内容简介:Angular 的 Material Design 风格框架 material2 发布了 7.0.1 版本,这主要是一个 bug 修复版本: Bug 修复 autocomplete: not propagating same model value when reset while open (#13634) (2006144) button...
Angular 的 Material Design 风格框架 material2 发布了 7.0.1 版本,这主要是一个 bug 修复版本:
Bug 修复
autocomplete: not propagating same model value when reset while open (#13634) (2006144)
datepicker: don't allow clicks on disabled cells in year and multi-year views (#13448) (85741e0)
drag-drop: not picking up handle that isn't a direct descendant (#13360) (0f05d99)
drag-drop: preserve previous inline transform (#13529) (2a8da45)
drag-drop: use passive event listeners for start events (#13526) (5d5fba5)
expansion-panel: emitting events twice on some browsers (#13600) (85a3ae0)
form-field: native select options blending in with dropdown background on a dark theme (#13201) (b8a6294)
grid-list: unable to assign numeric zero as gutter size (#13652) (4ffcf74)
list: selection list moving focus when an option is destroyed (#13531) (2c4c5ba)
menu: closing parent overlay when pressing escape (#13442) (c3ae922)
menu: proper focus styling when opened by tap on a touch device (#13599) (c271167)
progress-bar: not taking current path after first initialization (#13628) (8e331a7)
radio: improved alignment for native validation messages (#13570) (dbf5164)
sidenav: opened and closed events emitting twice on IE and Edge (#13649) (5295e2f)
slider: update value on mousedown instead of click (#13020) (c995db7)
stepper: custom icons not centered inside circle (#12947) (45edf64)
stepper: emitting the animationDone event twice on some browsers (#13608) (a11ca21), closes #13600#13587
stepper: intl provider not being picked up in lazy-loaded modules (#12934) (00ce69b)
text-field: autosize textarea not resizing on minRows decrease (#13437) (8bae5b4)
性能改进
源码下载 https://github.com/angular/material2/releases/tag/7.0.1
Material Design for Angular 是 Angular 官方团队开发的基于最新版本 Angular 的 Material Design 风格的框架,可和 Nest.js 搭配使用做全栈开发。
针对 Angular 1 版本的实现 https://www.oschina.net/p/material-design-for-angularjs
Angular Material 目标是按照 Material Design 规范构建一组使用 Angular 和 TypeScript 构建的高质量 UI 组件。这些组件将作为如何按照最佳实践编写 Angular 代码的示例。
浏览器支持
支持所有主流浏览器的最新版本:Chrome (包括 Android, Firefox, Safari (包括 iOS)和 IE11 / Edge。
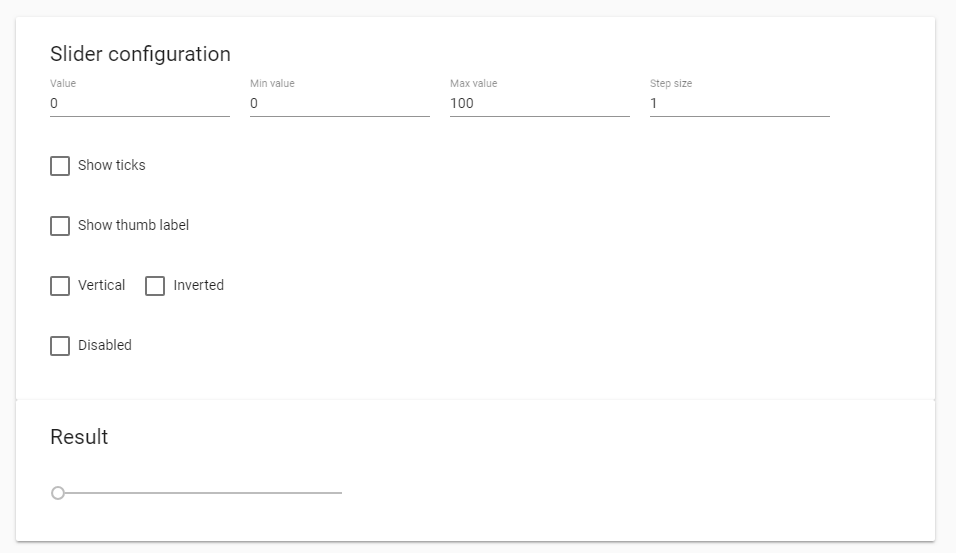
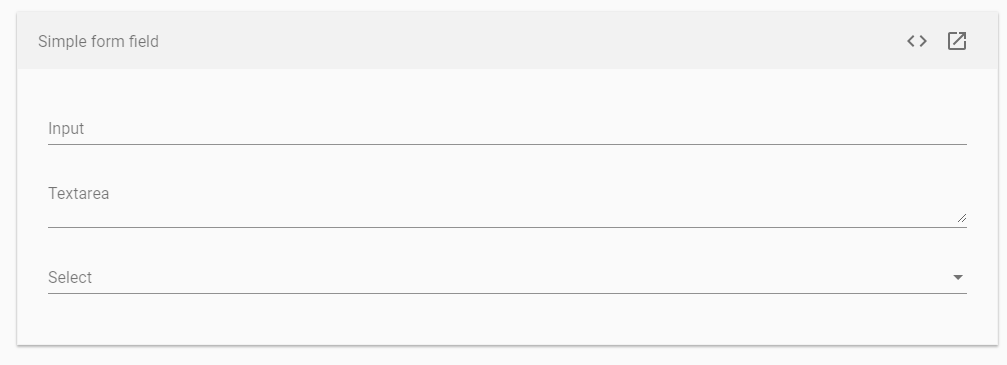
组件示例


【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《material2 发布 7.0.1,Angular 的 Material Design 风格框架》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 基于koa实现一个装饰器风格的框架
- Pytm:一款Python风格的威胁建模框架
- AWCP 1.3 新增 AdminLTE 框架风格,实现响应式设计
- Swagger 1.5.14 发布,RESTful 风格的 Web 服务框架
- Angular 的 Material Design 风格框架 material2 6.3.2
- material2 发布 7.0.1,Angular 的 Material Design 风格框架
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
WebKit技术内幕
朱永盛 / 电子工业出版社 / 2014-6 / 79.00元
《WebKit技术内幕》从炙手可热的HTML5 的基础知识入手,重点阐述目前应用最广的渲染引擎项目——WebKit。不仅着眼于系统描述WebKit 内部渲染HTML 网页的原理,并基于Chromium 的实现,阐明渲染引擎如何高效地利用硬件和最新技术,而且试图通过对原理的剖析,向读者传授实现高性能Web 前端开发所需的宝贵经验。 《WebKit技术内幕》首先从总体上描述WebKit 架构和组......一起来看看 《WebKit技术内幕》 这本书的介绍吧!




