内容简介:简介 xmake-vscode是一个集成了xmake的Visual Studio Code插件,针对xmake工具进行深度集成,提供可视化的c/c++跨平台构建支持。 xmake是一个基于lua的跨平台构建工具,具体信息请参考: xmake 如果需要了解xma...
简介
xmake-vscode是一个集成了xmake的Visual Studio Code插件,针对xmake工具进行深度集成,提供可视化的c/c++跨平台构建支持。
xmake是一个基于 lua 的跨平台构建工具,具体信息请参考: xmake
如果需要了解xmake-vscode开发的详细说明,请参考:xmake-vscode插件开发过程记录
xmake-vscode插件特性支持
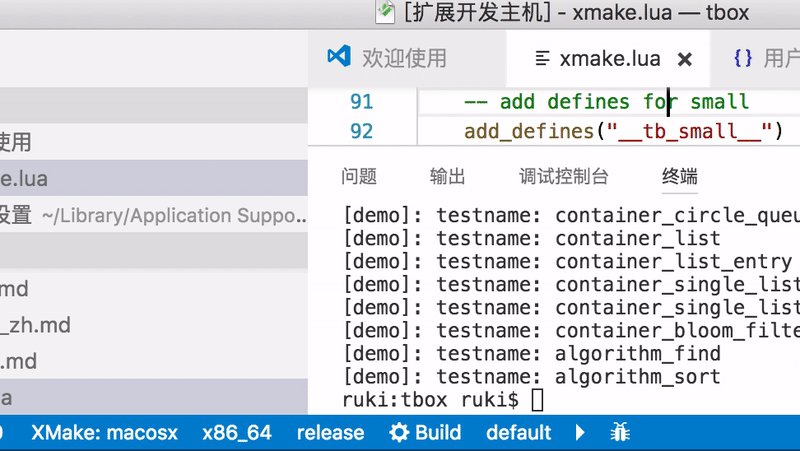
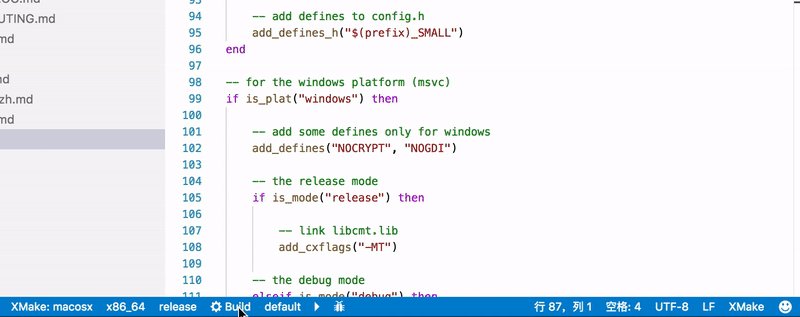
语法高亮
智能提示和api自动补全
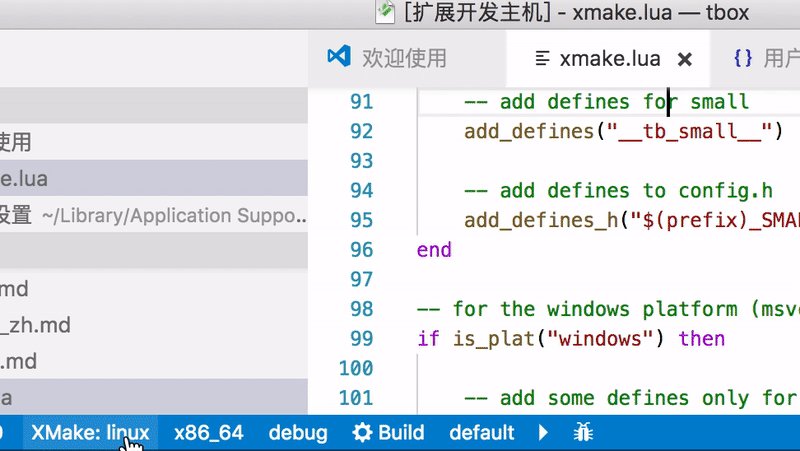
状态栏按钮快速构建
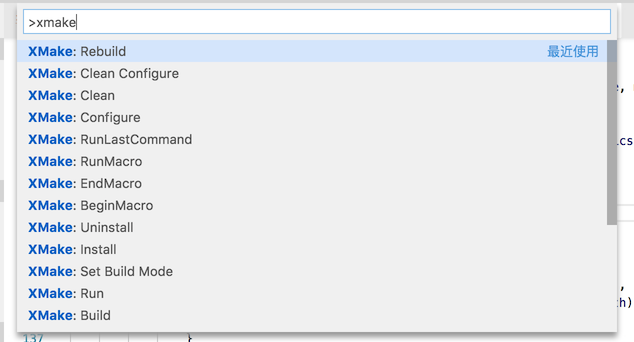
命令列表支持
全局配置支持
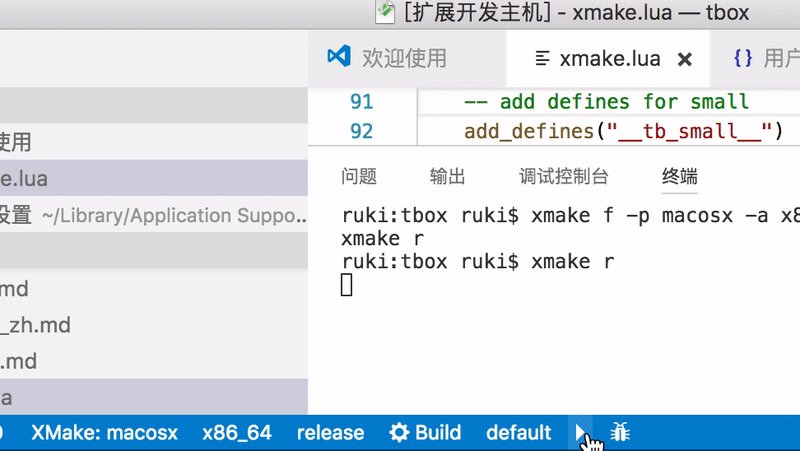
