内容简介:根据 Bugzilla 的信息显示,计划于 2019 年 1 月推出的 Firefox 65 将支持 WebP 格式的图片。WebP 是谷歌创建的专门用于互联网的图片格式。主流的浏览器中,Chrome 和 Opera 早已实现对 WebP 的支持,而微软在 10...
根据 Bugzilla 的信息显示,计划于 2019 年 1 月推出的 Firefox 65 将支持 WebP 格式的图片。WebP 是谷歌创建的专门用于互联网的图片格式。主流的浏览器中,Chrome 和 Opera 早已实现对 WebP 的支持,而微软在 10 月发布的 Windows 10 October 2018 Update 也已让 Edge 支持 WebP。因此,在目前的主流浏览器中,唯独苹果尚未公布让 Safari 支持 WebP 的计划。
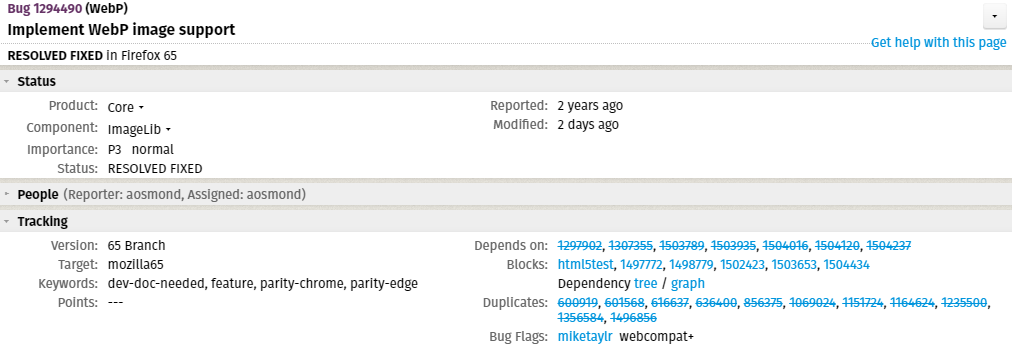
可能正是看到 Edge 也添加了对 WebP 格式图片的支持,Mozilla 觉得不支持该格式可能会使 Firefox 处于劣势,只得尽快实现这项功能。由下图我们可以看到,Firefox 其实早已在两年前就表示要添加对 WebP 格式图片的支持,但在接下来的两年里没有任何动静,直到现在才有了明确的支持时间。

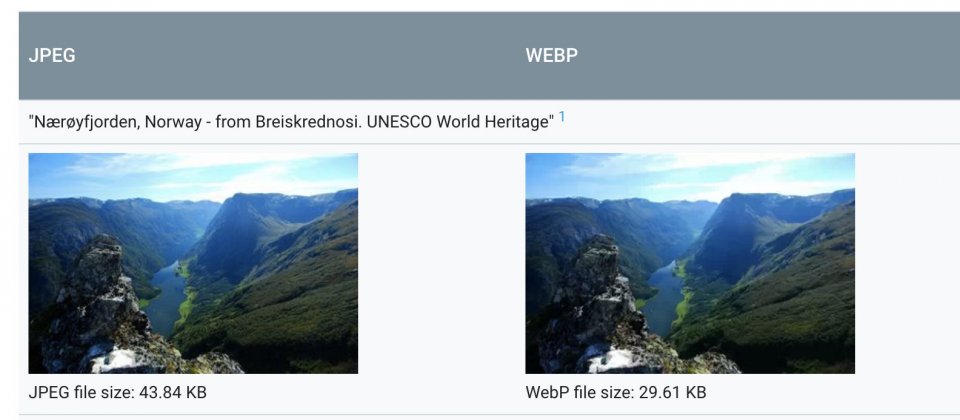
而 WebP 最为人熟知也是最突出的特性就是显著减小了图片的尺寸,从而降低了网络流量的负载。

