内容简介:漂亮的实力派 Ant Design Pro 2.0 正式发布 1.0 发布之后,Ant Design Pro 受到了业界广泛关注和使用,GitHub 上 star 数一路增长到 11,686 个,在蚂蚁金服内部也落地数百个中后台应用。 在这 8 个月内,2.0 研发...
漂亮的实力派 Ant Design Pro 2.0 正式发布
1.0 发布之后,Ant Design Pro 受到了业界广泛关注和使用,GitHub 上 star 数一路增长到 11,686 个,在蚂蚁金服内部也落地数百个中后台应用。 在这 8 个月内,2.0 研发计划也在持续进行中,在给 V2 版本发起过 PR 的 38 位贡献者帮助下,经历了 600 个 commit,一次整体架构升级后,我们带来了全新的 Ant Design Pro 2.0。在这个版本中我们带来了四个全新的页面、多种布局方式来丰富 pro 的使用场景、脚手架从 roadhog 切换到了 umi2,并且加入了一个炫酷的设置抽屉。预览界面参见 https://preview.pro.ant.design 。
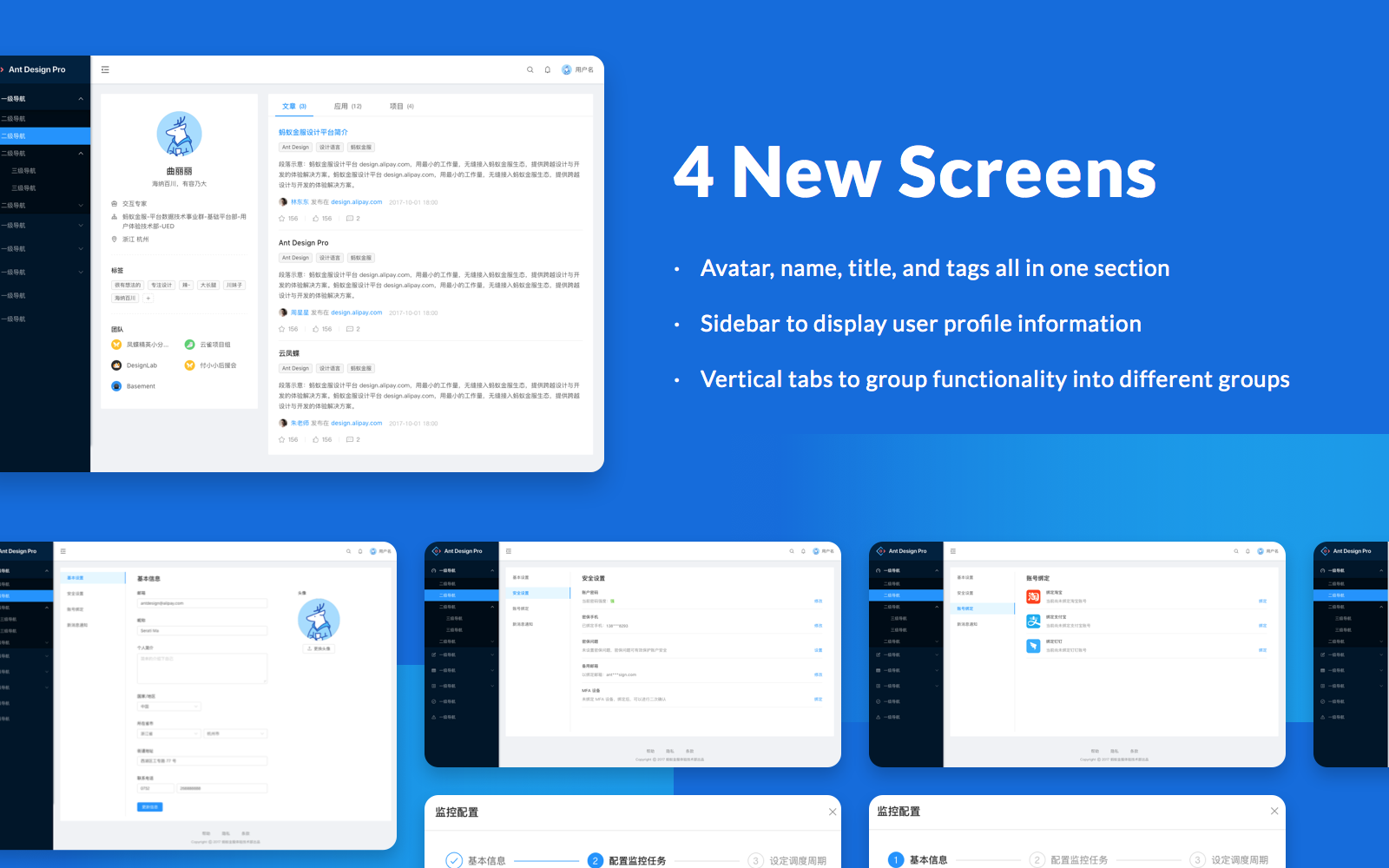
全新的页面
作为西湖区最具影响力 web 设计规范,优雅美观,精心设计的界面一直是我们主打优势。V2 中我们也带来了一系列界面更新与优化,引入四个新的界面:
分步对话框
信息录入对话框
个人中心
个人设置

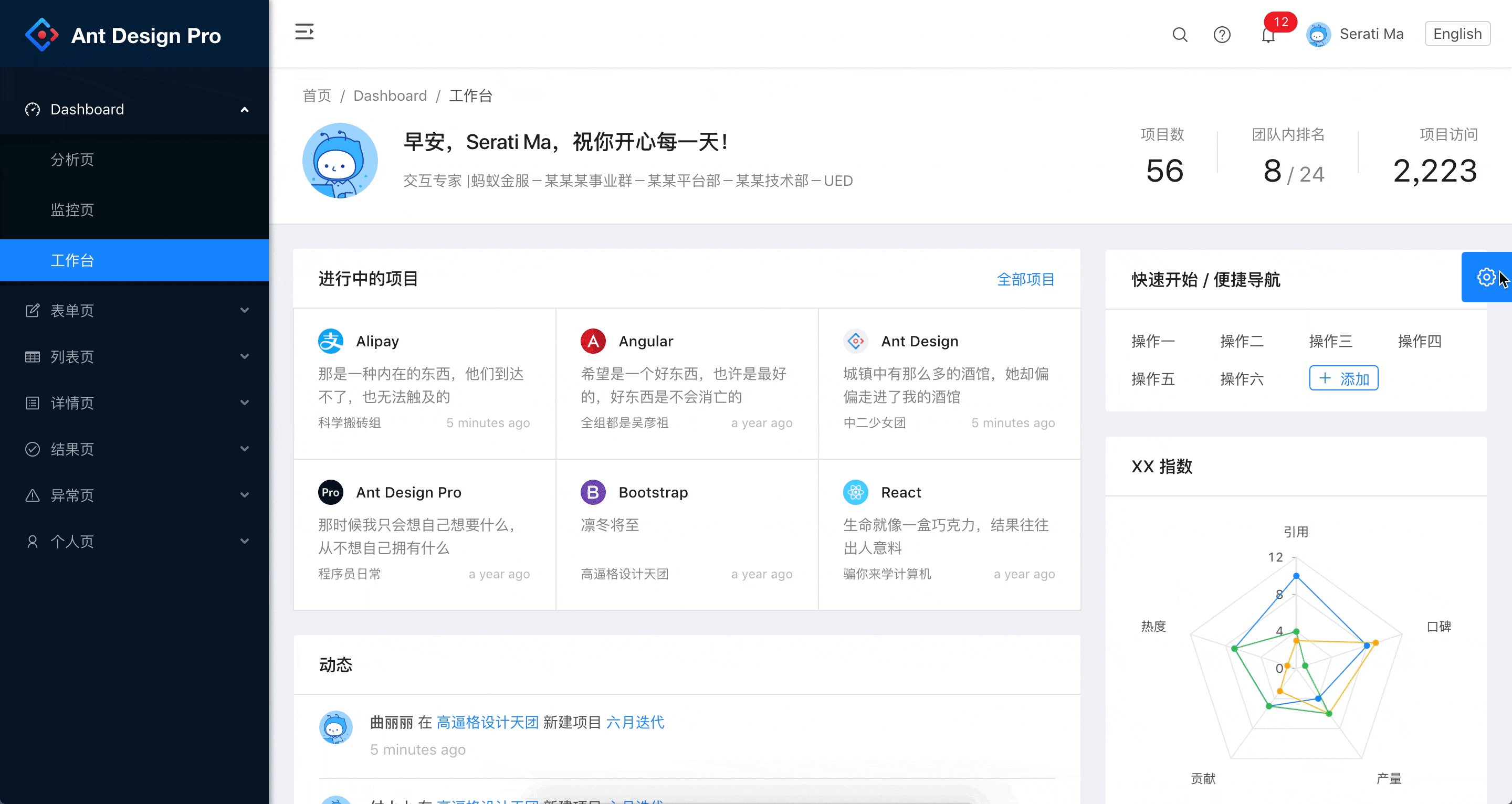
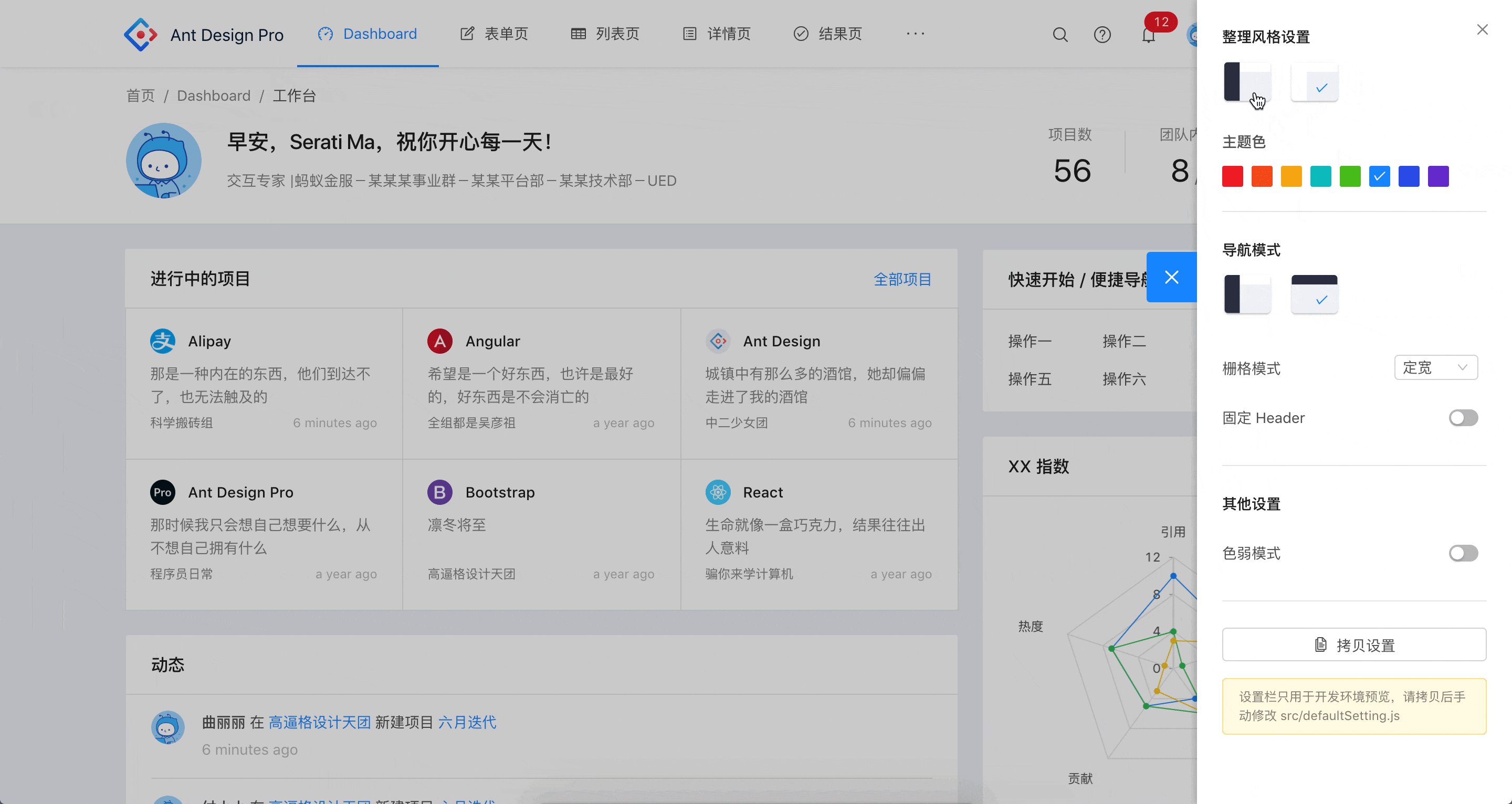
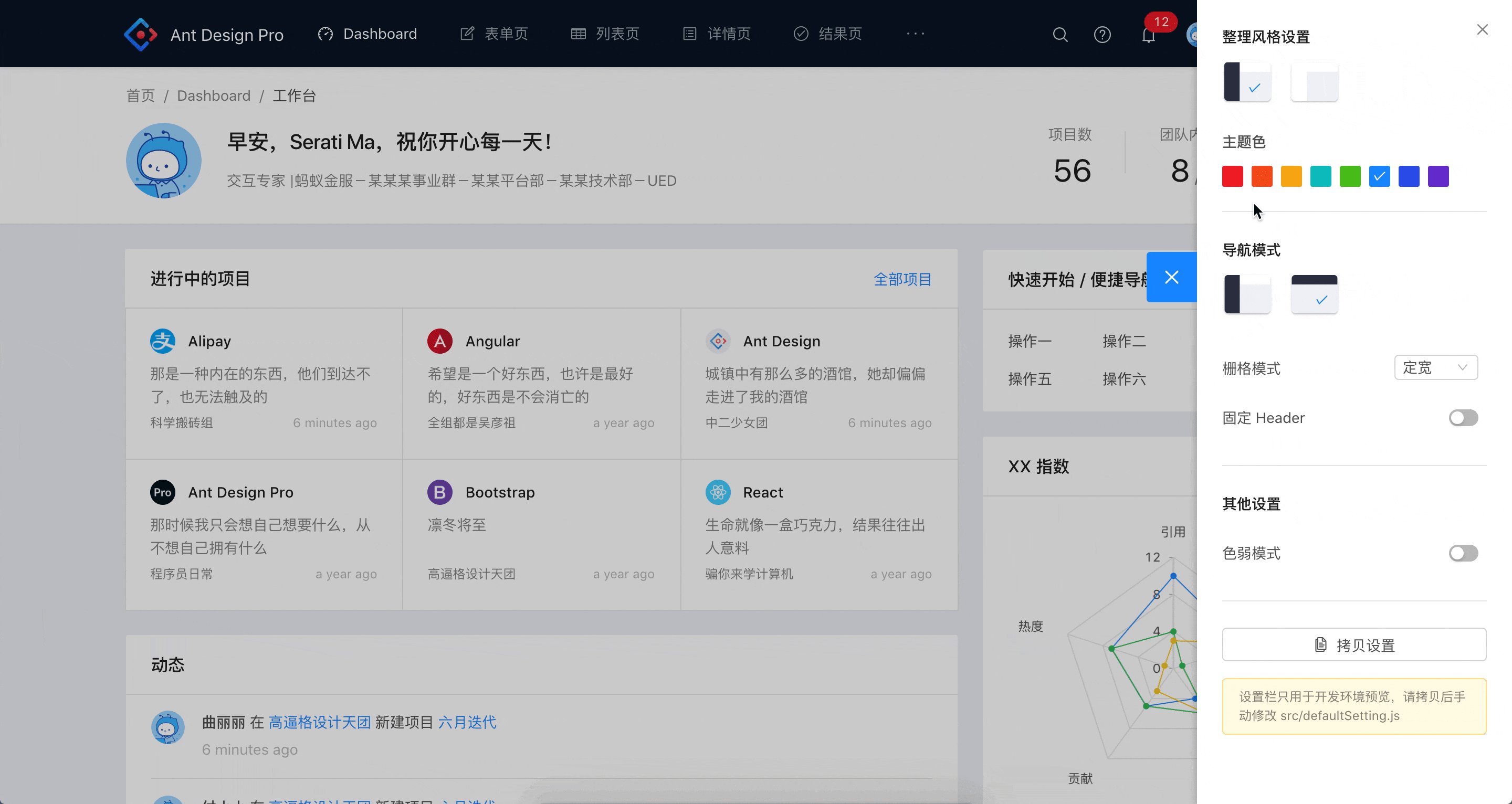
新布局和主题
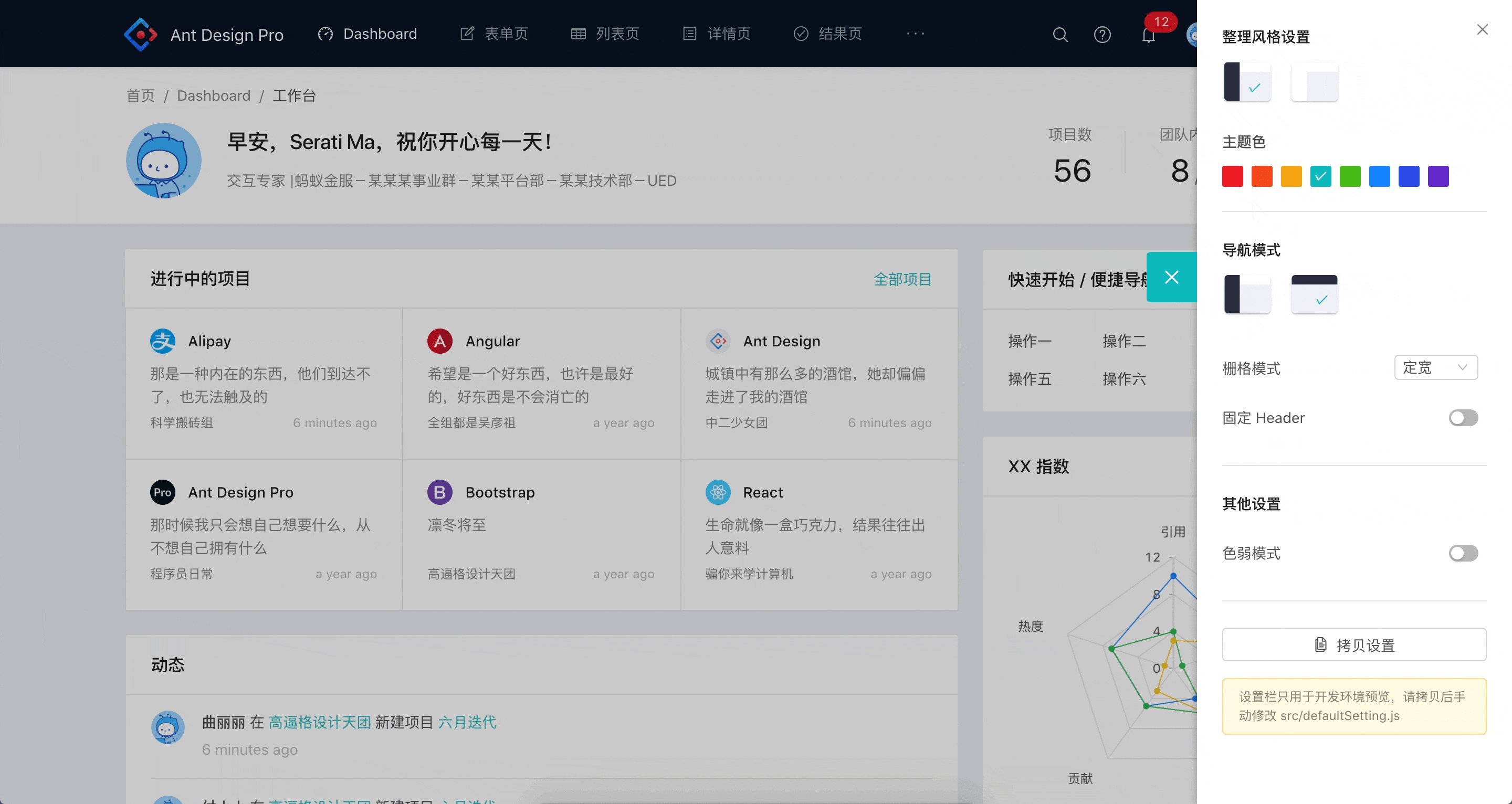
在 V2 中我们内置了多种布局方式,你可以通过简单配置组合出多种多样的界面来满足需求,总有一款适合你。为了方便大家更快看到效果,我们开发了一个炫酷的设置抽屉来进行主题和布局切换。确认效果后你可以拷贝设置,并且将其设置为默认,换主题 so easy,更重要的是全程都是在线,无需重启脚手架,立等可见。

⚡ 脚手架切换到 umi

umi 中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。
umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了数百个应用,包括 java 、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。它已经很好地服务了我们的内部用户,同时希望它也能服务好外部用户。
它包含以下特性:
开箱即用,内置 react、react-router 等
类 next.js 且功能完备的路由约定,同时支持配置的路由方式
完善的插件体系,覆盖从源码到构建产物的每个生命周期
高性能,通过插件支持 PWA、以路由为单元的 code splitting 等
支持静态页面导出,适配各种环境,比如中台业务、无线业务、egg、支付宝钱包、云凤蝶等
开发启动快,支持一键开启 dll 和 hard-source-webpack-plugin 等
一键兼容到 IE9,基于 umi-plugin-polyfills
完善的 TypeScript 支持,包括 d.ts 定义和 umi test
与 dva 数据流的深入融合,支持 duck directory、model 的自动加载、code splitting 等等
支持组件按需加载
在 pro 中我们提供了一些封装更加高级的组件,在 V2 中我们还提供了按需加载功能,只要在 babel-plugin-import 做如下配置:
{
libraryName: 'ant-design-pro',
libraryDirectory: 'lib',
style: true,
camel2DashComponentName: false,
}就可以像 antd 一样使用 pro 组件,我们强烈推荐这种方式,可以显著减少包大小。
import { Result } from 'ant-design-pro';
ReactDOM.render(<Result type="success" />, mountNode);国际化最佳实践
V2 中提供了基于 umi-plugin-locale 的国际化最佳实践,只需要在 src/locales 中引入相应的 js,例如 en-US.js 和 zh-CN.js,然后我们就可以在代码中愉快的使用国际化的相关能力了。
import {
formatMessage,