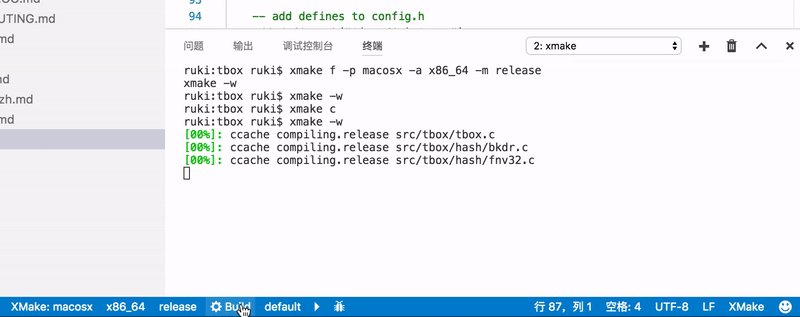
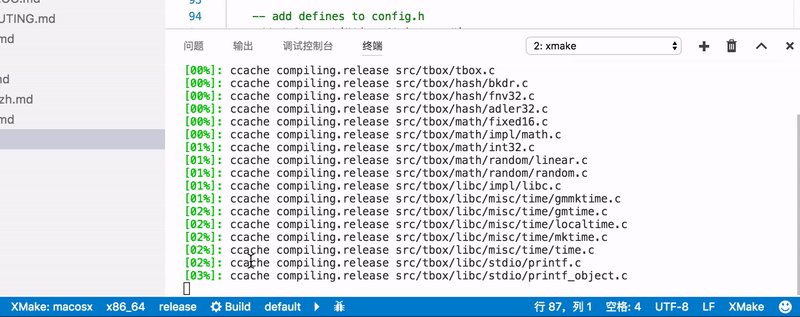
快速构建,运行和调试
语法高亮和自动补全
状态栏按钮
命令列表
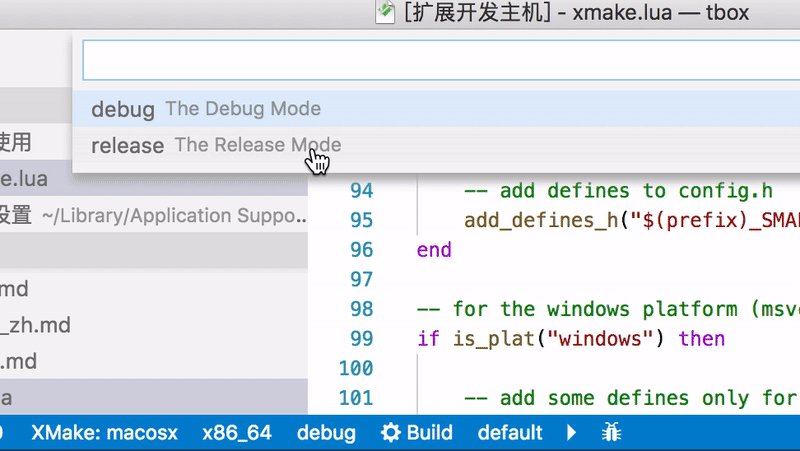
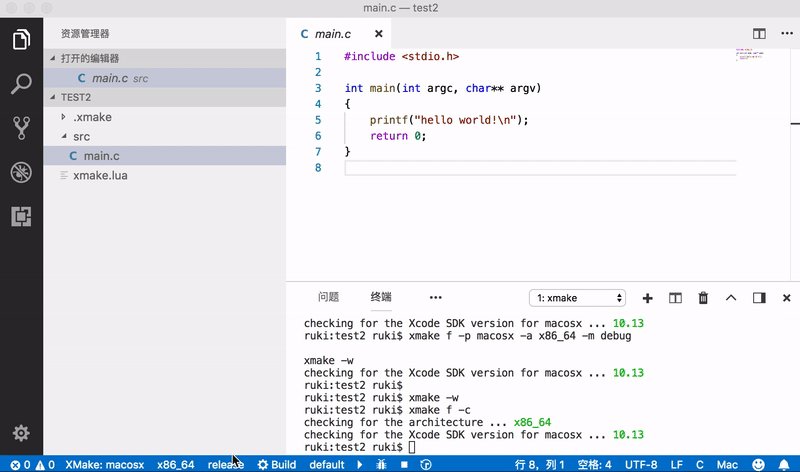
状态栏快速配置
可以快速切换构建平台、架构、编译模式
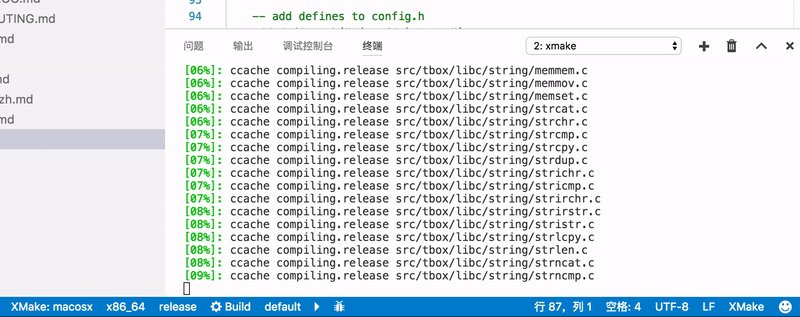
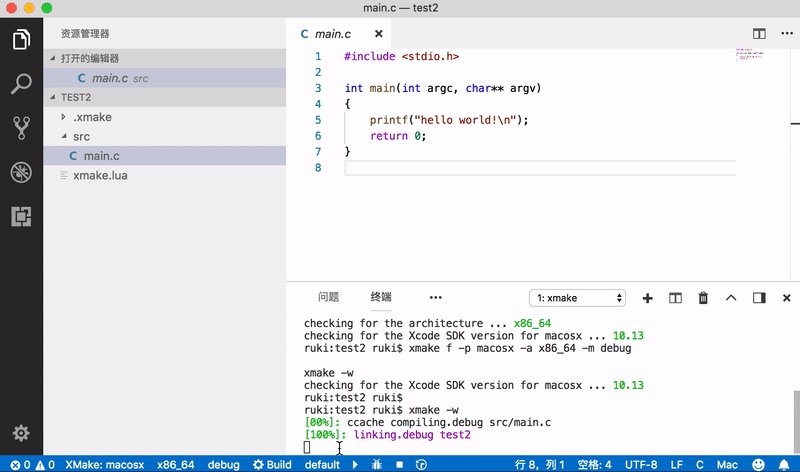
快速构建支持
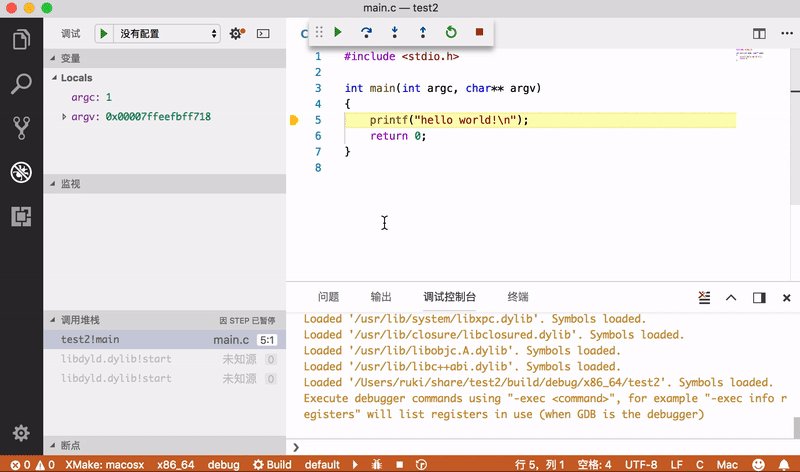
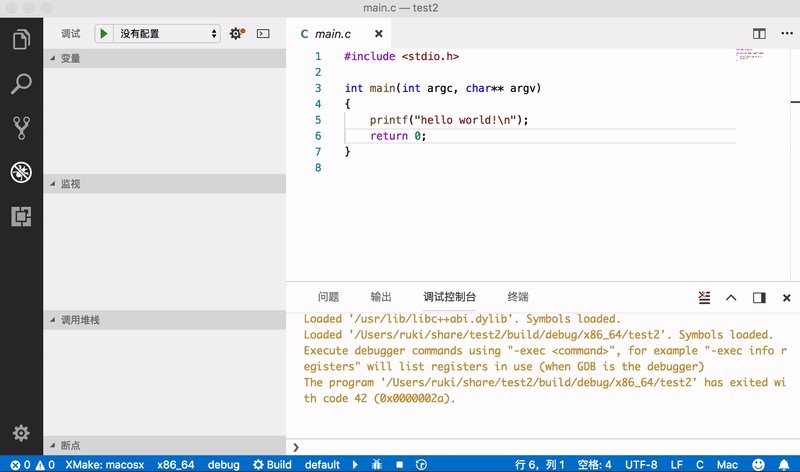
调试支持
全局配置支持
{
"configuration": {
"type": "object",
"title": "XMake configuration",
"properties": {
"xmake.logLevel": {
"type": "string",
"default": "normal",
"description": "The Log Level: normal/verbose/minimal",
