内容简介:1 单页面应用单页面应用:指的是一种类似原生客户端软件更流畅的用户体验的页面。在单页面应用中,所有的资源(HTML、Javascript、CSS)都是按需动态加载到页面中,且不需要服务端控制页面的转向。2 响应式设计
一 现代Web应用的特点
1 单页面应用
单页面应用:指的是一种类似原生客户端软件更流畅的用户体验的页面。在单页面应用中,所有的资源(HTML、Javascript、CSS)都是按需动态加载到页面中,且不需要服务端控制页面的转向。
2 响应式设计
响应式设计:指的是不同的设备(电脑、平板、手机)访问相同的页面的时候,得到不同的页面视图,而得到的页面视图是适应当前屏幕的。当然就算在电脑上,我们通过拖动浏览器窗口的大小,也能得到合适的视图。
3 数据导向
数据导向是针对页面导向而言的,页面上的数据获得是通过消费后台REST服务来实现的,而不是通过服务器渲染动态页面(如JSP)来实现的,一般数据交换使用JSON。
二 什么是Bootstrap
Bootstrap官方定义:Bootstrap是响应式开发和移动优先的Web应用的最流行的HTML、CSS、JavaSciprit框架。
Bootstrap实现了只使用一套代码就可以在不同设备显示你想要的视图的功能。
Bootstrap还为我们提供了大量美观的HTML元素前端组件和jQuery。
三 下载并应用Bootstrap
下载地址: https://getbootstrap.com/docs/3.3/getting-started/

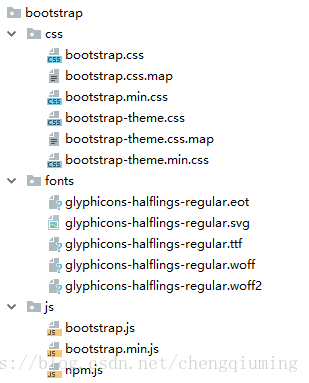
下载后解密目录结构如下:

最简单的Bootstrap页面模板如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上面3个meta标签必须是head的头三个标签,其余的head内标签在此3个之后 -->
<title>Bootstrap 基本模板</title>
<!-- Bootstrap的CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 用来让IE 8 支持HTML5 元素和媒体查询 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery是Boorstrap脚本插件必需的-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
四 CSS支持
Bootstrap的CSS样式为基础的HTML元素提供了美观的样式,此为还提供了一个高级的网格系统用来做页面布局。
1 网格布局
在Bootstrap里,行使用样式row,列使用col-md-数字,此数字范围为1~12,所有列加起来的和也是12,代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<!-- 上面两句为HTML5的doctype -->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上面3个meta标签必须是head的头三个标签,其余的head内标签在此3个之后The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap基本模板</title>
<!-- Bootstrap的CSS -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js用来让IE8支持HTML5元素和媒体查询 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好, Bootstrap!</h1>
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<!-- jQuery是Bootstrap脚本插件必须的 -->
<script src="js/jquery.min.js"></script>
<!-- 包含所有编译的插件 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
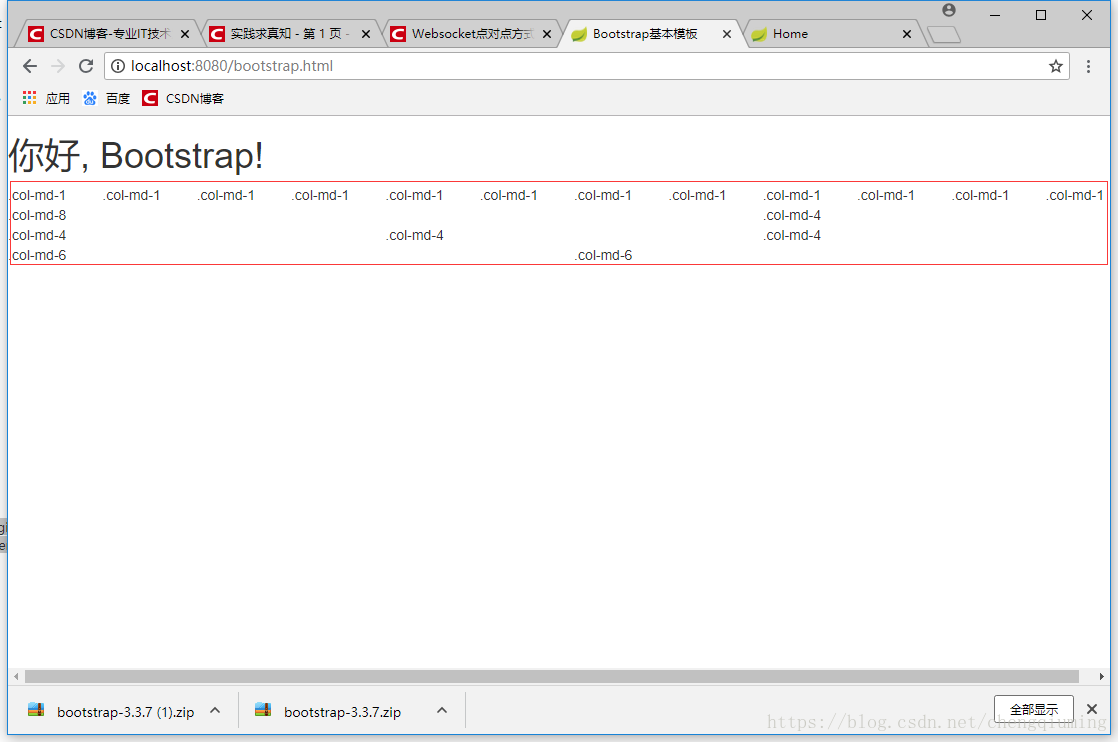
页面显示效果:

2 html元素
Bootstrap为html元素提供了大量的样式,如表单元素、按钮、图标等。
参考: https://getbootstrap.com/docs/3.3/css/
五 页面组件支持
Bootstrap为我们提供了大量的页面组件,包括字体图标、下拉框、导航条、进度条、缩略图。
参考: https://getbootstrap.com/docs/3.3/components/
六 Javascript支持
Bootstrap为我们提供了大量的JavaScript插件,包含模式对话框、标签页、提示、警告等。
参考:
以上所述就是小编给大家介绍的《基于Bootstrap的现代Web应用》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 袜子商店应用:一个云原生参照应用
- Android 应用中跳转到应用市场评分
- 授之以渔-运维平台应用模块一(应用树篇)
- OAM(开放应用模型)——定义云原生应用标准的野望
- ChromeOS 终端应用程序暗示其即将支持 Linux 应用
- Android应用之间数据的交互(一)获取系统应用的数据
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
程序设计语言理论基础
米切尔 / 电子工业出版社 / 2006-11 / 68.00元
本书提出了一个框架,用于分析程序设计语言的语法、操作和语义性质,该框架基于称为类型化λ演算的数学系统。λ演算的主要特色是对于函数和其他可计算的值的一种记法,以及一个等式逻辑和用于表达式求值的一组规则。本书中最简单的系统是称为泛代数的一个等式系统,它可以用来公理化和分析通常用于程序设计的许多数据类型。可作为理论计算机科学、软件系统和数学专业的大学本科高年级或者研究生初始学习阶段的教材,同时也适合用于......一起来看看 《程序设计语言理论基础》 这本书的介绍吧!