setLocale,
getLocale,
FormattedMessage,
} from 'umi/locale';
export default () => {
return <div><FormattedMessage id="test" /></div>
}展望未来
在未来我们将持续关注 pro 的性能和易用性。并会和 umi 一起在组件物料化方面做一些探索,持续完善文档,降低大家使用成本。更加好看和好用会是我们一直的努力方向。
特别鸣谢
感谢所有提交错误、发起PR、回复问题、编写文档等的人!特别感谢以下几位社区小伙伴 @yoyo837 @xiaohuoni @zhangxiuling @kaoding ,以及为 V2 发起过 PR 的 38 位贡献者,你们的参与让 pro V2 的发布成为现实。
如果你在使用 Ant Design Pro 时遇到任何问题,可随时在 GitHub 提交问题。
感谢你的阅读,敬请安装、尝试。
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- SpringMVC后台token防重复提交解决方案
- iView Admin 2.1.0 发布,后台集成解决方案
- iView Admin 2.3.0 发布,后台集成解决方案
- iView Admin 2.4.0 发布,后台集成解决方案
- Erupt 1.5.7 发布,注解级,后台管理框架解决方案
- AntD Admin 5.0.0 发布,中后台前端解决方案
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
ACM国际大学生程序设计竞赛题解
赵端阳//袁鹤 / 电子工业 / 2010-7 / 39.00元
随着各大专院校参加ACM/ICPC热情的高涨,迫切需要有关介绍ACM国际大学生程序设计竞赛题解的书籍。《ACM国际大学生程序设计竞赛题解(2)》根据浙江大学在线题库的部分题目,经过分类、筛选、汇编,并进行了解答(个别特别简单或者特别复杂的题目未选择),比较详细地分析和深入浅出地讲解了解题的方法和用到的算法。题目的类型包括基础编程、模拟、字符串处理、搜索、动态规划、回溯、图论、几何和数学题。 ......一起来看看 《ACM国际大学生程序设计竞赛题解》 这本书的介绍吧!




