内容简介:一时心血来潮,投了阿里的前端工程师,结果才刚开始投就被一道测评题搞焉了。▍写在前面先是在【校园招】看到阿里巴巴的校园招聘,查看了一下它的岗位要求。
一时心血来潮,投了阿里的前端工程师,结果才刚开始投就被一道测评题搞焉了。
▍写在前面
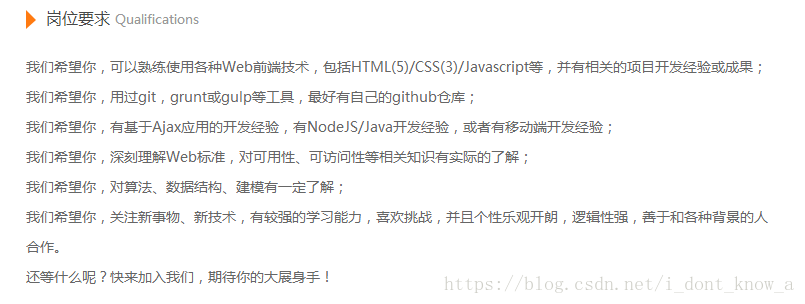
先是在【校园招】看到阿里巴巴的校园招聘,查看了一下它的岗位要求。

虽然我的能力不是全部都符合要求,但是自觉勉强还能够得上,就抱着试试看的心理去填了资料。
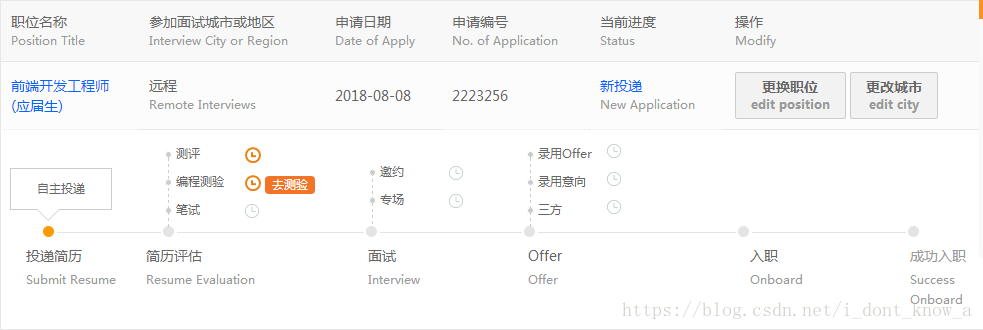
大公司不愧是大公司,阿里的招聘过程还是很复杂的:

和大部分科技公司网申流程差不多,填完了资料之后,就是一个测评。
▍测评
刚投了网易,也做了一次测评,两个公司都是在ceping.com上进行测评。测评大致分为两个大部分:第一个大部分是测评应聘者的语文能力、计算能力和逻辑能力,这一部分是限时的,超过规定时间没有完成题目就会跳出测评;第二大部分是自我测评,这一部分是让应聘者通过选择一些关键词来完成自我评价,这一部分是不限时的。
这也是一个郑重认识自己的过程。
▍编程测验
在开始测评之前,我看到后面还会有笔试,以为这个测验就是小试牛刀而已,然而我想错了。
/**
* 题目:实现mergePromise函数,把传进去的数组顺序先后执行,并且把返回的数据先后放到数组data中。
*/
const timeout = ms => new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, ms);
});
const ajax1 = () => timeout(2000).then(() => {
console.log('1');
return 1;
});
const ajax2 = () => timeout(1000).then(() => {
console.log('2');
return 2;
});
const ajax3 = () => timeout(2000).then(() => {
console.log('3');
return 3;
});
const mergePromise = ajaxArray => {
// 在这里实现你的代码
}
mergePromise([ajax1, ajax2, ajax3]).then(data => {
console.log('done');
console.log(data); // data 为 [1, 2, 3]
});
// 分别输出
// 1
// 2
// 3
// done
// [1, 2, 3]
看到题目的那一刻,我懵逼了,这是什么鬼……
题目倒是不难理解,大致应该是这样:
ajax1、ajax2、ajax3分别被定了时2s、1s、2s,那么照这个算法,最先执行的ajax2,那么先输出的就是2,而不是1。而题目的要求就是要先输出1,然后依次输出2、3,最后还要把1、2、3放到一个数组中输出。
从开始接触前端到现在也有一年时间了,但是这代码的书写方法我是真的看不懂,虽然我之前在学JS的时候也有见过“=>”这种写法,但是我从来没有用过,所以觉得这种表达方式很生僻,因此我一度怀疑这到底是不是Javascript代码,给我出这种题目,明摆着是不给我过咯??
这次既然碰上了就得去查查,我复制了题目的其中一段去百度了一下(从没想过要抄答案作弊,最后交的也几乎是白卷),搜索的前几条结果都是说这道题的。
首先我了解到了“=>”是个什么意思:
(x) => x + 6
相当于
function(x){
return x + 6;
};
但是即使知道了“=>”是什么意思,我还是做不出这道题。。。
无奈之下,我去看了别人的答案,虽然看不懂,但是还是拿去亲自测试了一下,有以下两种版本,我注意测试了一下:
1、代码:
var data = [];
var sequence = Promise.resolve();
ajaxArray.forEach(function(item) {
sequence = sequence.then(item).then(function(res) {
data.push(res);
return data;
});
})
return sequence;
效果:

2、代码:
var _result = [];
var _exec = "(data) => {_result.push(data); resolve(_result);}";
for(var i = ajaxArray.length - 1; i >= 0; i--) {
if(i != 0) {
_exec = "(data) => {_result.push(data);ajaxArray[" + i + "]().then(" + _exec + ")}";
} else {
_exec = "ajaxArray[0]().then(" + _exec + ")";
}
}
return Promise.all([new Promise((resolve, reject) => {
eval(_exec)
}).then(data => {
return data;
})]).then(data => {
return data[0]
})
效果:

经过测试,两种方案都成功达到了效果。仅就代码量和可读性而言,个人认为是第一种方案更好。(我对异步编程这方面的知识没有了解,所以我也没办法从其他方面来比)
由于对这方面的知识一点都没有了解过,又不想作弊,就写了个解题思路和几句简单的代码就交卷了。
这一次的测验提醒了我:还有很多我不知道的知识,不能停下继续学习的脚步。
▍参考链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
高性能JavaScript
Nicholas C.Zakas / 丁琛、赵泽欣 / 电子工业出版社 / 2010-11 / 49.00元
如果你使用JavaScript构建交互丰富的Web应用,那么JavaScript代码可能是造成你的Web应用速度变慢的主要原因。《高性能JavaScript》揭示的技术和策略能帮助你在开发过程中消除性能瓶颈。你将会了解如何提升各方面的性能,包括代码的加载、运行、DOM交互、页面生存周期等。雅虎的前端工程师Nicholas C. Zakas和其他五位JavaScript专家介绍了页面代码加载的最佳方......一起来看看 《高性能JavaScript》 这本书的介绍吧!




