内容简介:下拉分页选择插件 SelectPage v2.4 发布了,插件更新内容: 增加pagination参数,指定稿件是否使用分页加载数据,以及显示分页栏 增加listSize参数,指定了不使用分页的列表,显示的高度,单位为个(选项个数),...
下拉分页选择插件 SelectPage v2.4 发布了,插件更新内容:
增加pagination参数,指定稿件是否使用分页加载数据,以及显示分页栏
增加listSize参数,指定了不使用分页的列表,显示的高度,单位为个(选项个数),默认显示10个项目的高度
设置selectOnly:true的情况下,输入框为只读模式,不允许输入查询过滤
修复多选模式下及设置了最大选中项目时,选中了项目再次点击“全选本页”按钮会在已选择的基础上增加最大选中项目个数的项目
调整下拉列表样式及位置
增加单选模式下,选中项目后,自动显示清空按钮
修复多选模式下,移除本页和清除所有两个按钮点击后,回调出错的问题
增加搜索无结果时显示提示信息
插件简介:
多功能下拉选择插件 SelectPage
支持autocomplete、键盘操作、分页、标签多选等多功能的选择器插件
插件效果
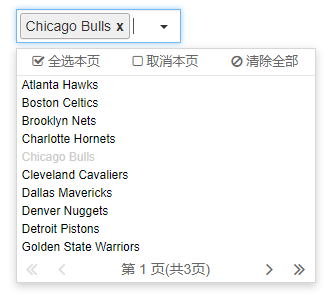
多选模式效果图:

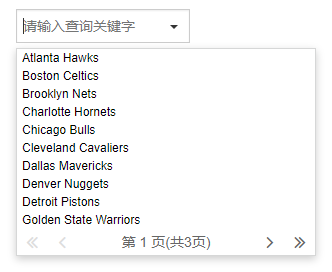
默认单选模式效果图:

入门指南、实例、文档
更多实例、文档请访问:https://terryz.github.io
项目GitHub地址:https://github.com/TerryZ/SelectPage
如果您觉得项目还不错,还请给项目(Github / 码云)加个Star,以示支持
什么是SelectPage
功能特点
基于jQuery、Bootstrap2、3开发
也可应用于无任何UI框架的原生HTML环境
输入框输入关键字快速查找(autocomplete)
结果列表分页展示
使用键盘快速操作基本功能及分页功能
允许使用静态json数据源或ajax动态请求的数据源
多项选择以标签(Tag)形式展现
结果列表自动判断屏幕边缘,避免内容超出可视范围
丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用
为什么要有SelectPage
有时候我们需要有一个插件,它可以输入关键字进行快速查找,可以下拉进行选择,可以在展示大量数据时进行分页显示,可以使用键盘进行快速操作,可以适应各种UI环境,可以被灵活定制,而上述的情况就真的出现在现实项目的需求里了
这就是为什么会有SelectPage插件的原因
怎么使用SelectPage
在 Github 或 码云 上下载最新的版本,解压后并放入需要使用的项目中
引用文件
< !-- 基础环境引用说明 -- > < !-- Bootstrap的UI框架基础样式 -- > < link rel="stylesheet" href="bootstrap.min.css" type="text/css"> < !-- 插件使用了部分font-awesome的图标,所以需要引入该样式 -- > < link rel="stylesheet" href="font-awesome.min.css" type="text/css"> < !-- jQuery,Bootstrap的基础脚本引用 -- > < script type="text/javascript" src="bootstrap.min.js" >< /script > < script type="text/javascript" src="jquery.min.js" >< /script > < !-- 插件使用的样式表文件,根据使用环境的Bootstrap版本进行引用 -- > < !-- Bootstrap2使用 -- > < link rel="stylesheet" href="selectpage.css" type="text/css"> < !-- Bootstrap3使用 -- > < link rel="stylesheet" href="selectpage.bootstrap3.css" type="text/css"> < !-- 非Bootstrap生态下引用该样式 -- > < link rel="stylesheet" href="selectpage.base.css" type="text/css"> < !-- 以上的样式文件根据实际使用的环境进行引用,引用其中一项即可 -- > < !-- 插件核心脚本 -- > < script type="text/javascript" src="selectpage.js" >< /script >
HTML页面元素设置
< !-- 设置文本框为插件基本元素 -- > < input type="text" id="selectPage" >
脚本初始化插件
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- django-simpleui 发布 2.1.5 更新,新增下拉框筛选
- django-simpleui 发布 2.1.5 更新,新增下拉框筛选
- 上拉加载 下拉刷新
- 多级下拉菜单效果
- angular 实现下拉列表组件
- 炫酷的列表下拉刷新效果
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
嵌入式系统开发之道
2011-12 / 69.00元
《嵌入式系统开发之道:菜鸟成长日志与项目经理的私房菜》用平易朴实的语言,以一个完整的嵌入式系统的开发流程为架构,通过一位“菜鸟”工程师与项目经理的诙谐对话,故事性地带出嵌入式系统概念及开发要素,并点出要成为一名称职的嵌入式系统工程师,在实际工作中所必须具备的各项知识及技能。 《嵌入式系统开发之道:菜鸟成长日志与项目经理的私房菜》可以分为三大部分:第1、3、4、17、18、19章和附录D为嵌入......一起来看看 《嵌入式系统开发之道》 这本书的介绍吧!




