内容简介:Google 近日向全平台推送了 Chrome 63 的 beta 版本,而我们可以预见下个月的正式版都将迎来哪些变动。 对开发者来说,Chrome 63 带来了诸多改进,比如动态模块导入、新增设备内存 API、改进权限 UI、以及异步生成...

Google 近日向全平台推送了 Chrome 63 的 beta 版本,而我们可以预见下个月的正式版都将迎来哪些变动。
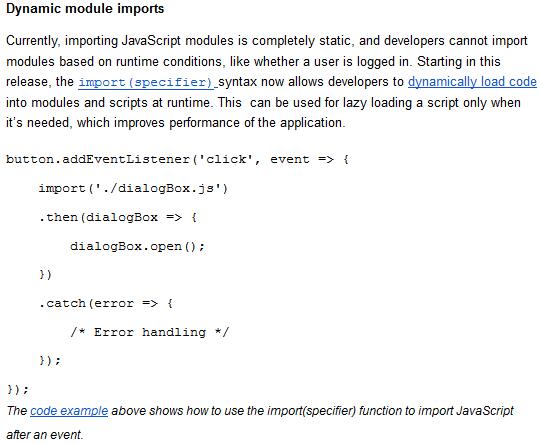
对开发者来说,Chrome 63 带来了诸多改进,比如动态模块导入、新增设备内存 API、改进权限 UI、以及异步生成器和迭代器。公告中称:“当前 JavaScript 模块的导入是完全静态的,开发者们无法基于运行时条件来导入模块,比如用户是否已登录”。
从 Chrome 63 开始,import(specifier) —— 导入说明符语句允许开发者动态地为模块加载运行时代码和脚本。
此外,作为 Chromium 开发项目的一部分,Chrome 63 也为 Blink 网络浏览器引擎带来了诸多改进,设计 CSS、bindings、DOM、网络、传感器、存储、JavaScript(JS)、MediaStream、HTML、以及字体等。

这些底层的变化,对提升 Chrome 的整体可靠性非常重要。
此外,Chrome 63 支持显示最小用户界面(display: minimal-ui)函数,允许开发者为用户定制标签页。感兴趣的网友可以到官网下载面向 Chrome OS、 Linux 、Android、Mac 和 Windows 的对应 beta 版本。
编译自:SOFTPEDIA , 来源:Chromium Blog
来自:cnBeta.COM
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《Chrome 63 Beta:支持动态模块导入,新增设备内存 API》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 使用 ESLint 禁止项目导入特定模块
- 你知道 JS 中的模块导入有一个缺点吗?
- 少说话多写代码之Python学习021——导入模块
- Es6中模块(Module)的默认导入导出及加载顺序
- Nimporter 1.0.0 发布,导入时将 Nim 编译为 Python 模块
- Es6中的模块化Module,导入(import)导出(export)
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。





