内容简介:OpenCenter3.0开发者预览版正式发布。 注:开发者预览版是一个非正式版本,可以用于简单的开发,但是不建议用于正式项目中。后续可以通过合并代码方式进行升级。 OpenCenter,是一款开源的用户及后台管理系统,具...
OpenCenter3.0开发者预览版正式发布。
注:开发者预览版是一个非正式版本,可以用于简单的开发,但是不建议用于正式项目中。后续可以通过合并代码方式进行升级。
OpenCenter,是一款开源的用户及后台管理系统,具有开发速度快,开发成本低的优势。遵循ThinkPHP一致的开源协议,允许开发者二次开发之后以全新的产品形式再分发。
借助OpenCenter可以用于完成各类外包业务,而不需要缴纳版权费用。OC可以在短时间内开发出像OpenSNS、智果内容付费系统等应用产品。
与市面上常见的管理后台框架相比,OpenCenter有哪些优势?
1.采用了layuiAdmin的交互设计,并加以改造,力求更好的用户体验
2.采用了TP5.1框架,默认支持 php 7,带来性能的提升
3.由想天维护,且想天软件的商业产品也基于OC研发,开发过程中不定期更新
4.开源免费,不收取授权费用,且可以二次开发后再次以新产品的形态发布
5.融合了想天的产品设计理念,把最新的产品设计融合进去
6.文档齐全,开发过程中也会不断完善开发文档
这次3.0版本的推出有着很多改动和惊喜,今天我们主要谈谈以下几点:
一、全新的技术框架
3.0版本后端采用了最新的TP5.1框架,前端采用了Layui进行重写,一面极简,一面丰盈,简而全,带来双重体验。
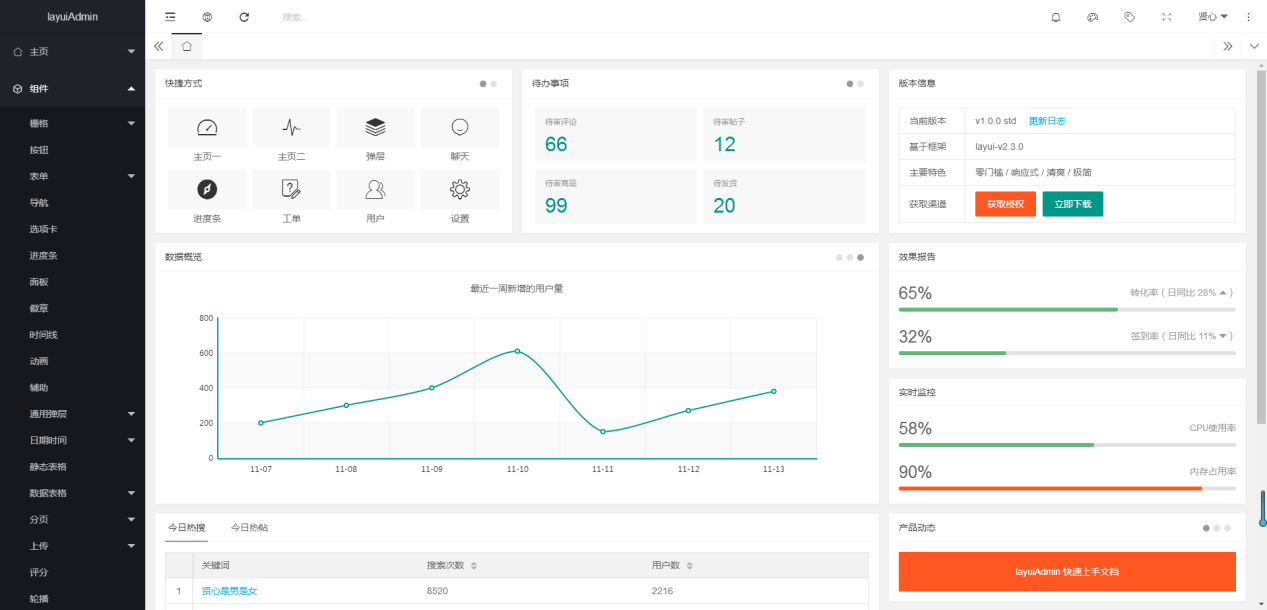
下图是Layer UI框架的Demo页面,对比目前的界面,更加的简洁精致,开源用户能更快速上手操作。

