内容简介:Twitter 宣布已经开始测试 Twitter.com 全新设计的界面。据释,Twitter 目前已向部分桌面端用户展示了新的用户界面,希望能够提升加载速度,并对最近增加的书签功能、省流量模式和夜间模式提供支持。 Twitter 测试...
Twitter 宣布已经开始测试 Twitter.com 全新设计的界面。据释,Twitter 目前已向部分桌面端用户展示了新的用户界面,希望能够提升加载速度,并对最近增加的书签功能、省流量模式和夜间模式提供支持。



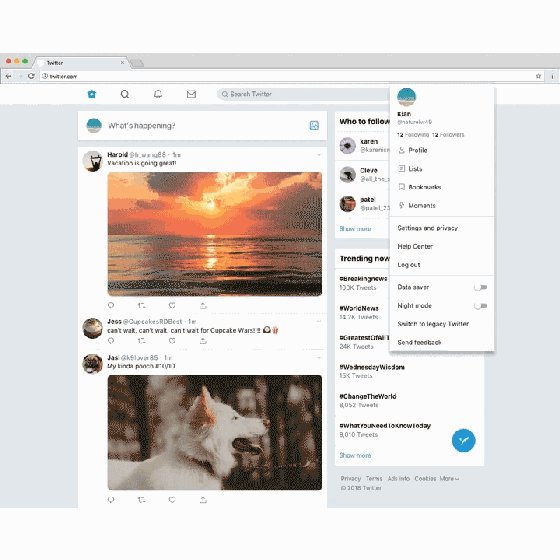
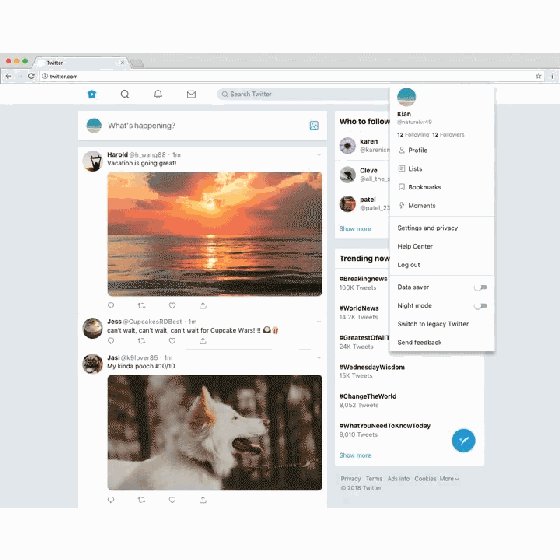
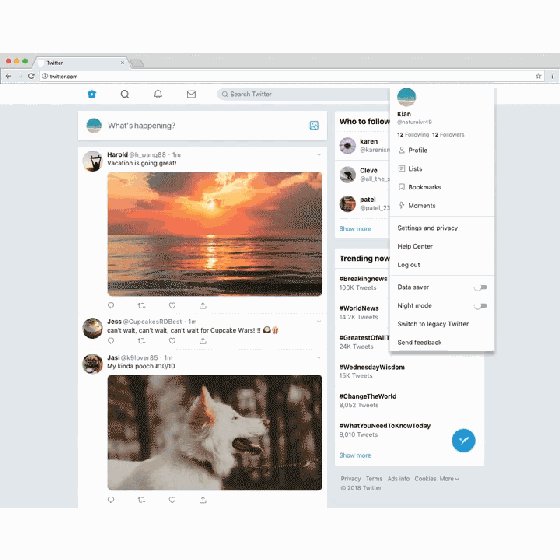
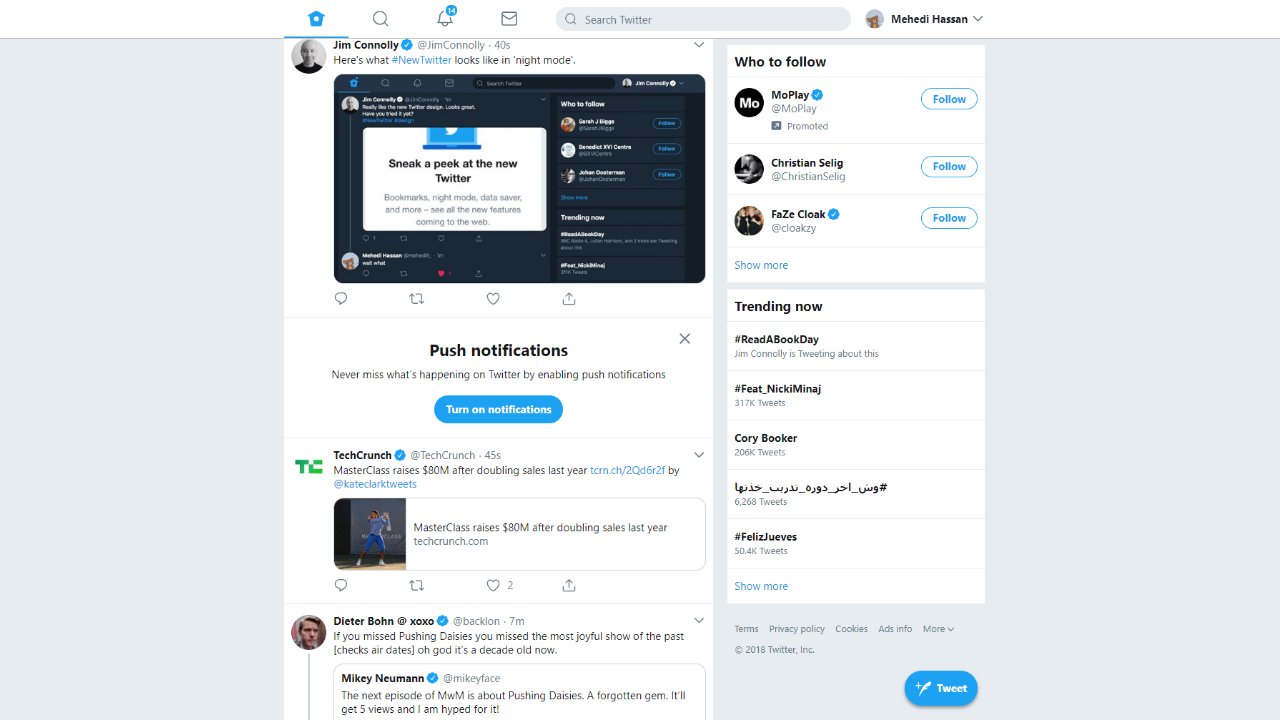
Twitter 测试中的改版后界面
这些参与测试的用户都是随机选择出来的,Twitter 希望通过这种方式测试界面效果,并向用户征求反馈。
新界面与旧界面并没有太大差异,但组织方式有所区别,用两栏布局取代目前的三栏布局,但整体使用感受仍然与之前非常相似。
不过真正特别的不在于界面本身,而在于它所采用的技术 —— PWA。业界通常将 PWA 称作“渐进式增强 Web 应用程序”(Progressive Web Apps,PWA)。PWA 是基于一些现代浏览器功能开发的网页应用,可以提供与传统应用更加相似的体验。例如,PWA 可以支持离线运行,还可以整合通知等平台功能,甚至能够固定在应用启动栏或主屏上,提供类似于真实应用的效果,而不仅仅是一个网页。
这项技术其实并不新颖。之前已经在 mobile.twitter.com 上使用过,另外还曾用于 Windows 10 应用、“智能手机”平台 KaiOS 以及最近发布的精简版 Android 应用上。这也是为什么目前新版 Twitter 界面配有省流量模式的原因,它的目的就是让那些宽带够不发达或设备不够先进的用户使用。而这也是上文提到的“渐近式增强”的一种体现 —— 随着设备以及网络环境的“提升”而渐进地提供更好的体验和更多的功能。
