内容简介:Jquery就是1个js文件,只不过它对JS进行了简化。Jquery由美国人John Resig在2006年创建。
一、JQuery3.3.1
1、概述
简介 :jquery是一个优秀的javascript的轻量级框架,兼容css3和各大浏览器,提供了dom、events、animate、ajax等简易的操作。并且 jquery的插件非常丰富,大多数功能都有相应的插件解决方案。
Jquery就是1个js文件,只不过它对JS进行了简化。
Jquery由美国人John Resig在2006年创建。
官网: http://jquery.com/
分为1.X、2.X、3.X三个大版本,提供的方法基本一致,只不过2.X 3.X不再兼容IE 6、7、8之类的低版本浏览器。
宗旨:Write less, do more. 写得少,做得多。
特性: jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
引入:
<script src="jquery-3.3.1.min.js></script> 该标签如果用来引包,里面不允许写任何js语句!
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
alert("hello world.");
</script>
注:使用jQuery要先引入包、jquery-3.3.1.min.js去注释、缩短了变量等长度、比较小、所以引用这个min.js包
2、入口函数
$() 或 jQuery() 称之为jq选择器环境,在里面加上引号填写相关选择器即可,就可以获取匹配的元素。
js:window.onload=function(...){}
jq:$(document).ready(function(){...});
$(function(){...});
1. 两者功能都一致,都可以让获取元素的行为发生在渲染元素之后; 2. JS入口只允许存在一个,书写多个的话,后面的会覆盖前面的; 3. JQ入口允许存在多个,且并行存在,都会生效; 4. JS入口需要等待页面上所有资源加载完毕,而JQ入口只需要等待页面上标签渲染完毕即可,JQ入口速度更快。
演示:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// JS 页面加载完成
window.onload = function () {
alert("test1");
}
window.onload = function () {
alert("test2");
}
// $ 符号就是 jquery 的简写方式.
// 复杂书写 :
$(document).ready(function () {
alert("test3");
});
// 简化书写
$(function () {
alert("test4");
})
</script>


3、事件
js:js对象.onclick = function(){...}
jq:jquery对象.click(function(){...})
注意:jq中的事件类型统一不要加on
演示:
js代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// 注意 : JS 的代码都是写在 = 后面. jquery 的代码基本上都是写在 () 里面.
// jquery 入口函数 :
$(function () {
// JS 代码 :
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("按钮被点击了...");
}
});
</script>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// 注意 : JS 的代码都是写在 = 后面. jquery 的代码基本上都是写在 () 里面.
// jquery 入口函数 :
jQuery(function () {
// jquery 代码 :
$("#btn").click(function () {
alert("按钮被点击了...");
});
});
</script>
<input type="button" value="按钮" id = "btn"/>

4、整体操作
1、在jq里面,通过$()返回的数组,允许开发者整体操纵 2、选择数组中的其中一个元素:js对象[下标] jq对象.eq(下标)
html代码:
<body> <input type="button" value="按钮1111" /> <input type="button" value="按钮2222" /> </body>
js代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// jquery 入口函数 :
$(function () {
// JS 代码为两个按钮绑定事件 (JS代码不可以进行整体绑定)
// JS 中 document.getElementsByTagName 该方法返回的是一个数组, 只能取出对应的元素才可以绑定.
var inputs = document.getElementsByTagName("input");
inputs[0].onclick = function () {
alert("按钮1111被点击了...");
}
inputs[1].onclick = function () {
alert("按钮2222被点击了...");
}
});
</script>
jQuery代码:
A、JQuery整体操作绑定
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// jquery 入口函数 :
$(function () {
// jquery 书写 :
$("input").click(function () {
alert("按钮被点击了...");
});
});
</script>

B、单个标签实现事件绑定
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// jquery 入口函数 :
$(function () {
// jquery 书写 :
$("input").eq(0).click(function () {
alert("按钮1111被点击了...");
});
$("input").eq(1).click(function () {
alert("按钮2222被点击了...");
});
});
</script>