Layer UI框架的Demo页面

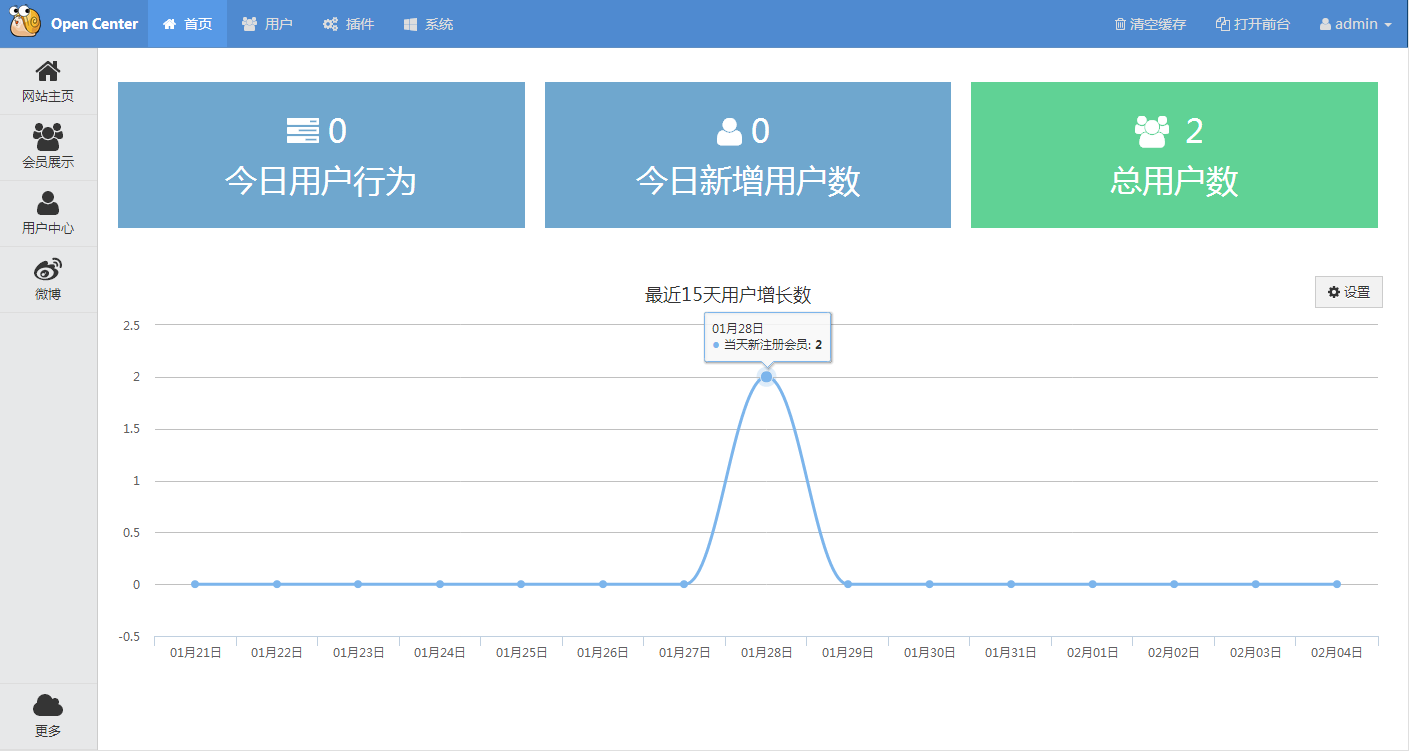
OpenCenter后台界面
二、强大的管理员管理机制
1.后台管理员的增删改查
2.基于authrule的权限树与后台菜单相互绑定机制
3.初具雏形的应用菜单管理机制
4.管理员操作日志
5.基于用户角色身份划分的管理菜单
三、简洁的用户管理机制:
由于OC是简单的后端管理机制,我们对用户这边的管理机制制定的相对较简单,并且这次没有提供前端的用户界面。后续会逐渐补充一些基于Vue的移动端例子。
四、用户机制实现情况:
1.基于authrule的权限
2.前端用户的行为限制,通过限制频率自动进行用户操作频率规范
3.积分类型管理,积分可以与用户行为进行绑定,可随用户行为发生而产生积分变动
五、其他一些公共的机制:
1.广告位的管理机制,开发者可以通过一条代码,快速在任意位置创建广告位,并进行文字、图片、多图、代码等形式的广告嵌入
2.简单粗暴的安装引导,填写信息快速部署
六、官方提供一个api接口的小Demo,完整的demo后续放出
一个简单的包含文章列表页和文章详情页的接口。
1.文章列表和单篇文章的获取接口
后续想天软件会继续完善OC的功能,敬请期待。
码云已经更新最新代码。欢迎各位高发际线的小哥哥们clone star watch 三连。
https://gitee.com/yhtt2020/OpenCenter
同时为了提高项目的活跃度,让更多的伙伴可以参与进来,想天这边特地开了一个微信群用于建议、bug反馈。
欢迎扫码加小番茄为好友,由小番茄邀请加入OpenCenter微信群。

此外您也可以在此找到OC相关的资料,目前还没有放进更多的信息,我们会随着开发进度公布更多的资料:
http://os.opensns.cn/forum/forum/12.htm
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 让开发者专注于应用开发,OpenCenter 3.0 开发者预览版发布
- GitHub 推出开发者赚钱新利器,100% 全给开发者!
- 6款支持敏捷开发的项目管理工具,助力开发者驶入开发快车道
- 移动开发者的后端开发入门体验
- 开发者聊《暗影格斗3》的开发和宣传过程
- WePY - 小程序敏捷开发实践丨掘金开发者大会
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
数据库索引设计与优化
【美】Tapio Lahdenmaki、【美】Michael Leach / 曹怡倩、赵建伟 / 电子工业出版社 / 2015-6 / 79.00元
《数据库索引设计与优化》提供了一种简单、高效、通用的关系型数据库索引设计方法。作者通过系统的讲解及大量的案例清晰地阐释了关系型数据库的访问路径选择原理,以及表和索引的扫描方式,详尽地讲解了如何快速地估算SQL 运行的CPU 时间及执行时间,帮助读者从原理上理解SQL、表及索引结构、访问方式等对关系型数据库造成的影响,并能够运用量化的方法进行判断和优化,指导关系型数据库的索引设计。 《数据库索......一起来看看 《数据库索引设计与优化》 这本书的介绍吧!
HTML 编码/解码
HTML 编码/解码
HEX HSV 转换工具
HEX HSV 互换工具