这个移动网站或许是新一代网页应用 PWA 最突出的实例。PWS 的概念于2015年由谷歌提出和设计(但在这之前这个创意最早却是来源于初代 iPhone 系统的 Safari 上)。自那以后,谷歌和微软一直都在推广这个概念来缩小网页应用和原生应用之间的差距。如果设计得当,PWA 可以提供原生应用的很多优质功能,例如推送通知、离线运行和主屏图标,而且可以随时使用最新代码,而且能够分享配有超链接的内容。
Twitter 悄然开发 PWA 已经有几个月的时间。而将部分桌面用户转向该代码可以说是 PWA 迄今为止最大引人关注的使用方式。
从长期来看,广泛采用 PWA 技术意味着史蒂夫·乔布斯对智能手机应用的设想有望实现,他希望不再需要 SDK 或新的开发 工具 和语言,只要借助网页技术就能开发出与原生应用媲美的网页应用。
参考:新浪科技
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《Twitter 新版网页端界面开启小范围测试:采用 PWA 技术》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Unix/Linux编程实践教程
Bruce Molay、杨宗源、黄海涛 / 杨宗源、黄海涛 / 清华大学出版社 / 2004-10-1 / 56.00元
操作系统是计算机最重要的系统软件。Unix操作系统历经了几十年,至今仍是主流的操作系统。本书通过解释Unix的工作原理,循序渐进地讲解实现Unix中系统命令的方法,让读者理解并逐步精通Unix系统编程,进而具有编制Unix应用程序的能力。书中采用启发式、举一反三、图示讲解等多种方法讲授,语言生动、结构合理、易于理解。每一章后均附有大量的习题和编程练习,以供参考。 本书适合作为高等院校计算机及......一起来看看 《Unix/Linux编程实践教程》 这本书的介绍吧!
XML、JSON 在线转换
在线XML、JSON转换工具
html转js在线工具
html转js在线工具