"enum": [
"verbose",
"normal",
"minimal"
]
},
"xmake.buildLevel": {
"type": "string",
"default": "normal",
"description": "The Build Output Level: normal/verbose/warning/debug",
"enum": [
"verbose",
"normal",
"warning",
"debug"
]
},
"xmake.buildDirectory": {
"type": "string",
"default": "${workspaceRoot}/build",
"description": "The Build Output Directory"
},
"xmake.installDirectory": {
"type": "string",
"default": "",
"description": "The Install Output Directory"
},
"xmake.packageDirectory": {
"type": "string",
"default": "",
"description": "The Package Output Directory"
},
"xmake.workingDirectory": {
"type": "string",
"default": "${workspaceRoot}",
"description": "The Project Working Directory with the root xmake.lua"
},
"xmake.androidNDKDirectory": {
"type": "string",
"default": "",
"description": "The Android NDK Directory"
}
}
}
}【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 使用Angular构建Chrome插件
- 如何使用JavaScript构建模态框插件
- 使用Maven插件为SpringBoot应用构建Docker镜像
- 码云 Jenkins 插件更新 1.1.2 ,PR 构建能力提升
- EasySelect 1.1.0 发布,能够快速构建爬虫的浏览器插件
- SpringBoot教程(四)集成mybatis(druid、分页插件)构建web服务
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。