5、对象互转
说明:
jquery本质上虽然也是js,但是使用jquery的属性和方法必须保证对象是通过jquery的方式获取的,使用js获取的对象是js对象,使用jquery方式获取的对象是jquery对象。如果想交替使用,那么必须对象互转。
格式:
js对象转换成jq对象:$(js对象) jq对象转换成js对象:jq对象[索引] 或 jq对象.get(索引)
演示:
html代码:
<body>
<input type="button" value="按钮" id="btn" />
</body>
js转jQuery对象
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// jquery 入口函数 :
$(function () {
// JS 对象转 jquery 对象
var btn = document.getElementById("btn");
// JS 对象调用 jquery 的方法. (行不通)
/*btn.click(function () {
alert("按钮被点击了...");
});*/
// 需求 : 将 JS 对象转成 jquery 对象. 给点钱就行了.
$(btn).click(function () {
alert("按钮被点击了...");
});
});
</script>
jQuery转js对象
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// jquery 入口函数 :
$(function () {
// jquery 对象 转 JS 对象
/*$("#btn").onclick = function () {
alert("按钮被点击了...");
}*/
:jq对象[索引] 或 jq对象.get(索引)
// 方式一 : [下标]
/*$("#btn")[0].onclick = function () {
alert("按钮被点击了...");
}*/
// 方式二 : get(下标)
$("#btn").get(0).onclick = function () {
alert("按钮被点击了...");
}
});
</script>

6、控制css
6.1、单属性访问:
jq对象.css('width');
6.2、单属性修改:
jq对象.css('width','100px');
6.3、多属性修改:
jq对象.css({'width':'100px','height':'100px'});
可一次修改多个css属性
演示:
html代码:
<body>
<div id="box"></div>
</body>
js代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// JS 控制样式 : style
var box = document.getElementById("box");
box.style.width = "100px";
box.style.height = "100px";
box.style.backgroundColor = "pink";
});
</script>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// jquery 控制样式 : css
$("#box").css({
width: "100px",
height: "100px",
backgroundColor: "skyblue"
});
// 单个属性 :
$("#box").css("backgroundColor", "red");
});
</script>

7、控制标签属性
7.1、单属性访问:
jq对象.attr('class');
7.2、单属性修改:
jq对象.attr('class ','myClass');
7.3、多属性修改:
jq对象.attr({'class':'myClass','id':'myId'});
可一次修改多个attr属性
演示:
html代码:
<body>
<div id="box" class="test" title="bbb"></div>
</body>
js代码:浏览器F12/开发者模式查看
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 修改 box 标签的class 与 title 属性数值
var box = document.getElementById("box");
box.className = "bbb";
box.title = "这里什么都没有";
});
</script>

jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 修改 box 标签的class 与 title 属性数值
$("#box").attr("class", "aaa");
$("#box").attr("title", "这里什么都没有");
});
</script>

7.4、删除属性:
jq对象.removeAttr('class ');
演示:
html代码:
<body>
<input type="checkbox" id="ck">
<input type="button" value="Click" id="btn">
</body>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 点击按钮, 删除 checkbox 标签的 id 属性
$("#btn").click(function () {
$("#ck").removeAttr("id");
});
});
</script>

注意:
获取属性我们也可以使用prop(),他跟attr()是互补的,一般来说,我们都是使用attr()来获取标签属性,但是有的时候也会有获取不到的情况,这个时候可以使用prop()的形式来获取,比如表单元素的checked属性。
jq对象.prop();
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用 prop() ,其他的使用 attr()
演示:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 点击click按钮, 查看 checkbox 选项框的 checked 属性数值
$("#btn").click(function () {
// attr 可以获取属性, 但是 `选项框` 的 checked 属性还是获取不到.
var result = $("#ck").attr("checked");
alert("result = " + result);
// prop 属性的缩写.
result = $("#ck").prop("checked");
alert("result = " + result);
});
});
</script>


