内容简介:本次主要核心还是在 table 模块。无论是从代码,还是文档和示例的撰写上,都进行了大量调整。除此之外,form 以及其它的几项改进,也堪称良心之举,这应该会是一次令人愉悦的更新吧。。 首页下载:http://www.la...
本次主要核心还是在 table 模块。无论是从代码,还是文档和示例的撰写上,都进行了大量调整。除此之外,form 以及其它的几项改进,也堪称良心之举,这应该会是一次令人愉悦的更新吧。。
更新日志如下:
table 改进
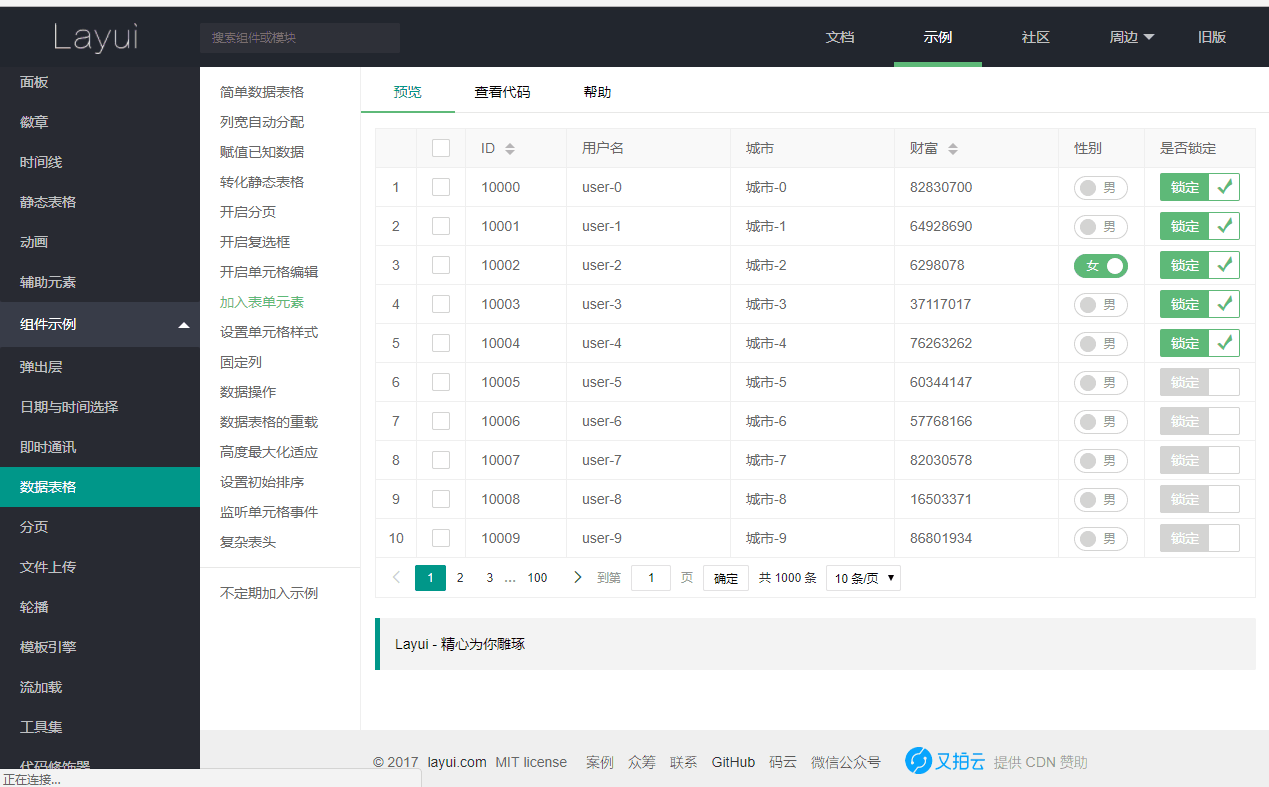
新增列宽自动适应功能,允许列宽设置百分比甚至不填写,内部自动分配
新增序号列支持(type:'numbers')
新增表头的基础参数:type,用于定义列类型(normal/checkbox/space/numbers等)
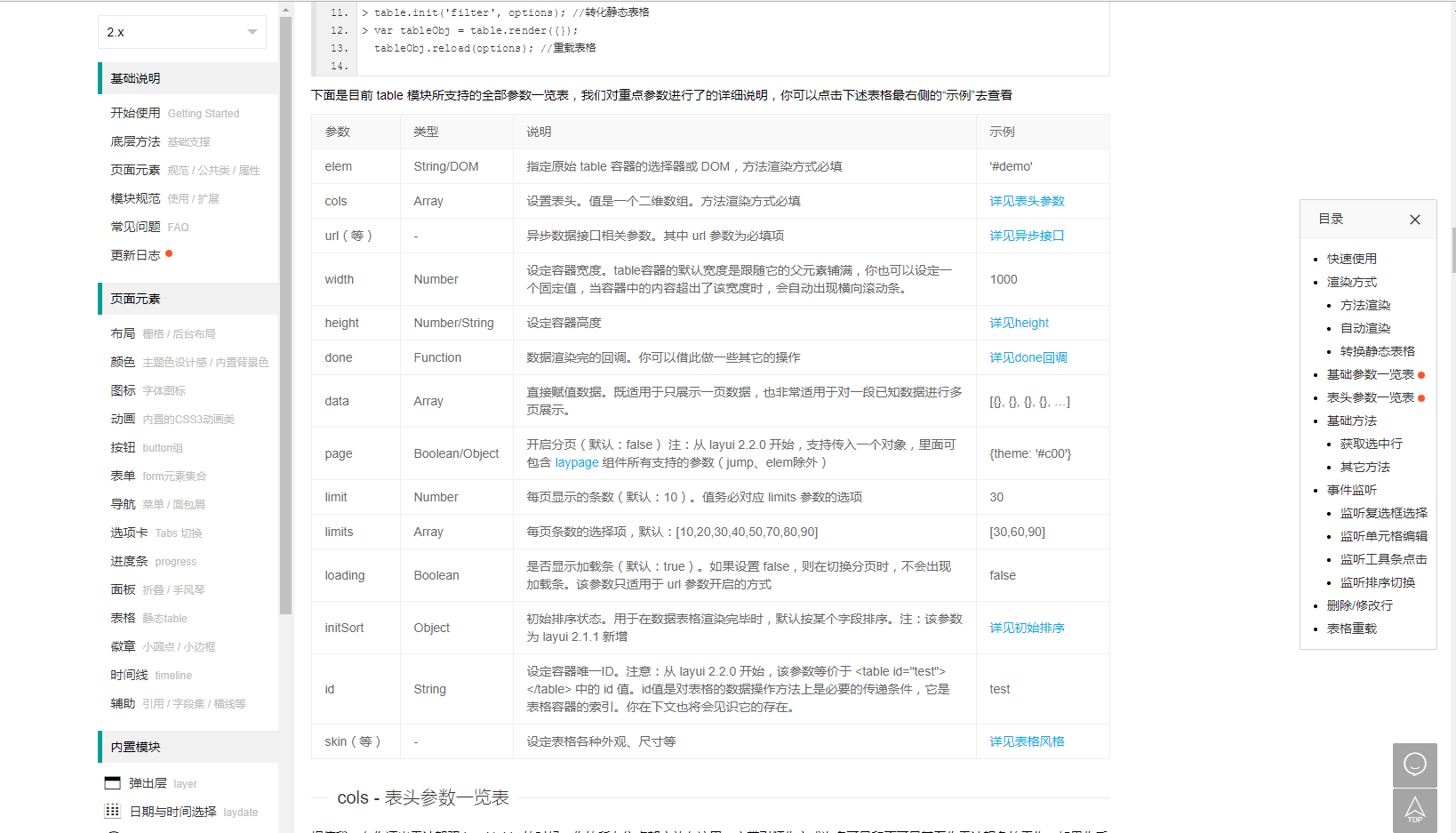
优化 page 参数,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外)
limit 改为默认 10
自定义模板中,可通过 {{ d.LAY_INDEX }} 获得序号
优化主题样式,风格更加清爽,进一步接近 layui 极简理念
