内容简介:Verge3D 2.8 for blender 这个Verge3D版本适用于Blender和3ds Max。版本2.8带来了拼图编辑器的重大改进,WordPress插件的更新,对自定义拆分节点的支持以及几个新的Cycles节点和升级的代码示例。 拼图 得益于我们...
Verge3D 2.8 for blender
这个Verge3D版本适用于Blender和3ds Max。版本2.8带来了拼图编辑器的重大改进,WordPress插件的更新,对自定义拆分节点的支持以及几个新的Cycles节点和升级的代码示例。
拼图
得益于我们尊重社区的反馈,拼图编辑器现在可以添加更多用标签表示的工作区。选项卡将允许更好地组织您的有时过于臃肿的拼图场景。

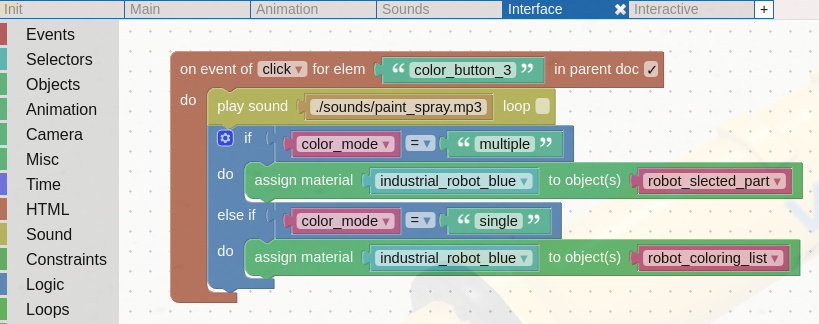
拼图编辑器中的选项卡使工业机器人演示更容易理解。
您现在可以创建和删除自定义命名选项卡,并在其中添加拼图。要将一组拼图从一个选项卡移动到另一个选项卡,只需先使用Ctrl-X剪切它,切换到另一个选项卡并使用Ctrl-V粘贴。函数和变量设置为全局,这意味着它们可以跨选项卡访问/调用。
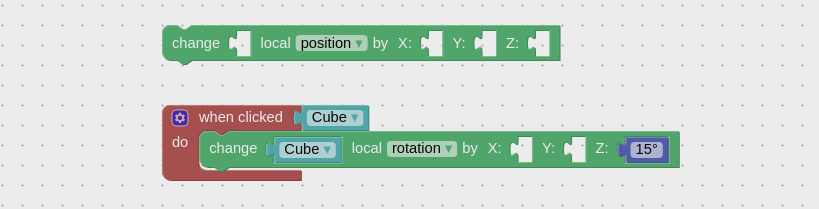
我们引入了一种新的local transform拼图,可以在其局部空间而不是在世界空间中移动,旋转或缩放对象。

Local transform拼图
HTML event 拼图的下拉列表中添加了一些其他事件,尤其是处理触摸屏手势的事件。
还有一些与拼图相关的错误修复:
拼图编辑器现在可以在Microsoft Edge浏览器中正常工作。
when clicked拼图现在适用于移位和缩放过的画布/容器。
修复了when hovered 拼图,当鼠标光标悬停在一组对象上时,现在可以正确触发的回调插槽。
WordPress
Verge3D插件经过WordPress开发人员的验证,被授权包含在官方WordPress插件目录中。

对于2.8版本,我们还修复了社区帮助我们揭示的几个问题:
修复了当项目文件夹中存在多个.html文件时WordPress插件中的错误。
uploads目录与代码分开,以允许正确的插件更新。
根据与WordPress开发人员的讨论,修复了一些潜在的安全漏洞。
更多改进:
现在,即使缺少某些纹理,Verge3D应用程序也会加载,这使得它们更具容错能力。
现在,当几何体遮挡时,注释会消失。
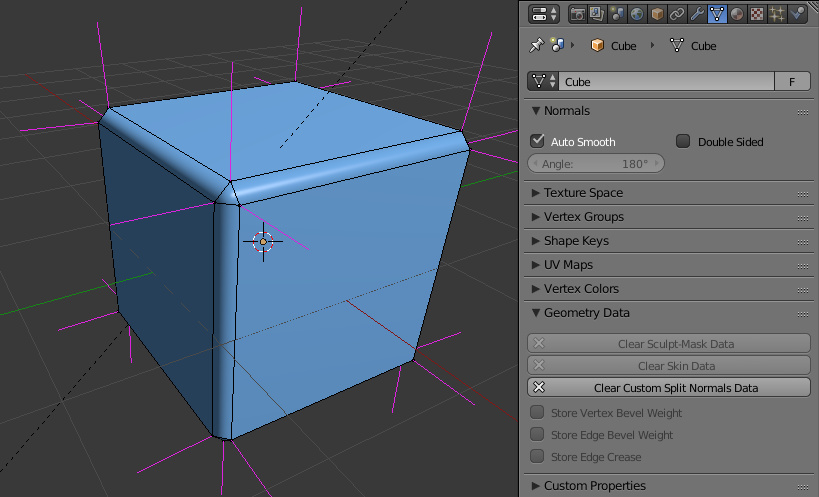
[仅限Blender]现在可以导出 Custom split normals。编辑法线允许艺术家一次性创建质量更好,装载更紧凑的几何体。

