内容简介:简介 LTUI是一个基于lua的跨平台字符终端UI界面库。 主页 Github Gitee 此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端u...
简介
LTUI是一个基于 lua 的跨平台字符终端UI界面库。
此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端ui库。 而样式风格基本上完全参照的kconfig-frontends,当然用户也可以自己定制不同的ui风格。
最近将这套 ui 框架从 xmake 里面抽离了出来独立维护,欢迎有兴趣的同学试用,顺便给个 star 哈。
对了,这个框架在 windows 下 cmd 环境也是支持的。

安装
$ luarocks install ltui
编译
我们需要先安装跨平台构建工具:xmake
$ xmake
运行测试
$ xmake run test dialog $ xmake run test window $ xmake run test desktop $ xmake run test inputdialog $ xmake run test mconfdialog
或者
$ lua tests\dialog.lua $ lua tests\window.lua $ lua tests\desktop.lua $ lua tests\inputdialog.lua $ lua tests\mconfdialog.lua
或者
$ luajit tests\dialog.lua $ luajit tests\window.lua $ luajit tests\desktop.lua $ luajit tests\inputdialog.lua $ luajit tests\mconfdialog.lua
例子
应用程序
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()标签
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")按钮
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")输入框
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end组件
| 视图 | 对话框 | 其他 |
|---|---|---|
| view | dialog | event |
| panel | boxdialog | action |
| label | textdialog | canvas |
| button | inputdialog | curses |
| border | mconfdialog | program |
| window | choicedialog | application |
| menubar | point | |
| menuconf | rect | |
| textedit | object | |
| textarea | ||
| statusbar | ||
| choicebox | ||
| desktop |
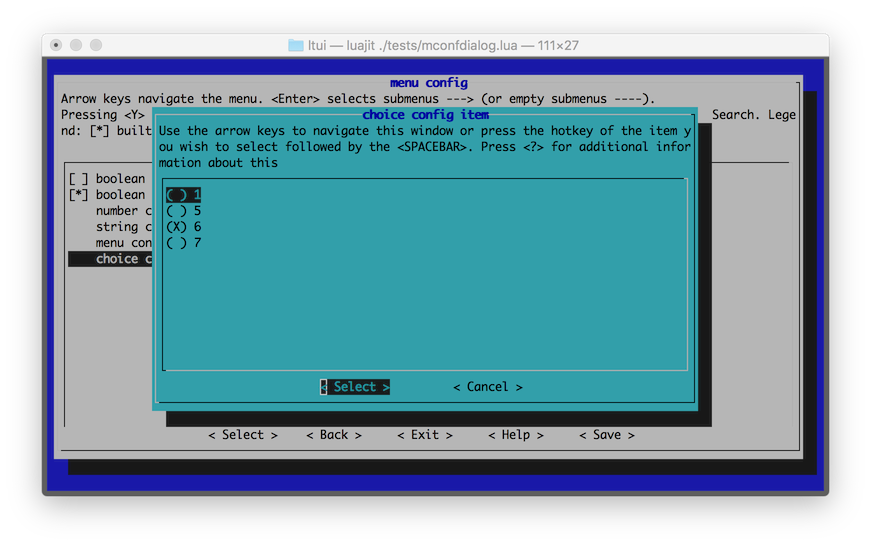
快照
菜单配置

输入框

文本区域

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- LTUI v1.1, 一个基于lua的跨平台字符终端UI界面库
- LTUI v1.7 发布,一个基于 Lua 的跨平台字符终端 UI 界面库
- LTUI v1.7 发布, 一个基于 Lua 的跨平台字符终端 UI 界面库
- LTUI v2.2 发布,一个基于 Lua 的跨平台字符终端 UI 界面库
- 终端依赖者福利:终端也能实现翻译功能了
- 程序员必备之终端模拟器,让你的终端世界多一抹“颜色”
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
学习JavaScript数据结构与算法(第2版)
[巴西] Loiane Groner / 邓 钢、孙晓博、吴 双、陈 迪、袁 源 / 人民邮电出版社 / 2017-9 / 49.00元
本书首先介绍了JavaScript 语言的基础知识以及ES6 和ES7 中引入的新功能,接下来讨论了数组、栈、队列、链表、集合、字典、散列表、树、图等数据结构,之后探讨了各种排序和搜索算法,包括冒泡排序、选择排序、插入排序、归并排序、快速排序、堆排序、计数排序、桶排序、基数排序、顺序搜索、二分搜索,然后介绍了动态规划和贪心算法等常用的高级算法以及函数式编程,最后还介绍了如何计算算法的复杂度。一起来看看 《学习JavaScript数据结构与算法(第2版)》 这本书的介绍吧!
HTML 编码/解码
HTML 编码/解码
UNIX 时间戳转换
UNIX 时间戳转换



