内容简介:Angular 开发团队近日在官方博客宣布,通过新发布的解决方案,Angular 为 Web 和移动应用共享代码的梦想正在成为现实。 Angular 自发布以来,就可以与 NativeScript 配合使用来构建移动应用。不过,当你需要同时构...
Angular 开发团队近日在官方博客宣布,通过新发布的解决方案,Angular 为 Web 和移动应用共享代码的梦想正在成为现实。
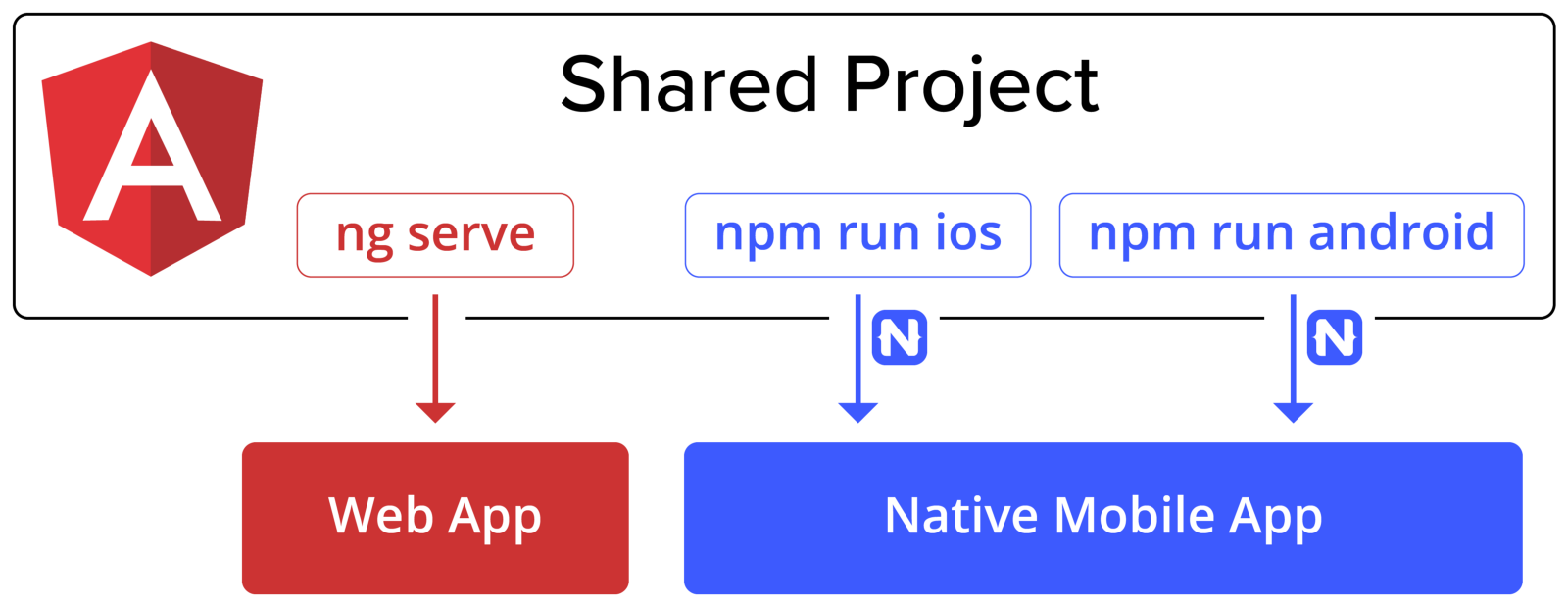
Angular 自发布以来,就可以与 NativeScript 配合使用来构建移动应用。不过,当你需要同时构建 Web 和原生移动应用时,你必须创造构建、开发和维护两个独立的项目。这一挑战也导致了开发团队想要实现代码共享的梦想:将 Web 和移动应用的代码放在同一个地方,允许在 Web、iOS 和 Android 之间共享业务逻辑,并保持足够灵活,以便在必要时包含指定平台的代码。
随着 Schematics 和 ng 的出现,现在有了一整套新的可能性。Angular 和 NativeScript 团队合作创建了 nativescript-schematics ,这是一个可以让你从单个项目构建 Web 和移动应用的技术纲要(原理),适用于 @angular/cli 6.1.0 及以上版本。

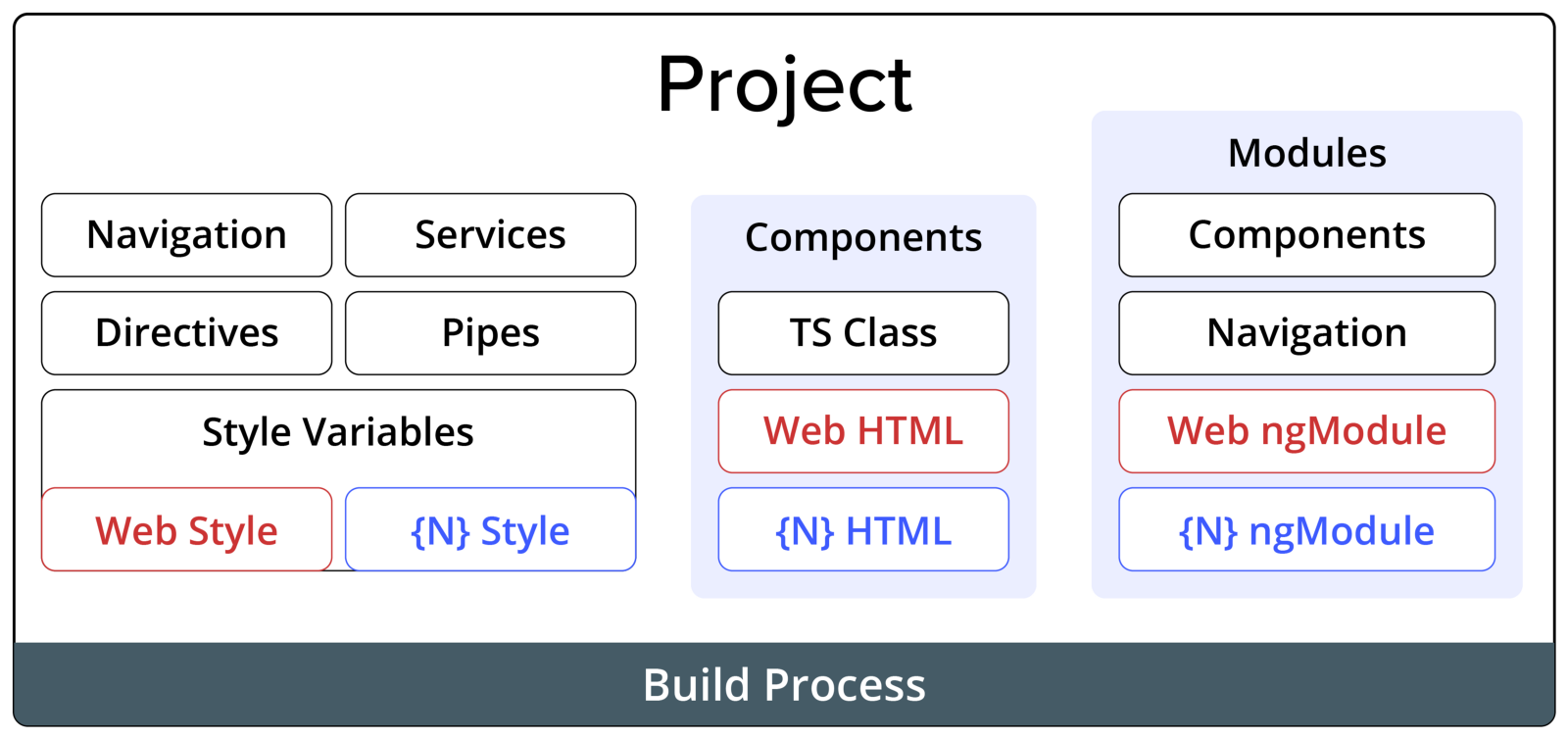
开发团队使用命名约定将 Web 代码与移动代码分开,开发人员可以使用 .tns 指定 NativeScript 代码,而 Web 代码则不使用 .tns 扩展。
