内容简介:為了讓更多網站可以加上綠鎖頭(https),並且提高網路的安全性,此服務免費提供網站 SSL 憑證,同時憑證不僅是免費的,還是屬於萬用憑證(包含所有子網域),雖然每次的憑證效期僅有三個月,但可以不斷的續約,對於每年需花個幾千、幾萬才能購買一個萬用憑證來說,算是節省不少。本篇將會一步一步介紹如何申請到此憑證。開發環境說明:另外,憑證的金鑰綁定是由開發者來完成,但這個服務是直接在網站上完成,開發者僅需要直接下載做好的憑證即可。
為了讓更多網站可以加上綠鎖頭(https),並且提高網路的安全性,此服務免費提供網站 SSL 憑證,同時憑證不僅是免費的,還是屬於萬用憑證(包含所有子網域),雖然每次的憑證效期僅有三個月,但可以不斷的續約,對於每年需花個幾千、幾萬才能購買一個萬用憑證來說,算是節省不少。本篇將會一步一步介紹如何申請到此憑證。
開發環境說明:
- 主機 Digital Ocean:Ubuntu 16
- 後端語言:Node.js
另外,憑證的金鑰綁定是由開發者來完成,但這個服務是直接在網站上完成,開發者僅需要直接下載做好的憑證即可。
申請憑證
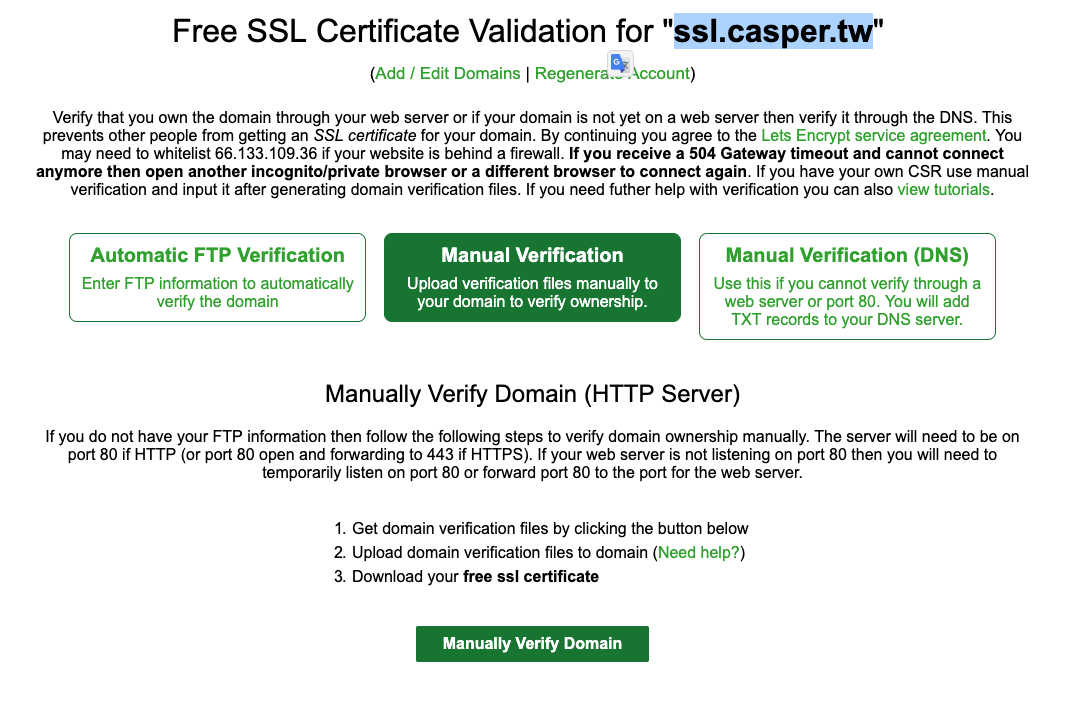
透過以下網站申請: SSL For Free ,直接輸入要申請的網域即可。

