内容简介:Kotlin 1.2.70 已发布,这是 Kotlin 1.2 的一个新的 bug 修复和工具更新版本。包括: Kotlin/JS 增量编译改进 Kotlin/JS 增量编译得到了极大的改进。根据新的项目结构,这可以将开发速度提高 7 倍甚至更多。此外,...
Kotlin 1.2.70 已发布,这是 Kotlin 1.2 的一个新的 bug 修复和 工具 更新版本。包括:
Kotlin/JS 增量编译改进
Kotlin/JS 增量编译得到了极大的改进。根据新的项目结构,这可以将开发速度提高 7 倍甚至更多。此外,Kotlin/JS Gradle builds 现在支持跨模块增量编译。
需注意的是,增量编译支持目前仍处于实验阶段,默认禁用,体验前需手动启用:
在 Gradle 项目中,添加
kotlin.incremental.js=true到gradle.properties或local.properties在使用 IntelliJ IDEA 构建的项目中,转到 Settings | Build, Execution, Deployment | Compiler| Kotlin Compiler | Kotlin to JavaScript 并检查 Enable incremental compilation (experimental) 。
多平台项目更新
kotlin-stdlib-common 引入了许多新的特定于平台(platform-specific)的注释:
@JsName,@JvmOverloads,@JvmStatic,@JvmName,@JvmMultifileClass,@JvmField,@JvmSuppressWildcards,@JvmWildcard,@Volatile,@Transient,@Strictfp, 和@Synchronized
IntelliJ IDEA 支持改进
快速修复改进
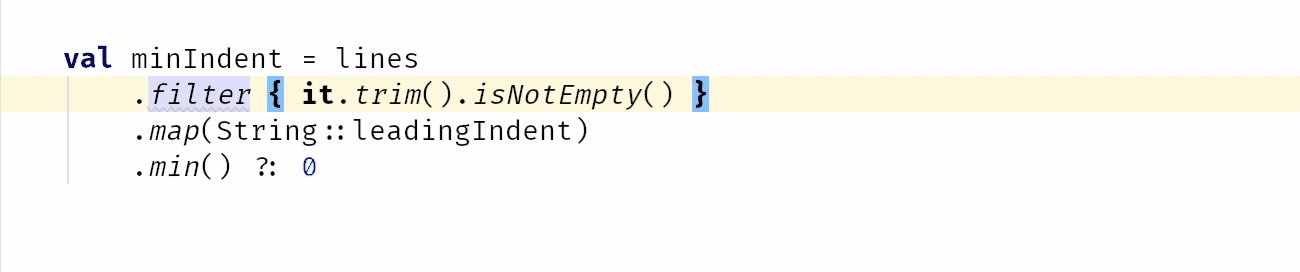
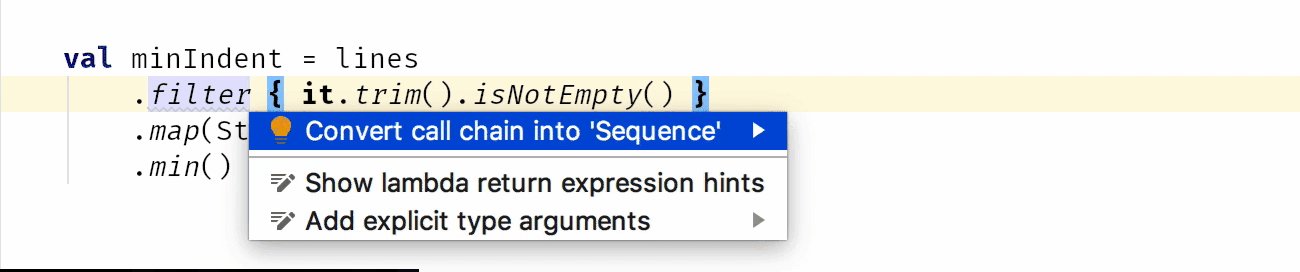
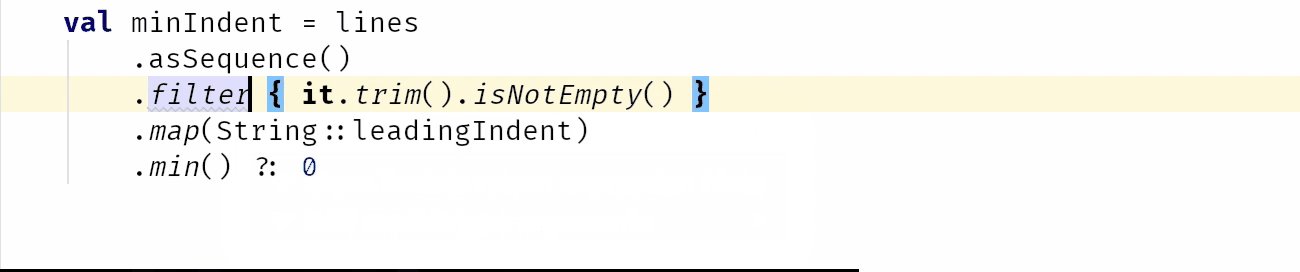
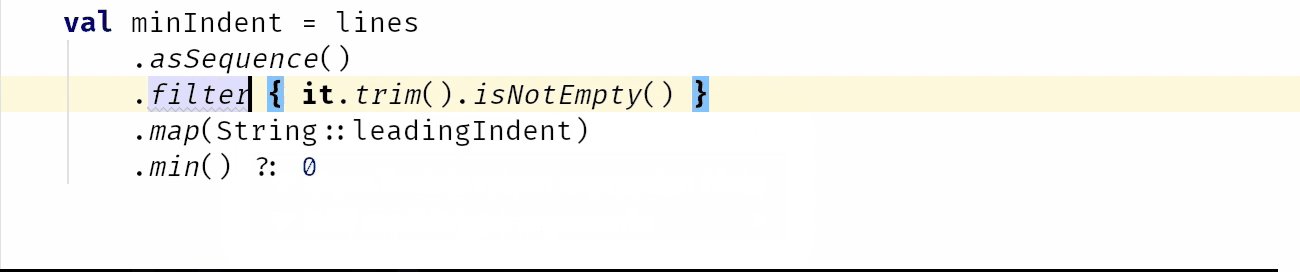
There’s a new inspection with a quick fix for converting a non-lazy collection transformations chain into a sequence equivalent. Using sequences helps avoid unnecessary temporary allocations overhead and, may significantly improve performance of complex processing pipelines:

IntelliJ IDEA 插件的其他改进
Intentions to replace an
ifnull-check with?.letand the other way aroundInspection to detect unnecessary
withcallsIntention to convert a property getter to initializer
Inspection and quickfix to replace
assertTrue(a == b)withassertEquals(a, b)“Redundant return label” inspection
Quick-fix for default parameter value removal
“
forEachparameter unused” inspectionLots of bug fixes and performance improvements
更多详情可查阅发行说明:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- gulp4增量编译
- 有赞 Android 编译进阶之路 —— 增量编译提效方案Savitar
- Unity引擎iOS增量编译方法解析
- Kotlin 1.1.60 发布,开始支持增量编译
- Rust 1.52.1 发布,默认禁用增量编译
- 关于IL2CPP在Xcode下增量编译
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
写给大家看的设计书(第4版)
Robin Williams / 苏金国、李盼 / 人民邮电出版社 / 2016-1 / 59.00元
畅销设计入门书最新版,让每个人都能成为设计师 在这个创意无处不在的时代,越来越多的人成为设计师。简历、论文、PPT、个人主页、博客、活动海报、给客人的邮件、名片……,处处都在考验你的设计能力。 美术功课不好?没有艺术细胞?毫无设计经验? 没关系!在设计大师RobinWilliams看来,设计其实很简单。在这部畅销全球多年、影响了一代设计师的经典著作中,RobinWilliams将......一起来看看 《写给大家看的设计书(第4版)》 这本书的介绍吧!