Custom split normals允许更好和更优化的几何体。
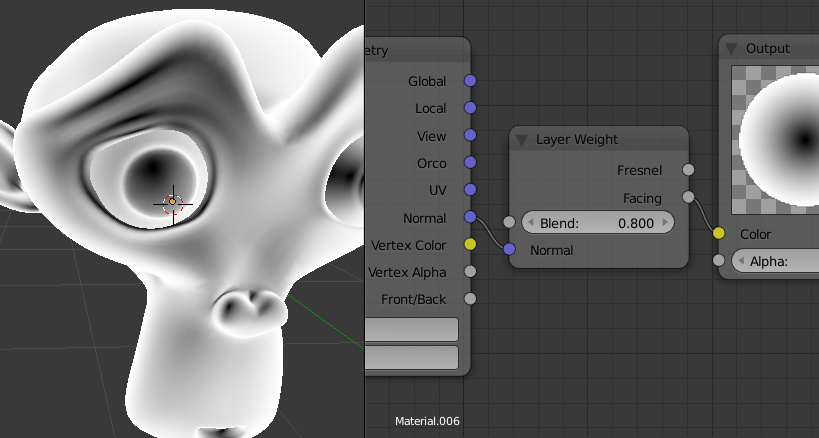
[仅限Blender]现在支持Cycles和Blender内置的Layer Weight节点,可用于创建类似Fresnel的效果。

Cycles的透明材质现在与渲染一致。

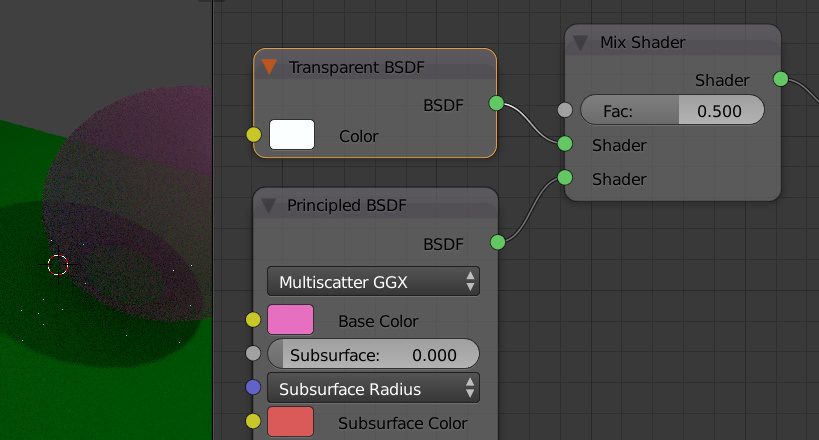
透明度BSDF Cycles节点与“混合着色器”节点一起使用。
重新安排了App Manager的布局 – 现在有一个单独的部分用于管理Verge3D Network上的目录。
代码示例和文档
我们从Three.js移植的300多个即用型Verge3D示例已从Verge3D发行版(其大小减小100Mb)中移出并部署在Verge3D CDN上。每个示例都提供了一个按钮,用于查看在Github上发布的源代码。在App Manager和用户手册中更新了示例的链接。
Verge3D用户手册更加适合移动设备。我们通过删除冗余的HTML元素和JavaScript处理来大大提高了性能。最后,它应该由Google和其他搜索引擎检索到,以便您轻松找到所需的信息。
另外,请查看Verge3D用户手册编程部分的更新:
注释 – 链接。
节点材质API,包括有关如何更改材质颜色,值和纹理的信息 – 链接。
BUG修复
修复了在iframe中运行时特定于iOS的错误,在手机方向更改后以及DOM内容更改后调整宽度不正确。
[仅限Blender]修复了重新加载F8后脚本崩溃的问题。
[仅限Blender]修复了具有多个骨骼修改器的对象没有导出骨架时的错误。
[仅限Blender]修复导出位置动画时其任何通道为空的崩溃。
[仅限Blender]修复由于n-gons三角测量错误导出复杂几何体时丢失的三角形。
最后
自上一版本发布以来,我们在博客上写了一些文章/教程,您可能也会感兴趣:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- 测试框架原理,构建成功的基石
- Golang构建简单web框架
- [译] 构建微服务的十大 Go 框架/库
- 【02-中间件】构建go web框架
- asp.net mvc构建自己的源码框架
- 前端下半场:构建跨框架的 UI 库
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




