内容简介:之前做手机号扫描,更换了很多方案,过程中的笔记都在这篇文章里,有兴趣可以看看Ocr使用流程:这里把算法整理了一下,封装了一个library(含Demo),地址:
之前做手机号扫描,更换了很多方案,过程中的笔记都在这篇文章里,有兴趣可以看看
Ocr使用流程: http://blog.csdn.net/mr_sk/article/details/72877492
这里把算法整理了一下,封装了一个library(含Demo),地址: https://github.com/SiKang123/ImgTranslator
如果需要自己更改算法,可以直接改这个demo : https://github.com/SiKang123/ocrTest
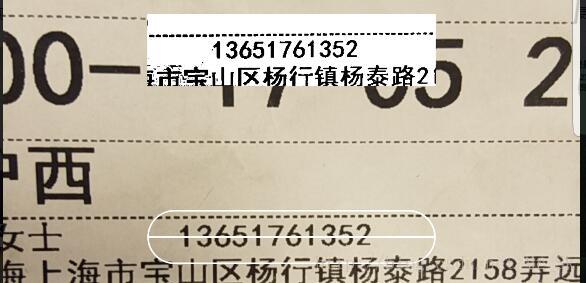
这个算法主要针对下图中这种独立存在的一串手机号的识别,如果是 ” 手机号:13651761352 “
这种字符串,会直接被过滤算法过滤掉,因为在捕捉字符的过程中,会捕捉到至少14位字符,不符合手机号的11位特征,这种过滤条件,可以在Demo中自行调整
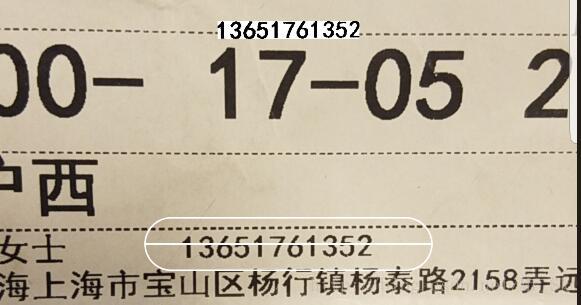
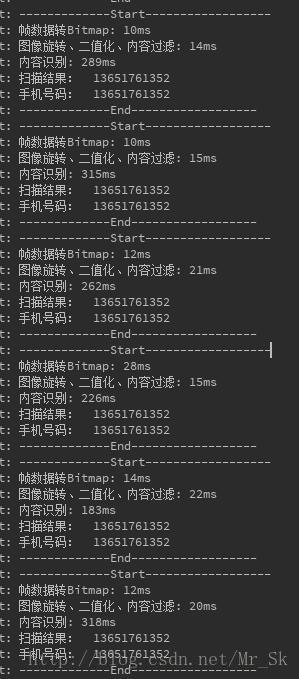
Demo截图:
图一

图二

图三

图四

图五

图一:是扫描线没有对准手机号码,未捕捉到手机号的状态,这种状态下,每一帧都会在10-30ms之内被确定扫描线没有对准一个> 手机号而被过滤掉,不交给tess-two解析,直接放弃这一帧数据
图二:是扫描线对准了手机号,经过过滤算法后,捕捉到一个包含11位字符的蚊子块,基本确认存在手机号
图三:是 图二 状态下的识别结果
图四:是被水印干扰的手机号所得到的二值化图片
图五:是清除水印后取到的手机号区域(只适用于图五这种文字底部的干扰)
使用方法
在project 的build.gradle中添加
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
在module的build.gradle中添加
dependencies {
compile 'com.github.SiKang123:ImgTranslator:lastVersion'
}
在Application中初始化
ImageTranslator.getInstance().init(ApplicationContext);
传入需要识别的图片
Bitmap bmp=需要识别的图片,在扫描识别的场景中,就是相机预览图中取出的扫描区域;
Translator translator = new PhoneNumberTranslator();
//开始识别
ImageTranslator.getInstance().translate(translator, rotateToDegrees(bmp, 90), new ImageTranslator.TesseractCallback() {
@Override
public void onResult(String result) {
Log.d("scantest", "扫描结果: " + result);
}
@Override
public void onFail(String reason) {
Log.d("scantest", "解析失败: " + reason);
}
});
代码提交
这种方法还可以针对 身份证扫描、邮箱扫描、银行卡号 等做相应的识别算法,如果有感兴趣的朋友愿意分享自己的算法,非常欢迎提交代码,提交代码格式如下:
以手机号识别为例,我创建了一个PhoneNumberTranslator类 假如你想实现一个邮箱扫描:
1、实现一个算法类,继承Translator,实现如下三个抽象方法
public class EmailTranslator extends Translator{
/**
* 你使用的字库名字
*/
@Override
public String initLanguage() {
return "email";
}
/**
* @params 从相机预览图中传入的 扫描区域Bitmap
* 在这里实现你对图片中的email的过滤、捕捉等处理,然后返回捕捉到的email区域bitmap
* 如果可以断定图片中没有email,return null即可
*/
@Override
public Bitmap catchText(Bitmap bitmap) {
return emailBitmap;
}
/**
* 对于扫描结果的筛选
* 如果catchText() 捕捉到了email,那么这个包含email的Bitmap会交由 tess-two识别,最终的识别结果,会用正则公式来筛选需要的内容
* 比如这里返回了一个email的正则表达式,最终会将识别结果中的所有email返回,如果不需要筛选,这里return "" 即可
*/
@Override
public String filterRule() {
return "^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$";
}
}
2、提交你的字库
将你使用的字库文件提交到 https://github.com/SiKang123/tessdata ,比如这里用的是email字库,那么就将email.traineddata 文件,提交到这个地址
3、提交你的代码,我测试后,上线代码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- JavaScript 手机号正则表达式写法
- 批量生成MySQL不重复手机号大表
- 小程序登录及用户信息和手机号的获取
- Android 2018最新手机号验证正则表达式方法
- Android 2018最新手机号验证正则表达式方法
- 巡云轻论坛系统 5.0 发布,增加手机号注册功能
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




