内容简介:在刚刚发布的 2018 JavaScript 现状调查报告中,可能有人注意到里面提到了一个新的 Headful Node 应用框架 —— Carlo 。Carlo 是 Google Labs 近日推出的一个开源项目,官方将其描述为 “ Node 应用 Web 渲染界面...
在刚刚发布的 2018 JavaScript 现状调查报告中,可能有人注意到里面提到了一个新的 Headful Node 应用框架 —— Carlo 。Carlo 是 Google Labs 近日推出的一个开源项目,官方将其描述为 “ Node 应用 Web 渲染界面”。
Carlo 为 Node 应用提供 Chrome 渲染功能,使用 Puppeteer 项目与本地安装的浏览器实例进行通信,并实现远程调用基础架构,以便在 Node 和 Chrome 之间进行通信。

不同于 Electron 和 NW.js ,Carlo 并不会尝试将特定版本的 Chrome 和 Node.js 打包在一起,而是依赖于用户电脑上已安装的任意版本的 Chrome ,该项目的动机之一是演示本地安装的浏览器如何与开箱即用的 Node 一起使用。此外,Carlo 会分离 Node v8 和 Chrome v8 引擎,提供可维护的 model ,能够独立更新底层组件。
Carlo 并不提供构建真正桌面应用的功能,像是修改应用图标或自定义菜单,Carlo 更专注于生产力和 Web/Node 的互操作性。不过,你也可以使用 pkg 将 Carlo 应用打包到可执行二进制文件中。
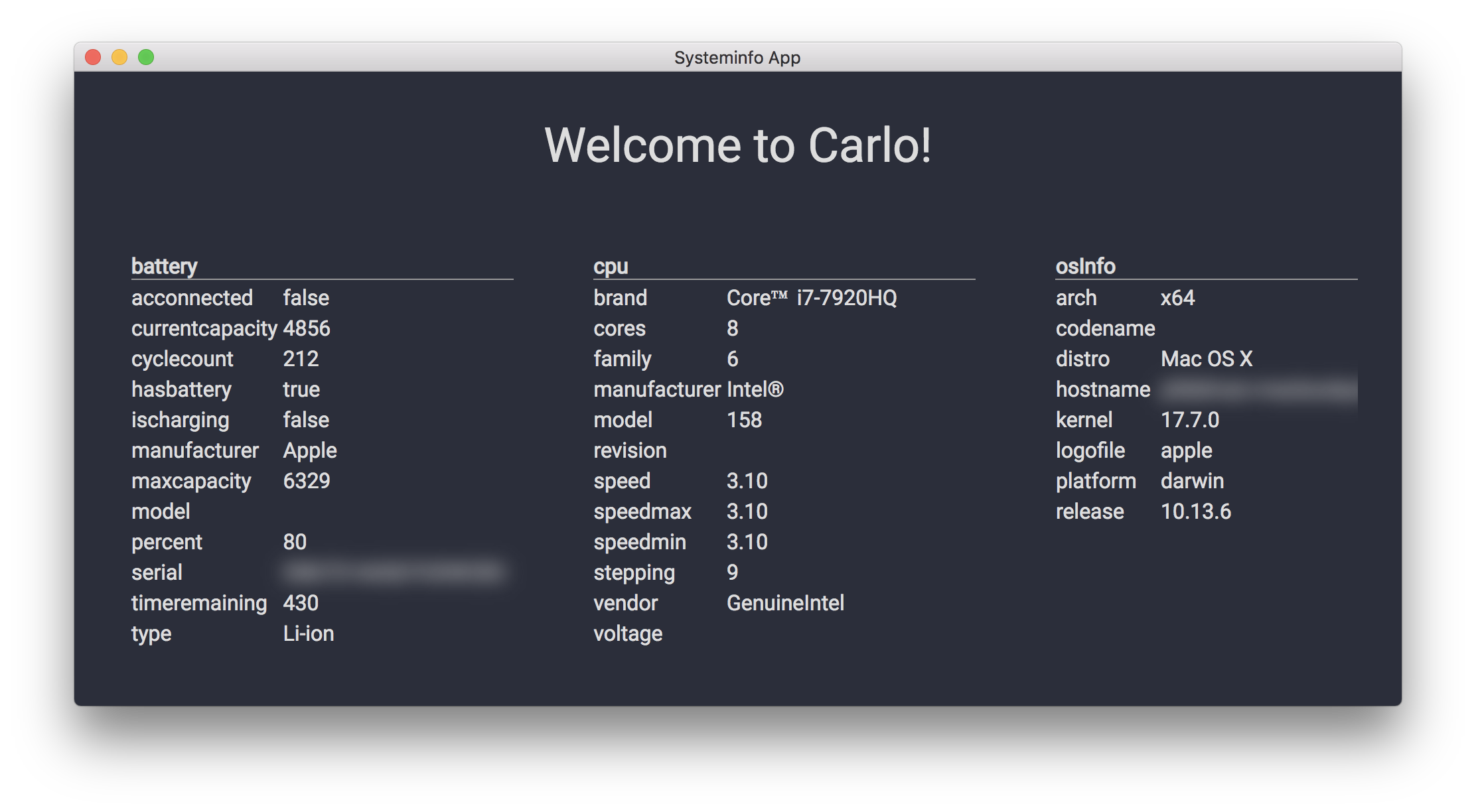
示例 - 显示本地环境
Save file as example.js
const carlo = require('carlo');
(async () => {
// Launch the browser.
const app = await carlo.launch();
// Terminate Node.js process on app window closing.
app.on('exit', () => process.exit());
// Tell carlo where your web files are located.
app.serveFolder(__dirname);
// Expose 'env' function in the web environment.
await app.exposeFunction('env', _ => process.env);
// Navigate to the main page of your app.
await app.load('example.html');
})();Save file as example.html
<script>
async function run() {
// Call the function that was exposed in Node.
const data = await env();
for (const type in data) {
const div = document.createElement('div');
div.textContent = `${type}: ${data[type]}`;
document.body.appendChild(div);
}
}
</script>
<body onload="run()">运行应用
node example.js
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- iOS界面渲染流程分析
- iOS 性能优化思路:界面离屏渲染、图层混色
- mlog-club 1.0.5 发布,使用 nuxt.js 渲染界面
- 美团开源Graver框架:用“雕刻”诠释iOS端UI界面的高效渲染
- CentOS 图形界面和字符界面切换
- GUI 界面如何设计?
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Docker开发指南
[英] Adrian Mouat / 黄彦邦 / 人民邮电出版社 / 2017-4 / 79.00元
Docker容器轻量和可移植的特性尤其适用于动态和分布式的环境,它的兴起给软件开发流程带来了一场革命。本书对Docker进行了全面讲解,包括开发、生产以至维护的整个软件生命周期,并对其中可能出现的一些问题进行了探讨,如软件版本差异、开发环境与生产环境的差异、系统安全问题,等等。一起来看看 《Docker开发指南》 这本书的介绍吧!