目前可通过 Firefox Nightly 版本尝试这项新功能 ——

开启方法如下:
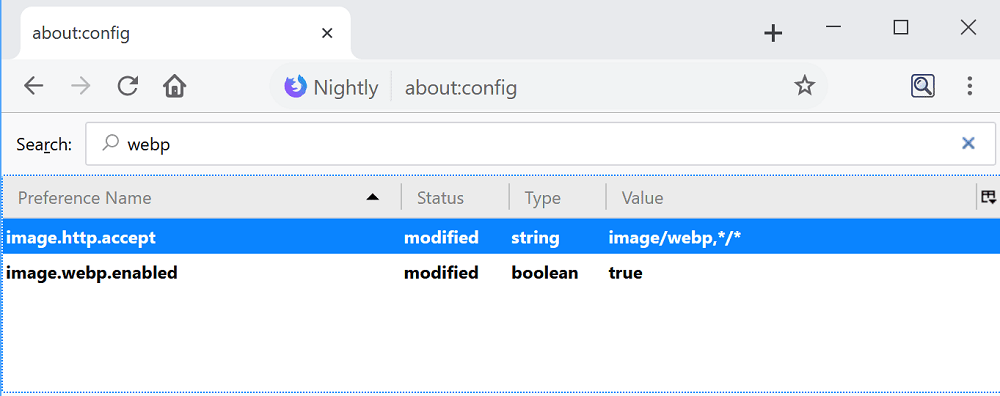
在 Firefox 地址栏中输入 about:config
搜索 image.webp.enabled 首选项
双击它将其设置为 True
搜索 image.http.accept 首选项
双击它并将其值更改为 image/webp,*/*
你可能需要重新启动浏览器
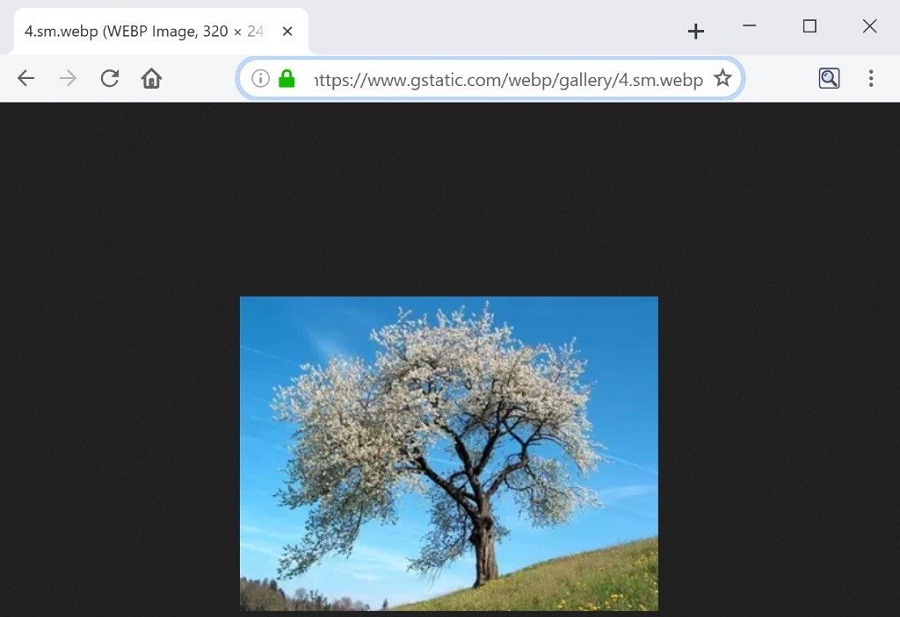
设置完成后,可访问谷歌提供的 WebP 图库,以判断浏览器是否支持 WebP。若不支持,图片不能成功显示。

迄今为止,谷歌对于推动 WebP 格式图片的普及似乎仍然不见成效,根据 W3Techs 数据统计,使用 WebP 格式图片的网站不到 0.1%,远不如 PNG、JPEG、GIF、SVG 及 BMP 等图片格式。
这次 Firefox 添加对 WebP 的支持能否显著推动 WebP 的普及?这还有待观察。你对 Mozilla 在 Firefox 中添加对 WebP 的支持又有什么样的看法呢?
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- TCP数据段格式+UDP数据段格式详解
- 解决从旧格式的 csproj 迁移到新格式的 csproj 格式 AssemblyInfo 文件值重复问题
- CSS——CSS 基本视觉格式化:① “块盒子”格式化
- CSS——CSS 基本视觉格式化:② “行内盒子”格式化
- Hadoop 文件格式
- Xpath语法格式总结
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
点击的奥秘:运用说服心理术提升在线影响力(全彩)
Nathalie Nahai(娜塔莉.纳海) / 陈旭 / 电子工业出版社 / 2014-9-1 / 75.00元
用户的每一次点击,不管是在虚拟商店购物,还是在浏览企业网站,或是漫无目的地把玩手机,都蕴藏着基于心理学的无穷奥秘。《点击的奥秘:运用说服心理术提升在线影响力》作者为全球知名的网络心理学家,其在《点击的奥秘:运用说服心理术提升在线影响力》中将心理学、神经科学及行为经济学巧妙地结合在一起,挖掘和提炼出一套行之有效的网络用户引导策略——既涵盖在线说服最新研究动向,也包括最前沿的科技成果,以及其他诸多惊人......一起来看看 《点击的奥秘:运用说服心理术提升在线影响力(全彩)》 这本书的介绍吧!
Base64 编码/解码
Base64 编码/解码
XML、JSON 在线转换
在线XML、JSON转换工具