申請後,他會要求認證網域是否由 申請者 管理,接下來會有以下的認證步驟(三選一):
- 透過 FTP 上傳驗證檔
- 手動上傳驗證,本教學會使用此流程,順便說明一些細項
- DNS 驗證,這是最簡單的流程,直接在 DNS TXT Record 補上驗證訊息即可

手動驗證流程
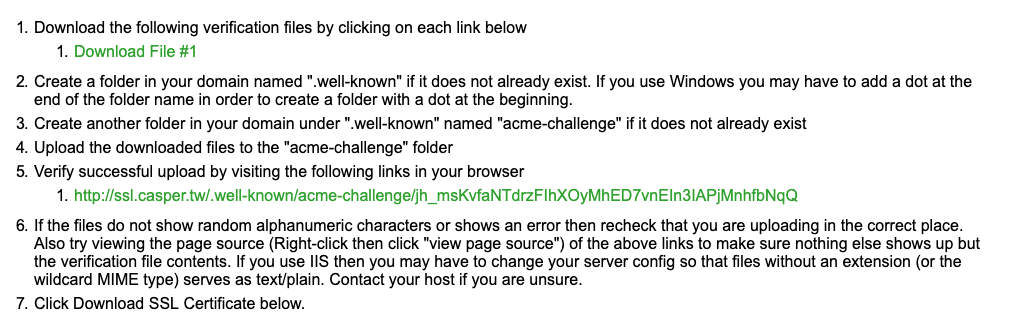
選擇手動驗證會出現以下流程說明,接下來在我們的 Ubuntu 伺服器端先安裝好 node.js 及 express 環境後繼續以下動作。

-
開啟 express 框架中的
bin/www將 port 改為 80 port,並且將 DNS 指向此主機(需與 SSL 申請的網址同一個)。 - 下載該手動驗證的檔案。
-
在
public資料夾下,建立該資料夾/.well-known/acme-challenge/並且把該檔案上傳上去(上傳方式可參考後方說明) - 須確保網址上的這個檔案能夠被開啟
上傳驗證檔案的說明:
方法 1: 可以直接透過指令上傳驗證檔案,需要在本地端輸入以下指令,並且對應遠端的路徑。
scp {{檔名}} root@{{主機}}:~{{資料夾路徑}}
// 範例:
scp xxx root@12.3.45.678:~/website
方法 2: 直接手動新增 vi { 檔名 }
,將下載檔案的內容貼入
按下 Download ssl
確保上述流程完成後,就可以按下 Download SSL
,失敗也會提供訊息, 但如果發生錯誤,請重新上述的步驟
。
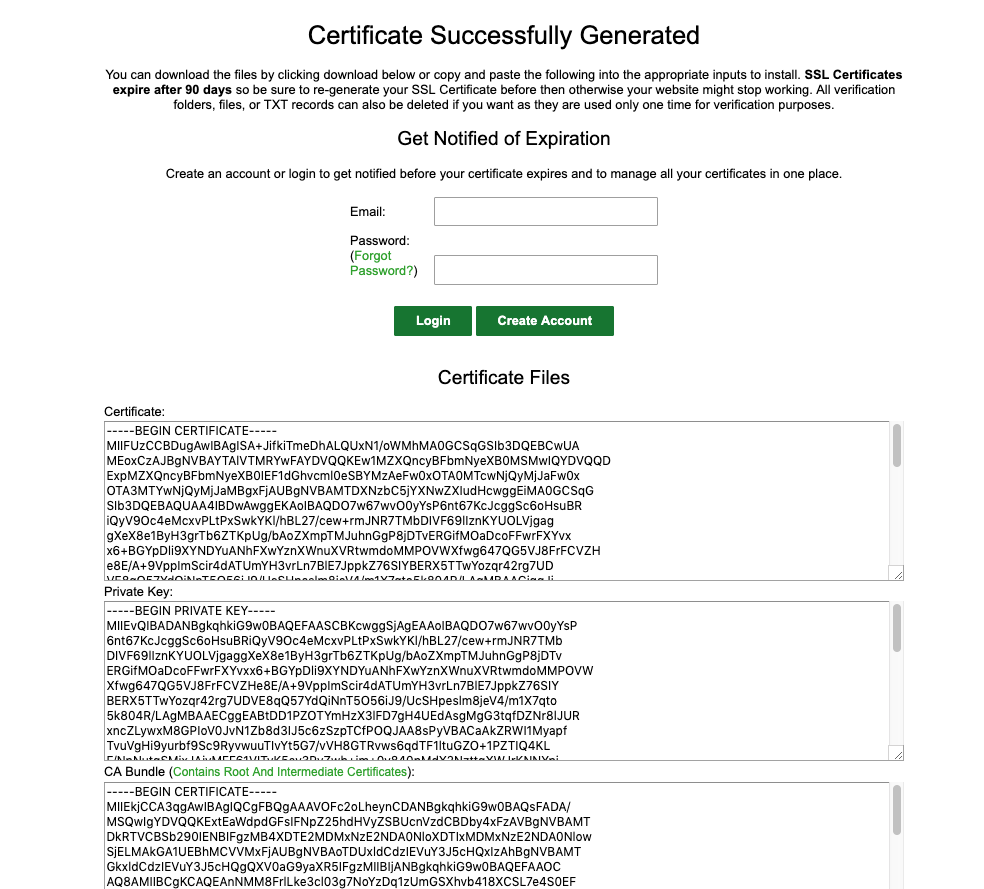
接下來會核發 90 天的憑證,並且已經生成了憑證、私鑰等檔案。接下來下載這些檔案,其中 certificate.crt
、 private.key
這兩隻需要上傳到 server 上。

