内容简介:我们很高兴地推出Blend4Web的新版本, 用于创建交互式在线三维体验的商业级开源平台。对于17.08我们准备了一些惊人的功能,包括支持流行的Leap Motion小工具,能够检测和可视化人类手中的动作,以及新的演示,逻辑...
我们很高兴地推出Blend4Web的新版本, 用于创建交互式在线三维体验的商业级开源平台。对于17.08我们准备了一些惊人的功能,包括支持流行的Leap Motion小工具,能够检测和可视化人类手中的动作,以及新的演示,逻辑编辑器中的两个新节点配合时间和程序动画使用,新的API方法来处理动态加载的场景,与SDK分离的资产包,用户手册中有关Blender界面和其他补充的新篇章以及数十个错误修复,大大提高了不同硬件的互操作性。
Leap Motion
Blend4Web友善硬件匯集了Leap Motion的擴展,一个别致而价格低廉的设备,可以跟踪手的移动和识别手势。那些已经拥有该控制器的人可以运行这个惊人的 实例代码片段。其他人仍然可以观看视频!

[VIDEO] http://weibo.com/tv/v/FjODO3Qzd?fid=1034:755ba02e5b260daa03712e8452f3eafe
现在我们支持手指识别,拾取物体,用手指按下按钮,用拳头缩放场景。 虚拟的手可以在Blender中建模,以满足您的喜好并且由独立的物体或具有骨架的单个皮肤模型组成- 您可以在演示中选择任何一个。 手也可以配备物理索具,以与场景物体实际交互。
Leap Motion 结合Blend4Web已经完全支持的虚拟现实头盔,从而为各种潜在应用开辟了道路,特别是在培训和教育领域。
逻辑编辑器
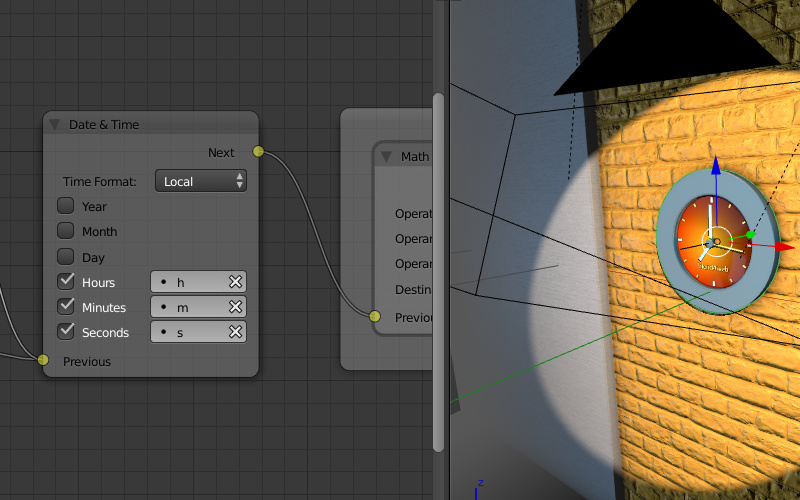
这款非常受欢迎的 工具 的开发一直是Blend4Web团队的首要任务。今天,我们引入两个新的节点来处理引擎中的时序。时间与日期节点,顾名思义,提供本地和协调世界时的时间和日期使用在一个3D场景,例如,用于可视化时钟指针或调整虚拟世界中的照明条件。

我们还从Blend4Web PRO发行版更新了豪华手表演示,现在显示当前时间。
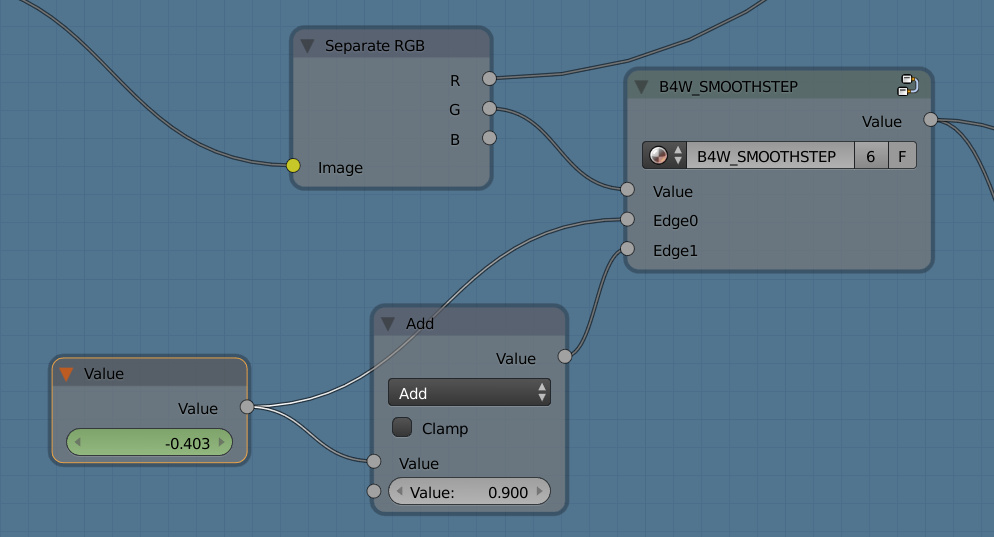
另一个新的时间相关节点, Elapsed,可以用于程序上动画的东西。使用如下的节点设置,可以轻松地移动对象,如下所示:Elapsed节点检索从引擎的最后一个框架所经过的时间(通常是秒的几分之一),Math节点将其总结并传递给Object Transform 节点,最后,一切重复。 您可以想象,将经过的时间乘以速度值,使对象移动得更快,添加条件来控制动作等。
已经实现了内部打包算法来优化节点材料具有多个Value节点。这使得可以使用更多这样的节点克服超过GPU限制的风险。

物理应用程序现在将调用二进制WebAssembly构建,而不是JavaScript库的uranium.js。后者仍然可用于不那么现代的浏览器。WebAssembly的优点是较小的文件大小,初始化更快,提高物理稳定性和更高的FPS。而且,构建Blend4Web物理引擎的Bullet库也从v.2.82更新到v.2.86。 
这反映了大部分图形重的应用程序已经与SDK分离,并可作为外部资源包进行下载。在不久的将来,我们计划组建四个资产包,包括乳制品厂 (仅限PRO,价格TBD), 农场 (免费给PRO用户), 时尚秀 (免费给PRO和CE用户) 和 Petigor 的故事 (免费提供给PRO和 CE用户)。

在这里您可以发掘最杰出使用Blend4Web带来的应用程序与演示。
https://www.blend4web.com/zh/demo/
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- (JDK)[创建和构建应用程序的主要工具] 之 javadoc
- (JDK)[创建和构建应用程序的主要工具] 之 jar
- 舍弃Electron,使用HTML5 + Golang创建桌面应用程序
- [译] 使用 JS 框架创建渐进式 Web 应用程序(PWA)
- 使用比特币RPC客户端创建比特币java应用程序
- 3分钟干货之Spring 是如何快速创建产品就绪应用程序的?
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
零基础学Java Web开发
刘聪 编 / 机械工业出版社 / 2008-1 / 59.00元
《零基础学Java Web开发:JSP+Servlet+Sfruts+Spring+Hibernte》全面讲解Java Web应用开发的编程技术,并详细介绍Java Web开发中各种常用的技术,可作为Java Web开发技术的学习指南。 《零基础学Java Web开发:JSP+Servlet+Sfruts+Spring+Hibernte》共17章,分为3篇,其中第1~12章是基础篇,讲解了......一起来看看 《零基础学Java Web开发》 这本书的介绍吧!






