内容简介:1. 解析HTML并粘贴 复制网页或OneNote等富文本,粘贴到VNote中,现在可以选择解析为Markdown文本后粘贴。 注意,图片只是保留原链接地址,并没有下载为本地图片。 其实这个功能实现上非常简单,使用的是开源的Tur...
1. 解析HTML并粘贴
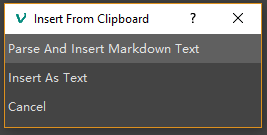
复制网页或OneNote等富文本,粘贴到VNote中,现在可以选择解析为Markdown文本后粘贴。
注意,图片只是保留原链接地址,并没有下载为本地图片。
其实这个功能实现上非常简单,使用的是开源的Turndown库。后面可能还需要继续调整一下。

2. 链接/图片/原地预览/图表
在编辑器右键,根据鼠标的位置,有如下功能:
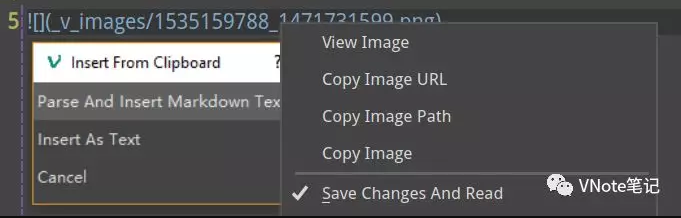
图片:

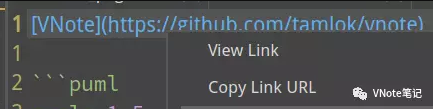
链接:

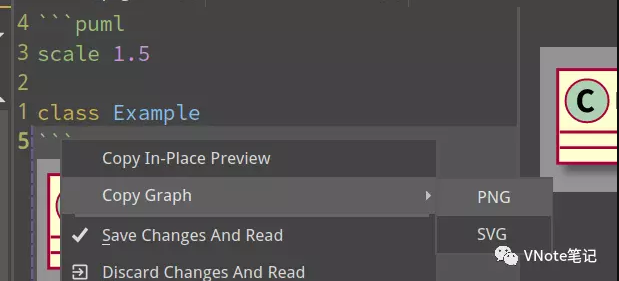
原地预览与图表:

3. 搜索多个标签
现在VNote支持搜索多个标签了:
vnote markdwon: 带有标签包含vnote和markdown的文件;vnote && markdown:同上;vnote || markdown:带有标签包含vnote或markdown的文件;^vnote$ || ^markdown$并使用正则表达式:带有标签vnote或markdown的文件;
4. 其他
另外,有热心用户分享了一些使用经验,统一放到https://github.com/tamlok/vnote-posts下面。非常感谢!
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《VNote 1.22 粘贴富文本为 Markdown》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- CKEditor 5 v23.0.0 发布:改进图像上传功能和纯文本粘贴
- 复制粘贴比依赖更好
- Echarts 系列之复制粘贴大法
- Javascript中的复制粘贴功能
- VNote 2.1, 更好的解析粘贴
- 如何使用git检测复制和粘贴代码?
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Algorithms and Theory of Computation Handbook
Mikhail J. Atallah (Editor) / CRC-Press / 1998-09-30 / USD 94.95
Book Description This comprehensive compendium of algorithms and data structures covers many theoretical issues from a practical perspective. Chapters include information on finite precision issues......一起来看看 《Algorithms and Theory of Computation Handbook》 这本书的介绍吧!




