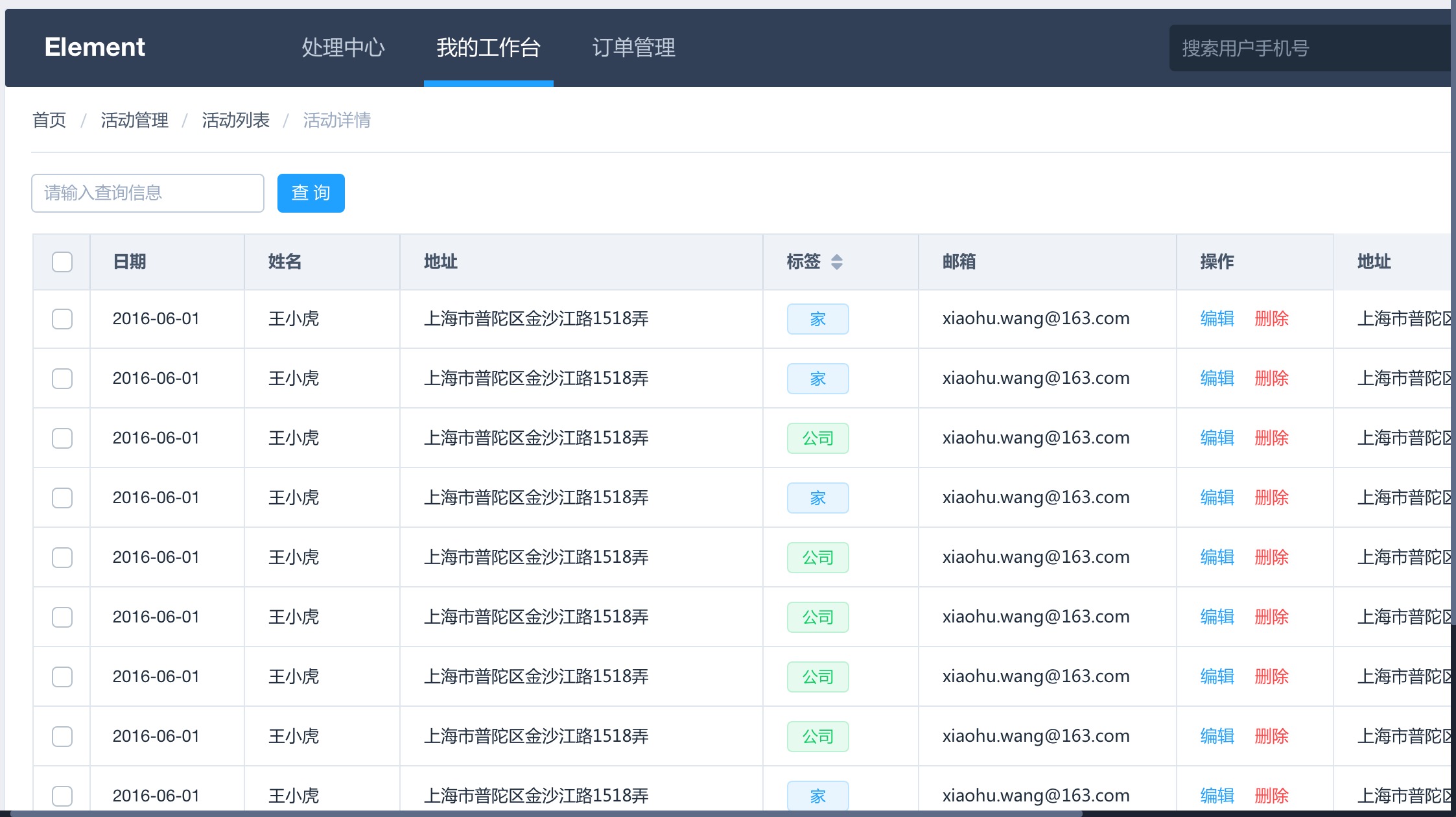
运行效果:

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《Element 2.0.6 和 2.0.7 发布,基于 Vue 2.0 的组件库》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- React 组件库 uiw 1.5.1 发布,新增 2 个组件
- Vue 组件库 HeyUI@1.17.0 发布,新增 Skeleton 组件
- React 组件库 uiw 3.3.0 发布,组件增强了呢
- Vue 组件库 heyui@1.18.0 发布,新增地址选择、图片预览组件
- Hyperf 发布国际化组件及多个组件 v1.0.13 版本
- React 组件库 uiw 3.4.0 发布,Tree组件增强了呢
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Distributed Systems
Sukumar Ghosh / Chapman and Hall/CRC / 2014-7-14 / USD 119.95
Distributed Systems: An Algorithmic Approach, Second Edition provides a balanced and straightforward treatment of the underlying theory and practical applications of distributed computing. As in the p......一起来看看 《Distributed Systems》 这本书的介绍吧!