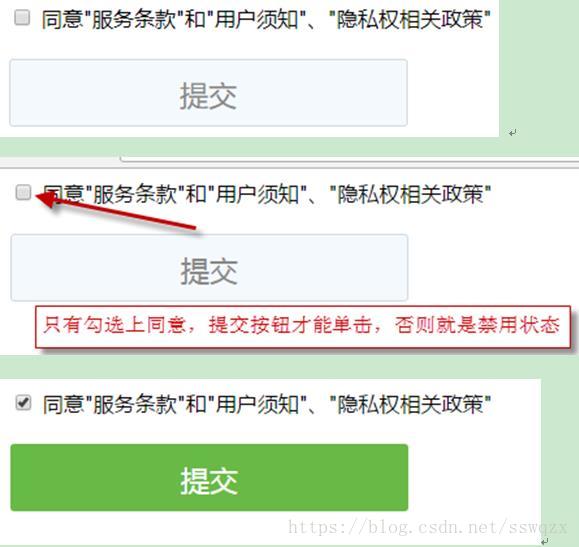
8、案例一:是否接受协议
图片演示如下:

8.1、说明:
按钮的本身是disabled禁用的状态 当复选框被勾选上的时候,按钮变成启用的状态,其次样式产生了变化 按钮样式的变化都已经通过特定的class名字书写好样式了,只要对按钮的class名字进行修改即可
8.2、演示:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*input 标签中包含 submit 的类名*/
input.submit {
background: #69b946;
display: inline-block;
height: 52px;
width: 306px;
text-align: center;
cursor: pointer;
font: 22px/52px "微软雅黑";
color: #fff;
border-radius: 3px;
border-style: solid;
border-width: 1px;
border-color: transparent;
}
input.disabled {
background: #f4f9fd;
color: #888;
cursor: default;
border-color: #d0dae3;
cursor: default;
outline: none;
}
</style>
</head>
<body>
<form action="https://www.baidu.com">
<input id="kuang" type="checkbox" />
<label for="kuang">同意"服务条款"和"用户须知"、"隐私权相关政策"</label>
<br />
<br />
<input type="submit" disabled="disabled" class="submit disabled" id="btn" />
</form>
</body>
</html>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 1. 获取 `选项框`, 并绑定单击事件
$("#kuang").click(function () {
// 2. 获取 `选项框` 的状态
// var checked = $("#kuang").attr("checked"); 行不通
var checked = $("#kuang").prop("checked");
// alert("checked = " + checked);
// 3. 判断
if (checked == true) {
// 修改 btn 提交按钮的 `属性值`
$("#btn").attr({
"disabled" : false,
class: "submit"
});
} else {
$("#btn").attr({
"disabled" : true,
class: "submit disabled"
});
}
});
})
</script>
9、val()函数
针对表单元素的value属性的值,在jq里面单独封装了一个方法,本身使用attr()也是不能正确获取的。
格式:
jq对象.val();
注意:val()函数有参时,修改value值;无参时,返回value值。
演示:
html代码:
<body>
<input type="text" id="text" value="请输入内容..." />
<input type="button" value="Click" id="btn" />
</body>
js代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 点击 btn 按钮, 获取 text 文本框中的 value 值.
// JS 方式 :
var btn = document.getElementById("btn");
var text = document.getElementById("text");
btn.onclick = function () {
var value = text.value;
alert("value = " + value);
}
});
</script>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 点击 btn 按钮, 获取 text 文本框中的 value 值.
// jquery 获取属性
$("#btn").click(function () {
// 方式一 : attr 行不通
var value = $("#text").attr("value");
alert(value);
// 方式二 : prop 保险,安全
value = $("#text").prop("value");
alert(value);
// 方式三 : val();
value = $("#text").val();
alert(value);
});
});
</script>