目标是尽可能多地共享代码,并将特定于平台的代码分解为单独的文件。
开发团队还在 Angular CLI 中为 nativescript-schematics 提供支持,以创建新的代码共享项目,或转换现有的 Web 项目以启用代码共享,并将现有组件和模块创建或转换为代码共享格式。

【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Angular 允许开发者在 Web 和移动应用之间共享代码
- Debian 开发者商榷在会议上不允许进行问答环节的想法
- Debian 开发者商榷在会议上不允许进行问答环节的想法
- c – 强制允许取消引用NULL指针
- xml – 如何定义XSD以允许任何元素
- html – 如果需要,我如何允许文字包装一个字?
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Microsoft.NET框架程序设计
Jeffrey Richter / 李建忠 / 清华大学出版社 / 2003-11 / 68.00元
《Microsoft.NET框架程序设计》(修订版)是《微软.NET程序员系列》丛书之一,主要介绍如何开发面向Microsoft.NET框架的各种应用程序。Microsoft.NET框架是微软公司推出的新平台,包含通用语言运行时(CLR)和.NET框架类库(FCL)。《Microsoft.NET框架程序设计》(修订版)将深入解释CLR的工作机制及其提供的各种构造,同时还将讨论FCL中一些重要的类型......一起来看看 《Microsoft.NET框架程序设计》 这本书的介绍吧!