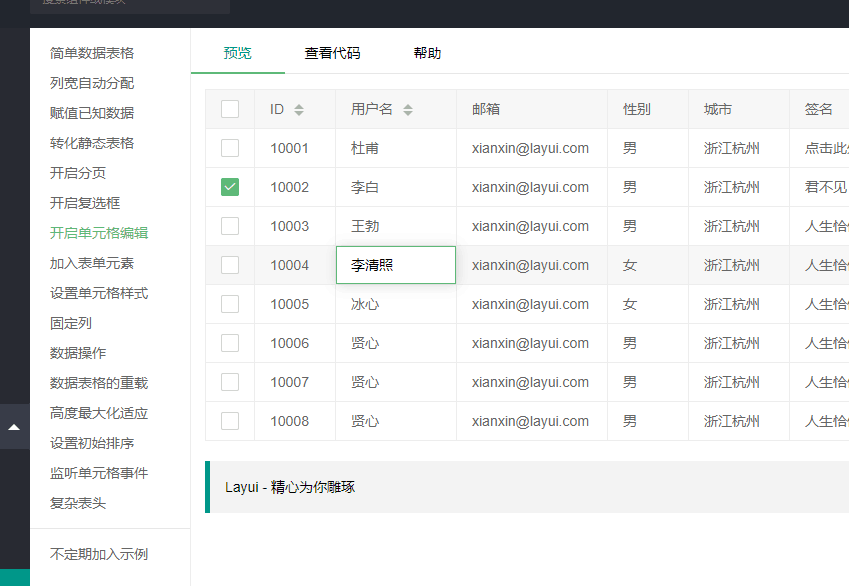
优化单元格编辑样式(之前编辑时的样式不大明显)
修复单元格弹出的更多内容浮层的若干问题
修复 表单元素(如:复选框/开关/单选框) 在数据表格单元格中的样式异常问题
修复表格重载时的左右抖动问题
form 改进
设定 lay-verify 时,不再强制必填,除非同时设定了 required,如:lay-verify="phone|required"
对表单元素新增 lay-verType="" 属性,用于定义异常提示层模式,可选值有:tips(吸附)、alert(对话框),msg(默认)
搜索选择框匹配到相应选项时,如果未选择相应项,则失去焦点时清空内容(这样做的目的,是为了确保 select 是 option元素中定义的 value,而不是 text)
复选框禁用状态样式优化
其它改进
carousel 轮播当只有一个条目时,不会再显示指示器
导航条允许设置 lay-unselect 属性,点击指定导航菜单标题时,将不会出现选中效果
layui.extend() 方法支持拓展一个自定义路径的 js 模块(可加载远程文件)
优化 layDate 组件范围选择样式
修复 layui.data() 方法无法存储空字符的值的问题
注意事项
为了统一规范,定义按钮尺寸的 CSS 类:layui-btn-mini 改为 layui-btn-xs、layui-btn-small 改为 layui-btn-sm、layui-btn-big 改为 layui-btn-lg ,升级版本时务必注意
注意上述 form 改进的 lay-verify,如果要强制填写,必须设定 required
覆盖升级后,注意清理浏览器缓存
示例图



【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Windows内核原理与实现
潘爱民 / 电子工业出版社 / 2010年4月 / 99.00元
本书从操作系统原理的角度,详细解析了Windows如何实现现代操作系统的各个关键部件,包括进程、线程、物理内存和虚拟内存的管理,Windows中的同步和并发性支持,以及Windows的I/O模型。在介绍这些关键部件时,本书直接以Windows的源代码(WRK, Windows Research Kernel)为参照,因而读者可以了解像Windows这样的复杂操作系统是如何在x86处理器上运行的。 ......一起来看看 《Windows内核原理与实现》 这本书的介绍吧!





