内容简介:Angular 的 Material Design 风格框架 material2 发布了 7.0.0-beta.2 版本,此版本包含许多更改,以使组件更符合 2018 Material Design 的更新。 如果要覆盖默认样式,可能会需要对它们进行调整。 Bug 修复 card...
Angular 的 Material Design 风格框架 material2 发布了 7.0.0-beta.2 版本,此版本包含许多更改,以使组件更符合 2018 Material Design 的更新。 如果要覆盖默认样式,可能会需要对它们进行调整。
Bug 修复
checkbox, slide-toggle: no margin if content is projected (#12973) (4636a98), closes #4720
chips: arrow keys resetting focus to first chip (#12987) (959c827)
expansion: MatExpansionHeader transition animations (#13088) (4a96539), closes #11990 #11990 #11990#11990 #11990 #11990 #11990 #11990
form-field: Make labels show while printing (#12766) (e88271a)
table: incorrect padding and text alignment in rtl (#12280) (2b89342), closes #12276
功能特性
button: align with 2018 material design spec (#13083) (79801e0), closes #12537 #13011
card: align with 2018 material design spec (#12731) (484dc8b)
checkbox: align with 2018 material design spec (#12493) (95acccc)
chips: align with 2018 material design spec (#12838) (3cc9c67)
dialog: align with 2018 material design spec (#12705) (00b7233)
elevation: move elevation rules into theme stylesheets (#11344) (9c075f5), closes #11343
此外还包含破坏性的变更,查看发布说明以了解更多。
Material Design for Angular 是 Angular 官方团队开发的基于最新版本 Angular 的 Material Design 风格的框架,可和 Nest.js 搭配使用做全栈开发。
针对 Angular 1 版本的实现 https://www.oschina.net/p/material-design-for-angularjs
Angular Material 目标是按照 Material Design 规范构建一组使用 Angular 和 TypeScript 构建的高质量 UI 组件。这些组件将作为如何按照最佳实践编写 Angular 代码的示例。
浏览器支持
支持所有主流浏览器的最新版本:Chrome (包括 Android, Firefox, Safari (包括 iOS)和 IE11 / Edge。
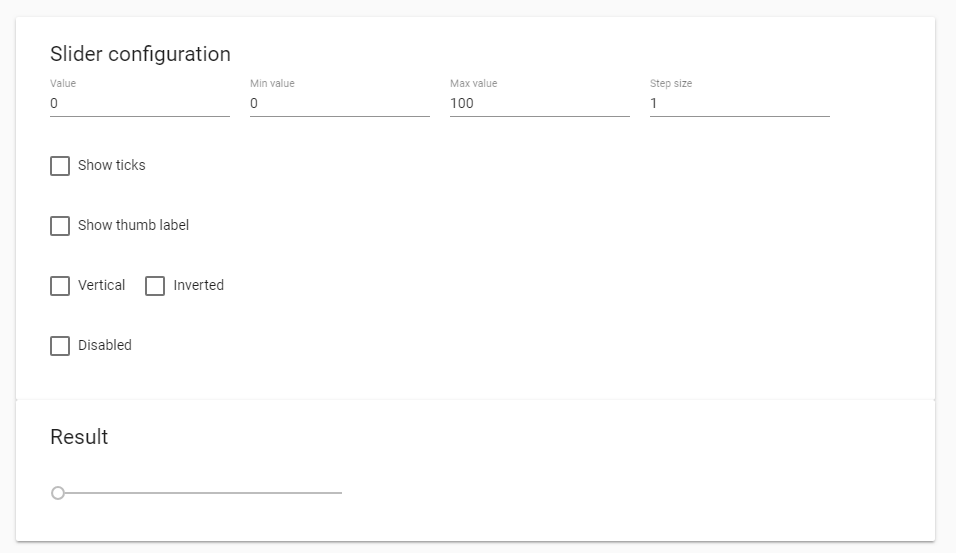
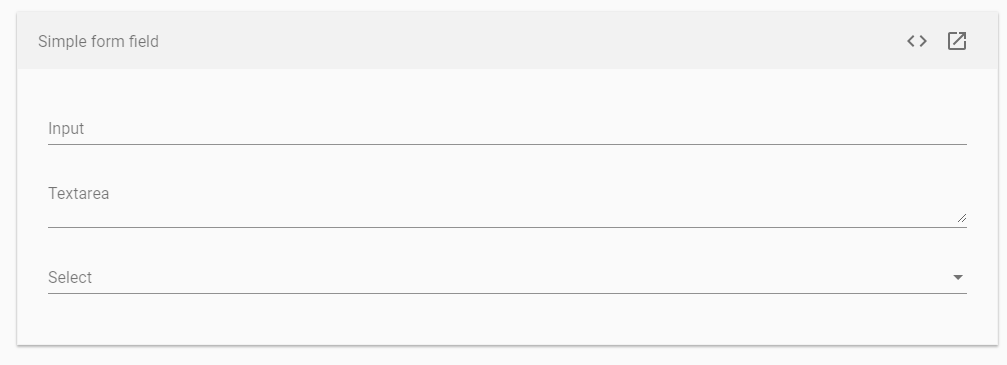
组件示例


【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- 基于koa实现一个装饰器风格的框架
- Pytm:一款Python风格的威胁建模框架
- AWCP 1.3 新增 AdminLTE 框架风格,实现响应式设计
- Swagger 1.5.14 发布,RESTful 风格的 Web 服务框架
- Angular 的 Material Design 风格框架 material2 6.3.2
- material2 发布 7.0.1,Angular 的 Material Design 风格框架
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
数据挖掘中的新方法:支持向量机
邓乃扬、田英杰 / 科学出版社 / 2004-6-10 / 53.00元
支持向量机是数据挖掘中的一个新方法。支持向量机能非常成功地处理回归问题(时间序列分析)和模式识别(分类问题、判别分析)等诸多问题,并可推广于预测和综合评价等领域,因此可应用于理科、工科和管理等多种学科。目前国际上支持向量机在理论研究和实际应用两方面都正处于飞速发展阶段。希望本书能促进它在我国的普及与提高。 本书对象既包括关心理论的研究工作者,也包括关心应用的实际工作者。对于有关领域的具有高等......一起来看看 《数据挖掘中的新方法:支持向量机》 这本书的介绍吧!