10、案例二:线上搜索框
10.1、说明:
1. 当文本输入框获取焦点的时候,里面默认的文字清空,当失去焦点的时候,里面的文字又会回来。 2. 当里面有用户输入的内容的时候,获取焦点不能清空文字。失去焦点也不可以还原文字。
10.2、演示:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
border: 0;
list-style: none;
}
.box {
height: 40px;
width: 258px;
margin: 100px auto 0;
}
.box input {
float: left;
width: 210px;
padding-left: 6px;
height: 40px;
background: url(../img/left.jpg);
color: #ccc;
}
.box button {
float: right;
width: 42px;
height: 40px;
background: url(../img/right.jpg);
}
</style>
</head>
<body>
<div class="box">
<input type="text" value="请输入文字..." />
<button></button>
</div>
</body>
</html>
jQuery实现方式一:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 为 input 标签绑定 focus 聚焦事件
$("input").focus(function () {
// 1. 获取 input 标签的 value 值
var value = $("input").val();
// alert(value);
// 2. 判断
if (value == "请输入文字...") {
// 3. 清空文字, 并同时设置样式
$("input").val("").css("color", "black");
}
});
// 需求 : 为 input 标签绑定 blur 聚焦事件
$("input").blur(function () {
if ($("input").val() == "") {
$("input").val("请输入文字...").css("color", "gray");
}
});
})
</script>
jquery实现方式二:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 需求 : 为 input 标签绑定 focus 聚焦和离焦事件
$("input").focus(function () {
// 1. 获取 input 标签的 value 值
var value = $("input").val();
// alert(value);
// 2. 判断
if (value == "请输入文字...") {
// 3. 清空文字, 并同时设置样式
$("input").val("").css("color", "black");
}
}).blur(function () {
if ($("input").val() == "") {
$("input").val("请输入文字...").css("color", "gray");
}
});
})
</script>

11、控制标签内容
jq对象.html(); 括号里面写参数,代表修改,不写代表获取。
演示:
<body>
<div id="box"></div>
</body>
js代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 1. 获取 box 容器
document.getElementById("box").innerHTML = "<h1>你好, JS.</h1>";
})
</script>
JQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 1. 获取 box 容器
$("#box").html("<h1>你好, 世界!</h1>");
})
</script>
12、控制class
Jq对象.addClass() 添加类 Jq对象.removeClass() 删除类 Jq对象.hasClass() 判断是否有类 Jq对象.toggleClass() 切换类
演示:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.box{
width: 200px;
height: 200px;
background: pink;
}
.bgcolor{
background: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
<input type="button" value="新增class" />
<input type="button" value="移除class" />
<input type="button" value="切换class" />
<input type="button" value="判断是否有class" />
</body>
</html>
jQuery代码:
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
var inputs = $("input");
// 添加 class
inputs.eq(0).click(function () {
$(".box").addClass("bgcolor");
});
// 移除 class
inputs.eq(1).click(function () {
$(".box").removeClass("bgcolor");
});
// 切换 class
inputs.eq(2).click(function () {
$(".box").toggleClass("bgcolor");
});
// 判断是否存在 class
inputs.eq(3).click(function () {
var result = $(".box").hasClass("bgcolor");
alert("result = " + result);
});
});
</script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 【每日笔记】【Go学习笔记】2019-01-04 Codis笔记
- 【每日笔记】【Go学习笔记】2019-01-02 Codis笔记
- 【每日笔记】【Go学习笔记】2019-01-07 Codis笔记
- Golang学习笔记-调度器学习
- Vue学习笔记(二)------axios学习
- 算法/NLP/深度学习/机器学习面试笔记
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
那些让文案绝望的文案
小马宋 / 北京联合出版公司 / 2015-10 / 45
什么文案60年前就在使用互联网思维? 什么文案让一辆小车在崇尚大车的国度畅销不衰? 什么文案让做文案的人产生“既生瑜何生亮”的绝望? 没错,它是甲壳虫。 远在上世纪五六十年代,这些文案让这辆不起眼的小车畅销不衰。 它的文案风趣而又言之凿凿,它的文案机智而又无可辩驳。 它充满自黑精神,善于借势时事热点,懂得乖巧卖萌,也是天生的段子手。 为了让国内读者一睹这一......一起来看看 《那些让文案绝望的文案》 这本书的介绍吧!
JS 压缩/解压工具
在线压缩/解压 JS 代码
html转js在线工具
html转js在线工具




