内容简介:下拉分页选择插件 bDialog v2.0 发布了,插件更新内容: 修复窗口最大化后,内部iframe高度没有最大化的问题 重构代码结构 增加窗口打开后的动画效果 增加国际化多语言支持 增加bDialog.alert()对话框模式,支持i...
下拉分页选择插件 bDialog v2.0 发布了,插件更新内容:
修复窗口最大化后,内部iframe高度没有最大化的问题
重构代码结构
增加窗口打开后的动画效果
增加国际化多语言支持
增加bDialog.alert()对话框模式,支持info、warning、error、success、confirm五种模式
增加bDialog.mask()遮罩模式
修改原bDialog.closeCurrent方法的函数名为bDialog.close
插件介绍:
可多层嵌套、高定制化的模态窗口bDialog
基于Boostrap Modal功能进行增加、扩展的可多层嵌套、定制灵活的模态窗口
功能特点
基于jQuery、bootstrap2,3进行开发
可多层嵌套,并拥有各自独立的上下文
灵活的窗口元素定制
可在同一页面下展示各种不同样式、风格的窗口皮肤
浏览器尺寸发生改变时,窗口将自动重新定位到浏览器中心区域
模态窗口区域外点击、窗口自动定位等场景均有相应的提醒动画效果
严格遵守Bootstrap Modal原生HTML代码结构,可自动适应所有基于Bootstrap的风格皮肤
丰富的回调函数
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,建议在Bootstrap环境下使用,目前支持Bootstrap2、Bootstrap3
目标用户群体
插件针对更希望使用Bootstrap原生态Modal组件的群体,bDialog开发之初,目的是为了统一开发团队对于Bootstrap Modal的使用方式,例如统一设置背景点击不关闭窗口,关闭底部按钮区域等,后续更是着重解决了窗口多层嵌套打开的功能需求,尤其是解决了该死的IE8下多层打开会导致浏览器崩溃的问题,同时还增加可对窗口进行灵活定制的开关,bDialog就是这么一款在Bootstrap Modal的原生模态窗口的基础功能上进行增加、扩展的插件。
窗口模式:
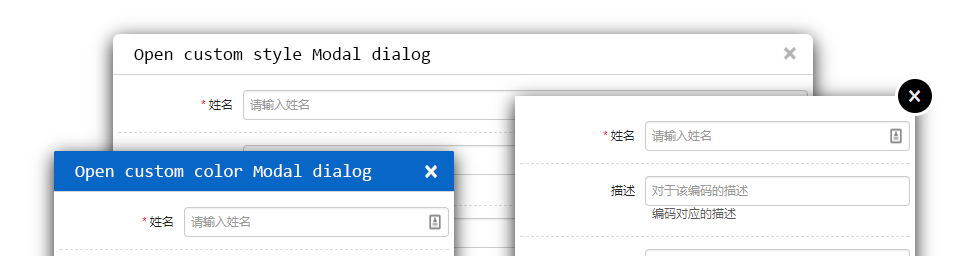
模态窗口(Modal)
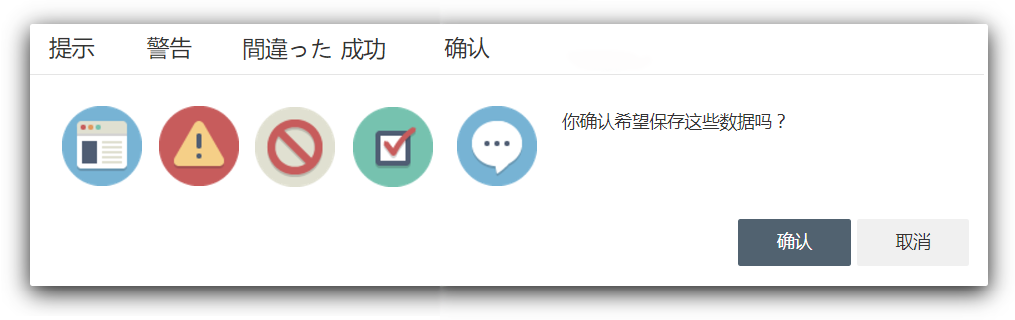
消息对话框(Alert)
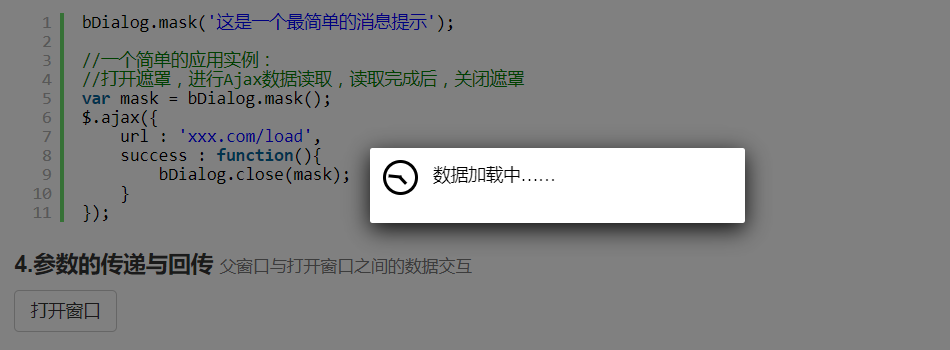
遮罩(Mask)
更多实例、文档请访问:https://terryz.github.io/bdialog/index.html
项目GitHub地址:https://github.com/TerryZ/bDialog
效果预览
模态窗口效果图:

消息对话框模式效果图:

遮罩模式效果图:

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《bDialog v2.0 发布,增加消息对话框、遮罩等新功能》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Android进度对话框
- 使用导航组件: 对话框目的地
- VBScript - 弹出“文件选择对话框”方法大全!
- jQuery实现定时隐藏对话框的方法分析
- 使用React手写一个对话框或模态框
- c# – Watin – 使用ConfirmDialogHandler处理确认对话框
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