express with https
步驟 1: 上傳 certificate.crt
、 private.key
到伺服器上,直接放到專案中方便存取的路徑即可。
scp certificate.crt root@0.0.0.0:~/{{ 專案路徑 }}/ssl/
scp private.key root@0.0.0.0:~/{{ 專案路徑 }}/ssl/
步驟 2: 透過 npm install https --save
安裝 https
套件
步驟 3: 打開 bin/www
,並且將檔案修改成以下(後方有完整的程式碼)

var fs = require('fs');
var app = require('../app');
var debug = require('debug')('website:server');
var http = require('http');
var https = require('https');
/**
* Get port from environment and store in Express.
*/
var privateKey = fs.readFileSync(__dirname + '/../ssl/private.key');
var certificate = fs.readFileSync(__dirname + '/../ssl/certificate.crt');
var credentials = { key: privateKey, cert: certificate };
var port = normalizePort(process.env.PORT || '443');
app.set('port', port);
/**
* Create HTTP server.
*/
var server = https.createServer(credentials, app);
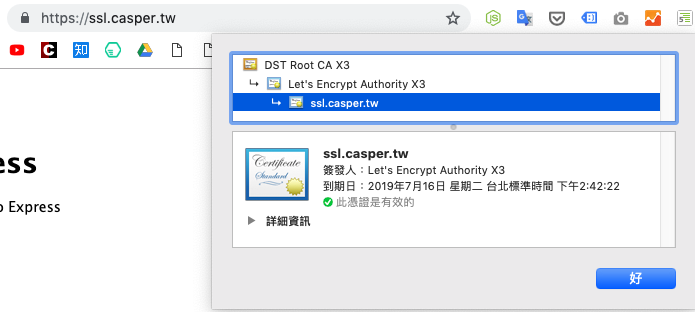
完成後就可以直接連線至該網址,加上憑證後預設也會自動連線至 443 port,所以就可以直接使用當時的網址連線即可。
簽核的認證範例:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 给Elasticsearch加上监控
- 给树莓派小车控制系统加上装甲
- 如何用捷径给 GIF 加上进度条
- 是否有可能,为AI加上安全锁?
- Python 如何给屏幕打印信息加上颜色
- Cocoa:给 NSTableView 加上右键菜单
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




